批改input【text】的值用jquery中的html()方法在Firefox中得出来为空
日期:2014-05-17 浏览次数:20655 次
修改input【text】的值用jquery中的html()方法在Firefox中得出来为空
有一段代码如下:
<script language="javascript">
$(function () {
$("#btn1").click(function(){
$("#div2").append($("#div1").html());
});
});
</script>
<div id="div1">
<input name="text1" type="text" value="111" />
<input name="text2" type="text" value="" />
</div>
<div id="div2"></div>
<input id="btn1" type="button" value="Copy" />
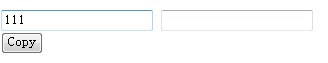
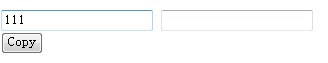
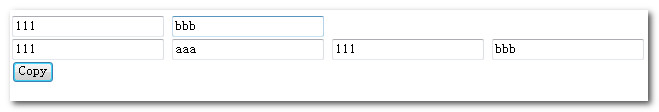
在浏览器显示如下:

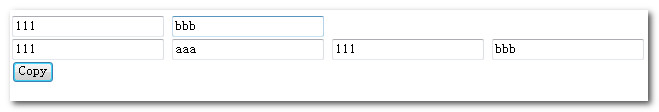
我IE里先修改text2的值,再点击Copy按钮后(把div1里面的html复制到div2中),这个时候是正常的,如下图,可以把text2修改后的值一起复制到div2中

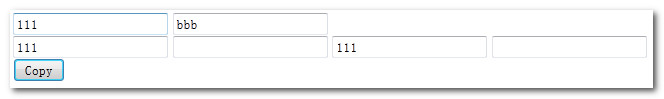
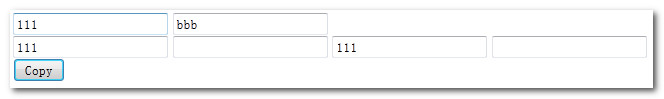
下面用Firefox打开,先修改text2的值,再点击copy,这个时候只复制了原来生成的html,text2的中值是空的,如下图,

请问这个问题如何解决,哪位大哥遇到过
------解决方案--------------------
$("#div2").append($("#div1").html());
换为
$("#div2").append($("#div1").clone());
------解决方案--------------------
这是 测试过的
怎么不行?值还是空?
你代码贴上来
------解决方案--------------------
。。。。在FF中,他只读取你div1中原始的html。div1中你text2中本来是没有内容的。。。
有一段代码如下:
<script language="javascript">
$(function () {
$("#btn1").click(function(){
$("#div2").append($("#div1").html());
});
});
</script>
<div id="div1">
<input name="text1" type="text" value="111" />
<input name="text2" type="text" value="" />
</div>
<div id="div2"></div>
<input id="btn1" type="button" value="Copy" />
在浏览器显示如下:

我IE里先修改text2的值,再点击Copy按钮后(把div1里面的html复制到div2中),这个时候是正常的,如下图,可以把text2修改后的值一起复制到div2中

下面用Firefox打开,先修改text2的值,再点击copy,这个时候只复制了原来生成的html,text2的中值是空的,如下图,

请问这个问题如何解决,哪位大哥遇到过
------解决方案--------------------
$("#div2").append($("#div1").html());
换为
$("#div2").append($("#div1").clone());
------解决方案--------------------
这是 测试过的
怎么不行?值还是空?
你代码贴上来
------解决方案--------------------
。。。。在FF中,他只读取你div1中原始的html。div1中你text2中本来是没有内容的。。。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
