行列执行 Ajax请求、Store请求、普通函数
日期:2014-05-16 浏览次数:20743 次
队列执行 Ajax请求、Store请求、普通函数
 在比较复杂的模块中碰到无数次多个Ajax异步请求同时请求(
在比较复杂的模块中碰到无数次多个Ajax异步请求同时请求( 不会用direct),而且往往需要在这些请求都完成后,根据所有的请求结果做一些事情,比如提交表单什么的,最初的解决方式是一个请求的回调里嵌下一个请求,勉强实现后,调试维护异常纠心,一圈一圈像个洋葱。
不会用direct),而且往往需要在这些请求都完成后,根据所有的请求结果做一些事情,比如提交表单什么的,最初的解决方式是一个请求的回调里嵌下一个请求,勉强实现后,调试维护异常纠心,一圈一圈像个洋葱。
 接着右思左想之下,写下这个简易的还算能用的队列(我随便称呼的,各位大人轻拍)。
接着右思左想之下,写下这个简易的还算能用的队列(我随便称呼的,各位大人轻拍)。
 本队列能加普通函数、Ext.Ajax.request请求、Store请求,可以任意调整顺序(其实就一数组,所以,你们懂的),可以按顺序执行,也可以无序同时执行请求,在所有请求完成后有事件可监听 (废话太多了,上代码)
本队列能加普通函数、Ext.Ajax.request请求、Store请求,可以任意调整顺序(其实就一数组,所以,你们懂的),可以按顺序执行,也可以无序同时执行请求,在所有请求完成后有事件可监听 (废话太多了,上代码)
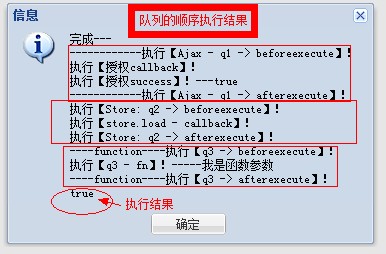
执行结果截图:(含一个Ajax请求、一个Store请求、一个普通函数,实例在代码的注释中,不过异步请求自己随意建就可以了)
队列顺序执行效果:

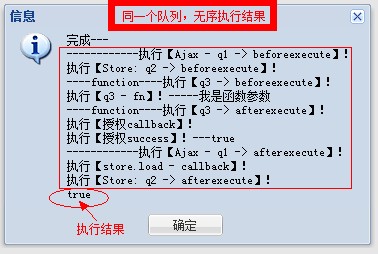
队列无序执行效果:

 在比较复杂的模块中碰到无数次多个Ajax异步请求同时请求(
在比较复杂的模块中碰到无数次多个Ajax异步请求同时请求( 不会用direct),而且往往需要在这些请求都完成后,根据所有的请求结果做一些事情,比如提交表单什么的,最初的解决方式是一个请求的回调里嵌下一个请求,勉强实现后,调试维护异常纠心,一圈一圈像个洋葱。
不会用direct),而且往往需要在这些请求都完成后,根据所有的请求结果做一些事情,比如提交表单什么的,最初的解决方式是一个请求的回调里嵌下一个请求,勉强实现后,调试维护异常纠心,一圈一圈像个洋葱。 接着右思左想之下,写下这个简易的还算能用的队列(我随便称呼的,各位大人轻拍)。
接着右思左想之下,写下这个简易的还算能用的队列(我随便称呼的,各位大人轻拍)。 本队列能加普通函数、Ext.Ajax.request请求、Store请求,可以任意调整顺序(其实就一数组,所以,你们懂的),可以按顺序执行,也可以无序同时执行请求,在所有请求完成后有事件可监听 (废话太多了,上代码)
本队列能加普通函数、Ext.Ajax.request请求、Store请求,可以任意调整顺序(其实就一数组,所以,你们懂的),可以按顺序执行,也可以无序同时执行请求,在所有请求完成后有事件可监听 (废话太多了,上代码)执行结果截图:(含一个Ajax请求、一个Store请求、一个普通函数,实例在代码的注释中,不过异步请求自己随意建就可以了)
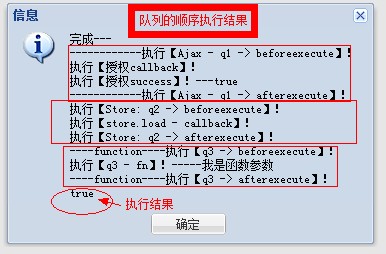
队列顺序执行效果:

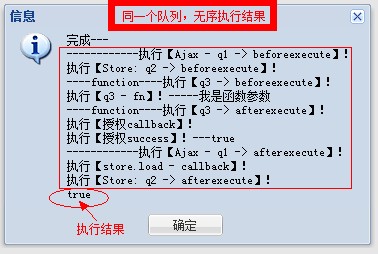
队列无序执行效果:

Ext.ns("Ext.ux.queue");
/**
* @class Ext.ux.queue.Queue
* @extends Ext.util.Observable
*
* 队列,支持Ajax,Store,普通Function
*
<pre><code>
var log=[];
var queue = new Ext.ux.queue.Queue({
listeners:{
beforequeue: function(){
//Q.info("开始执行队列------------<br/>");
//return false;
},
afterqueue: function(self, flag){
Q.info("完成---"+log.join("<br/>")+"<br/>"+flag);
}
}
});
//-----------------------------------Ajax队列项---------------------------------
//1.直接使用【Ajax参数】方式创建Ajax队列项
var q1 = queue.addAjax({
url: path+"/sys/BusiUser^checkDiscountAuthorize.action",
params:{authorizeUser: "smallBeautiful@4304", authorizePwd: "123000"},
success: function(response){
var json = Ext.decode(response.responseText);
if(false === json.success){
log.push("执行【授权success】!---false");
return false;
}
log.push("执行【授权success】!---true");
//return true;
},
failure: function(response){
log.push("执行【授权failure】!----false");
return false;
},
callback: function(){
log.push("执行【授权callback】!");
//return true;
}
});
//2.直接【完整参数】方式创建Ajax队列项
var q1 = queue.addAjax({
params: {
url: path+"/sys/BusiUser^checkDiscountAuthorize.action",
params:{authorizeUser: "smallBeautiful@4304", authorizePwd: "123000"},
success: function(response){
var json = Ext.decode(response.responseText);
if(false === json.success){
log.push("执行【授权success】!---false");
return false;
}
log.push("执行【授权success】!---true");
//return true;
},
failure: function(response){
log.push("执行【授权failure】!----false");
return false;
},
callback: function(){
log.push("执行【授权callback】!");
//return true;
}
},
listeners: {
"beforeexecute": function(){
log.push("------------执行【q1 -> beforeexecute】!");
},
"afterexecute": function(){
log.push("------------执行【q1 -> afterexecute】!");
}
}
});
q1.on("beforeexecute", function(){
log.push("执行【q1 -> beforeexecute】!");
});
q1.on("afterexecute", function(){
log.push("执行【q1 -> afterexecute】!");
});
//-----------------------------------Ajax队列项----结束--------------------------
//-----------------------------------Store队列项---------------------------------
var q2 = queue.addStore({
store: grid.getStore(),
params: {
start:0,
limit:10,
callback: function(rs, options, success){
log.push("执行【store.load - callback】!");
//return success;
}
}
//,
//listeners: {
// "beforeexecute": function(){
// log.push("执行【q2 -> beforeexecute】!");
// },
// "afterexecute": function(){
// log.push("执行【q222222 -> afterexecute】!");
// }
//}
});
q2.on("beforeexecute", function(){
log.push("执行【q2 -> beforeexec
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
