分享一个高速将传统表单转化为AJAX支持的表单的jQuery插件 - ALAJAX
日期:2014-05-16 浏览次数:20613 次
分享一个快速将传统表单转化为AJAX支持的表单的jQuery插件 - ALAJAX
日期:2012-5-23??来源:GBin1.com

在线演示 ? 本地下载
今天我们介绍一个非常方便将传动表单递交方式自动转化为AJAX递交方式的jQuery插件 - ALAJAX ,使用这个插件可以有效的帮助你把一些不支持AJAX的遗留系统快速的转化为支持AJAX的应用。而且不要求你有任何编程技巧,只需要添加一段简单的javascript即可。
主要特性
- 自动为表单form添加AJAX功能
- 不需要任何编程
- 即使是动态生成的表单也可以很好的工作
- 轻量级(3kb)
- 很容易理解,并且修改简单
- 非常适合web开发人员和设计人员
如何使用
倒入jQuery和插件类库,如下:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="js/alajax-1.0.js"></script>
然后将插件应用到需要AJAX支持的表单ID ,如下:
$(document).ready(function (){
?? ?$("#ID").alajax();
})
#ID是表单的ID或者是DIV的ID。
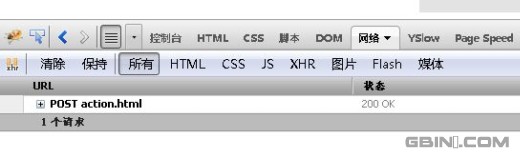
是不是很简单, 请大家使用我们提供的在线演示查看效果。点击”Make it ajax“后,大家会看到表单不再直接递交到后台action url,而 是通过ajax方式隐藏递交,如果你使用Firefox的debug功能,可以看到如下:

希望大家喜欢我们的推荐,如果你有任何问题,请给我们留言,谢谢!
?
来源:分享一个快速将传统表单转化为AJAX支持的表单的jQuery插件 - ALAJAX
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
