IE6 中Jquery-1.8.0.js报错,说:无法设定selected属性,未指明异常。在其他浏览器亦可行
日期:2014-05-16 浏览次数:20659 次
IE6 中Jquery-1.8.0.js报错,说:无法设定selected属性,未指明错误。在其他浏览器亦可行。
jQuery(elem).find("option").each(function() {
this.selected = jQuery.inArray( jQuery(this).val(), values ) >= 0;
});//说这段话有误。
------解决方案--------------------
ie6觉得可以忽略了。。应该没人在用了吧。。用的话也不理会它了。。
IETester下的IE6没有问题

------解决方案--------------------
应该是的选择的对象不对,不是select 下拉框吧,楼上证明如此
------解决方案--------------------
我记得jq1.8好像声明已经不支持ie6了,你为什么不用低版本的jq呢
------解决方案--------------------
是的,IE6其实在非IT企业中还是有很多用户在用的。你不要用太高的jquery版本。
------解决方案--------------------
ie6还是有很多人用的吧,不过得看什么项目了,jquery2.0以下都是支持ie6的,2.0就不支持。
------解决方案--------------------
IE6连微软自己后期的浏览器都不兼容,浏览器兼容可以不必考虑了。
你的问题可以参考下这个连接
http://blog.csdn.net/gaofang2009/article/details/6004536
jQuery(elem).find("option").each(function() {
this.selected = jQuery.inArray( jQuery(this).val(), values ) >= 0;
});//说这段话有误。

------解决方案--------------------
ie6觉得可以忽略了。。应该没人在用了吧。。用的话也不理会它了。。
IETester下的IE6没有问题
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
var values =['2','5','6']
$(function(){
jQuery('#sel').find("option").each(function() {
this.selected = jQuery.inArray( jQuery(this).val(), values ) >= 0;
});
})
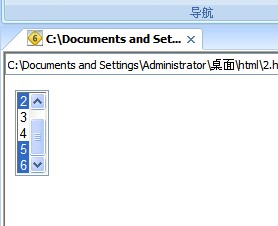
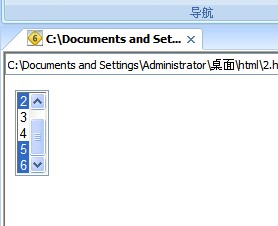
</script><select id="sel" multiple="multiple" SIZE="5">
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
<option value='4'>4</option>
<option value='5'>5</option>
<option value='6'>6</option>
</select>

------解决方案--------------------
应该是的选择的对象不对,不是select 下拉框吧,楼上证明如此
------解决方案--------------------
我记得jq1.8好像声明已经不支持ie6了,你为什么不用低版本的jq呢
------解决方案--------------------
是的,IE6其实在非IT企业中还是有很多用户在用的。你不要用太高的jquery版本。
------解决方案--------------------
ie6还是有很多人用的吧,不过得看什么项目了,jquery2.0以下都是支持ie6的,2.0就不支持。
------解决方案--------------------
IE6连微软自己后期的浏览器都不兼容,浏览器兼容可以不必考虑了。
你的问题可以参考下这个连接
http://blog.csdn.net/gaofang2009/article/details/6004536
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
