jQuery delegate 的有关问题
日期:2014-05-17 浏览次数:21860 次
jQuery delegate 的问题
下面是网站的导航菜单,下面的单击最末端一项时要执行的操作,
但有些菜单项是动态调整的,单击动态添加的就不起作用!
$('#menu ul li').not(':has(ul)').click(function () {});
如何将上面的改成 delegate 的形式?请高手指点~~~
我试过下面的是不行的,不知道该怎么做了!
$('#menu').delegate($('ul li').not(':has(ul)'),'click',function () {});
------解决方案--------------------
可以这样试试:
------解决方案--------------------
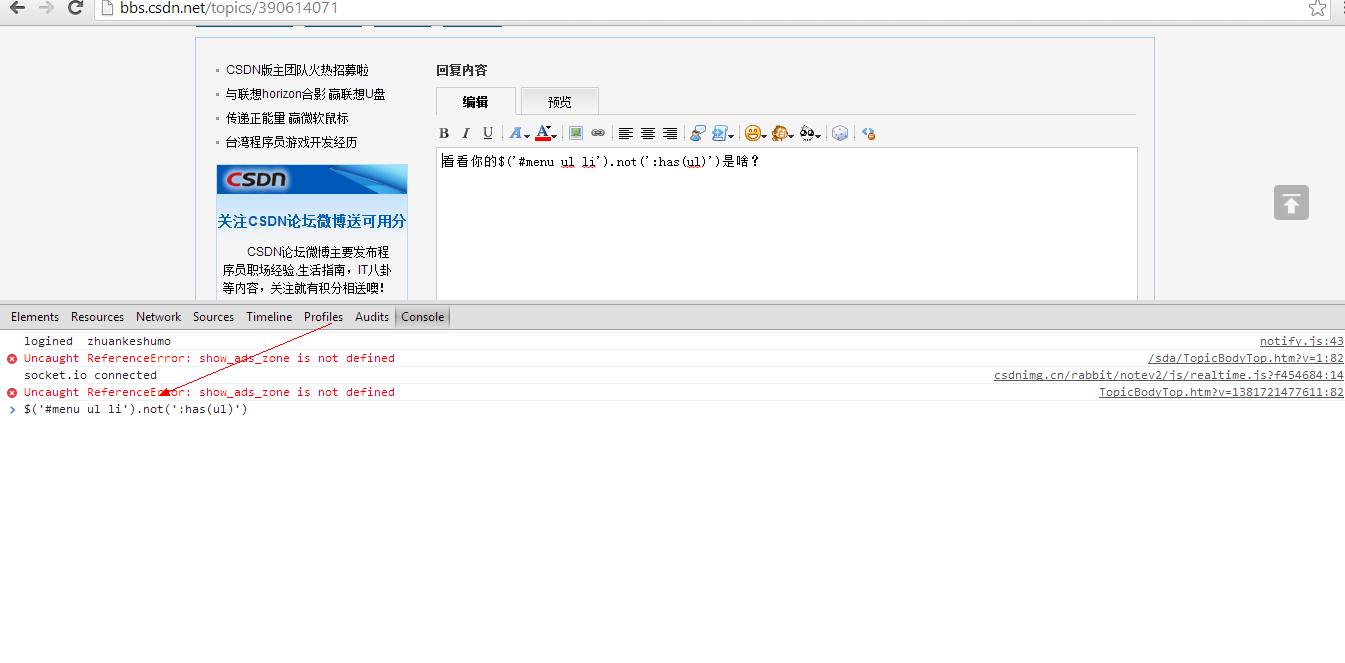
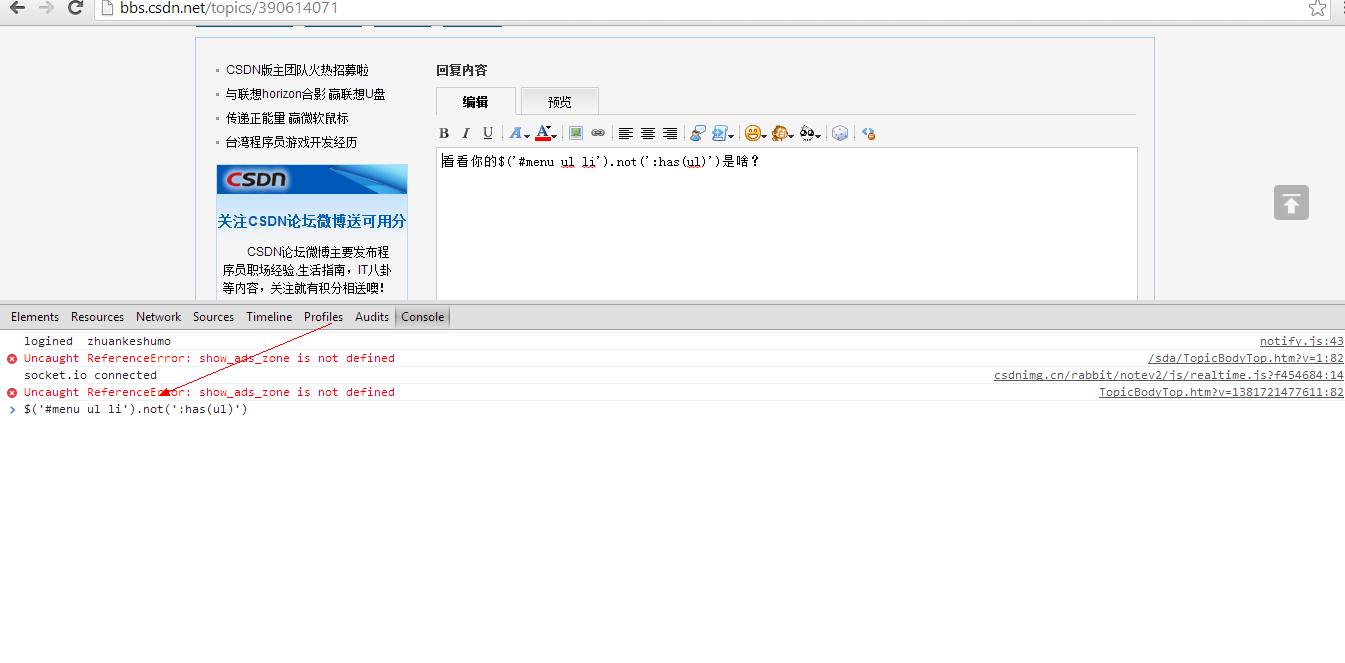
看看你的$('#menu ul li').not(':has(ul)')是啥?在控制台输入
下面是网站的导航菜单,下面的单击最末端一项时要执行的操作,
但有些菜单项是动态调整的,单击动态添加的就不起作用!
$('#menu ul li').not(':has(ul)').click(function () {});
如何将上面的改成 delegate 的形式?请高手指点~~~
我试过下面的是不行的,不知道该怎么做了!
$('#menu').delegate($('ul li').not(':has(ul)'),'click',function () {});
------解决方案--------------------
可以这样试试:
$('#menu').delegate('li','click',function () {
if($(this).has('ul').length>0) return;
// ......
}------解决方案--------------------
看看你的$('#menu ul li').not(':has(ul)')是啥?在控制台输入

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
