EXTJS 下拉框弹出表单的有关问题
日期:2014-05-16 浏览次数:20809 次
EXTJS 下拉框弹出表单的问题
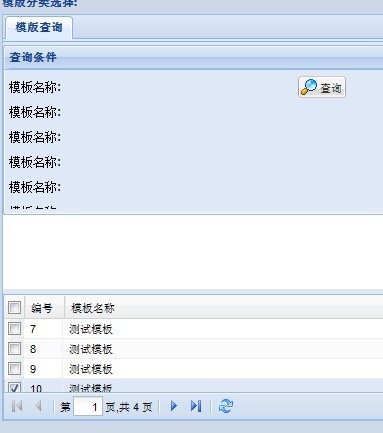
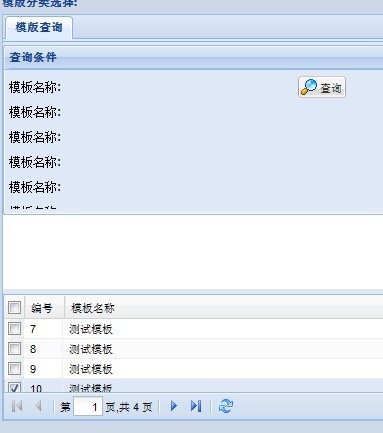
问题描述: 1.弹出的表单如图1 那个条件重复多次显示。
那个条件重复多次显示。
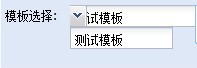
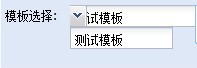
2.下拉框的问题:如图
选择的名称却在新的文本框显示,如何让他再选择框显示呢?
来个大神指点下 谢谢了 EXT 新手。
EXTJS:
问题描述: 1.弹出的表单如图1
 那个条件重复多次显示。
那个条件重复多次显示。2.下拉框的问题:如图

选择的名称却在新的文本框显示,如何让他再选择框显示呢?
来个大神指点下 谢谢了 EXT 新手。
EXTJS:
<%@ page language="java" pageEncoding="UTF-8"%>
var deptEmpWindow;
var currentNode;
var orgtreeSelect,orgtreeWindow;
var conditionEmpForm=new Ext.FormPanel( {
title:'查询条件',
buttonAlign:'center',
border : false,
height : 170,
frame:true,
border : false,
labelAlign : 'left',
items : [{
layout : 'column',
items : [
{columnWidth : .40,layout : 'form',labelWidth:60,
items : [new Ext.form.TextField( {fieldLabel : '模板名称',id : 'mms_moban_name',width : 200,allowBlank : true})]},
{columnWidth : .20,labelWidth:60,layout : 'form',items : [ new Ext.Button({text: '查询',iconCls: 'icon-search',
handler:function(){loadGrid(empsstore);}
})]
}]
}]
});
var conditionEmpPanel = {region : "north",border : false,split:true,items:[conditionEmpForm],margins:'3 0 0 0'};
var emps = Ext.data.Record.create([
{name : 'mms_moban_id',type : 'int'},
{name : 'mms_moban_name',type : 'string'}
]);
var empsstore = new Ext.data.Store( {
proxy:new Ext.data.HttpProxy(new Ext.data.Connection({timeout:0,url:'<foundation:root/>gridPagingAction.action'})),
reader : new Ext.data.JsonReader( {
root : 'data',
totalProperty : 'totalProperty'
}, emps),
remoteSort : false
});
empsstore.on('beforeload', function() {
empsstore.baseParams = {
CATEID:Ext.isEmpty(currentNode)?"":currentNode.id,
mms_moban_name:Ext.getCmp("mms_moban_name").getValue().trim(),
OPERATORID:${userObject.operatorId},
CATENAME:Ext.isEmpty(currentNode)?"":currentNode.text,
mainSqlId:'MMS.getData',
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
