Ajax引见
日期:2014-05-16 浏览次数:20754 次
一、Ajax概念介绍
Ajax :是“Asynchronous JavaScript and XML”的缩写,即异步JavaScript和XML。Ajax是一个创建交互式网页应用的客户端技术。
Ajax可以进行同步交互也可以进行异步交互,一般都是使用其异步模型。
同步与异步在web开发中:
同步的交互方式,由用户触发一个HTTP请求到服务器,服务器对其进行处理后再返回一个新的HTHL页到客户端,每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从服务器端得到很简单的一个数据,都要返回一个完整的HTML页,而用户每次都要浪费时间和带宽去重新读取整个页面。
异步的交互方式,浏览器不必等待服务器返回结果,在服务器响应的时间内,客户仍可以继续做其他的事情。
因此,使用Ajax异步模型主要表现在:
1、通过适当的Ajax应用达到更好的用户体验;
2、把以前的一些服务器负担的工作转嫁到客户端,利于客户端闲置的处理能力来处理,减轻服务器和带宽的负担。
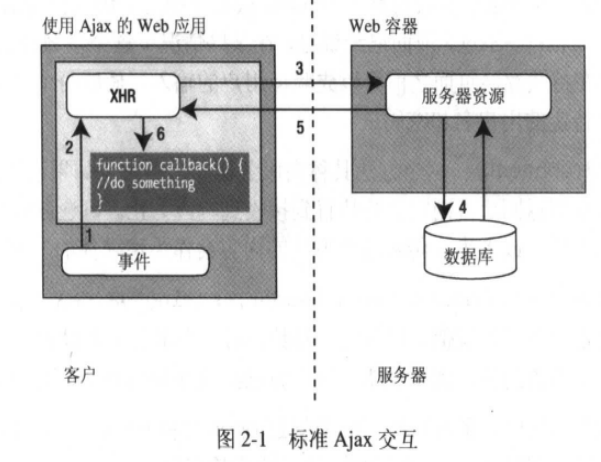
Ajax的交互流程:
浏览器将要处理的事情告诉Ajax Engine,由引擎和服务器交互,同时,浏览器可以继续执行其他命令。

二、Ajax的核心对象
Ajax的核心对象是XMLHttpRequest对象。如果有多个请求,需要多个XMLHttpRequest对象。主要掌握XHR对象的创建、五种状态、属性和方法。
常见XMLHttpRequest对象的代码
XMLHttpRequest对象的五种状态,也就是readyState属性的五个值:
0未初始化 此时,已经创建一个xhr对象,但是还没有初始化。
1 装载中 代码已经调用了 open( )方法,并且xhr对象已经准备好把一个请求发送到服务器。
2已装载 已经通过send()方法把一个请求发送到服务器,但是还没有收到一个响应。
3交互中 已经接收到http响应头部信息,但是消息体部分还没有完全接收结束。
4完成 此时,响应已经被完全接收。
几个主要属性和方法:
open("get/put",true/false)
建立服务器的调用,同时告诉服务器提交方式、url、交互方式(不写,默认为true)。open()方法也是使用Ajax技术的第一步(前提是已创建了XHR对象),我的理解就是请求是通过Ajax引擎和服务器交互的,所以首先要建立服务器的调用。
onreadystatechange事件
