jQuery的Ajax请求,回来JSON数据,但是在success里无法获取数据
日期:2014-05-16 浏览次数:20872 次
jQuery的Ajax请求,返回JSON数据,但是在success里无法获取数据

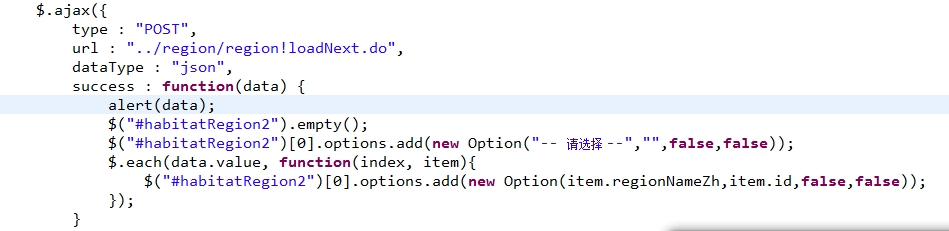
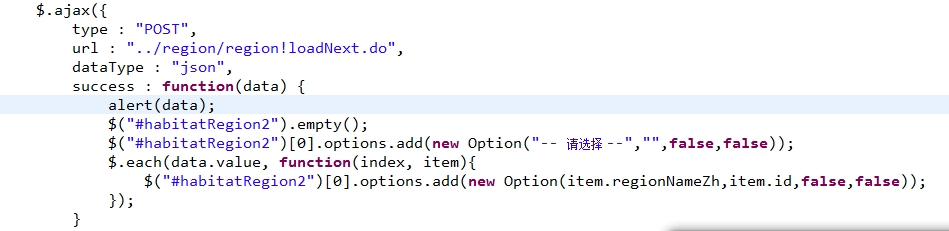
这是Ajax请求,alert(data)时,没有反应!
这是JSON返回数据:
请求路径:http://localhost:8080/admin/region/region!loadNext.do

错在哪里呢?
------解决方案--------------------
'===>改为"
你的jquery版本应该是1.4+以上的,怪异json字符不执行success回调,参考:jQuery dataType指定为json的问题
------解决方案--------------------
没注意看,你的JSON结构也错了,数组的键名称没有指定。。
加上value
{"success":true,"value":[......
------解决方案--------------------
$.each(jsonData
改为$.each(jsonData.value
------解决方案--------------------
var jsonData = unescape(data.responseText);
这句有问题,data参数已经是json对象了,不需要再声明jsonData,而且生成json对象时eval,不是unescape
$.each(data.value, function(index, item){
alert(item.regionNameZh);
//$("#habitatRegion2").append("<option value='"+item.id+"'>"+item.regionNameZh+"</option>");
});
。
{"success":true,"value":[{"id":"2","regionType":"1","regionNameZh":"北京市","regionParentId":"3525"}]"}
这里多了一个",不知道是不是手误打上去的
------解决方案--------------------
success的data参数不可能是XMLHttpRequest对象啊,要么字符串,要么就jquery处理后的json对象
直接浏览器访问../region/region!loadNext.do输出的内容是什么?是修改好后的json格式的字符串数据没有?
------解决方案--------------------

这是Ajax请求,alert(data)时,没有反应!
这是JSON返回数据:
请求路径:http://localhost:8080/admin/region/region!loadNext.do

错在哪里呢?
jQuery
Ajax
JSON
------解决方案--------------------
'===>改为"
你的jquery版本应该是1.4+以上的,怪异json字符不执行success回调,参考:jQuery dataType指定为json的问题
------解决方案--------------------
没注意看,你的JSON结构也错了,数组的键名称没有指定。。
加上value
{"success":true,"value":[......
------解决方案--------------------
$.each(jsonData
改为$.each(jsonData.value
------解决方案--------------------
var jsonData = unescape(data.responseText);
这句有问题,data参数已经是json对象了,不需要再声明jsonData,而且生成json对象时eval,不是unescape
$.each(data.value, function(index, item){
alert(item.regionNameZh);
//$("#habitatRegion2").append("<option value='"+item.id+"'>"+item.regionNameZh+"</option>");
});
。
{"success":true,"value":[{"id":"2","regionType":"1","regionNameZh":"北京市","regionParentId":"3525"}]"}
这里多了一个",不知道是不是手误打上去的
------解决方案--------------------
success的data参数不可能是XMLHttpRequest对象啊,要么字符串,要么就jquery处理后的json对象
直接浏览器访问../region/region!loadNext.do输出的内容是什么?是修改好后的json格式的字符串数据没有?
------解决方案--------------------
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
