asp.net MVC 怎么用JS验证提交的表单信息
日期:2014-05-17 浏览次数:20462 次
asp.net MVC 如何用JS验证提交的表单信息
index.cshtml
<tr>
<td>@html.TextBox("EMail",Model.EMail)</td>
</tr>
<tr>
<td>@html.TextBox("FirstName",Model.FirstName)</td>
</tr>
这个怎么用javascript写一个前台的验证。
------解决方案--------------------

其中ValidateRegistration就是你要写的javascript的函数,根据控件id去判断
------解决方案--------------------
一堆。。
------解决方案--------------------
Jquery表单验证
------解决方案--------------------
1、在Model上添加验证属性
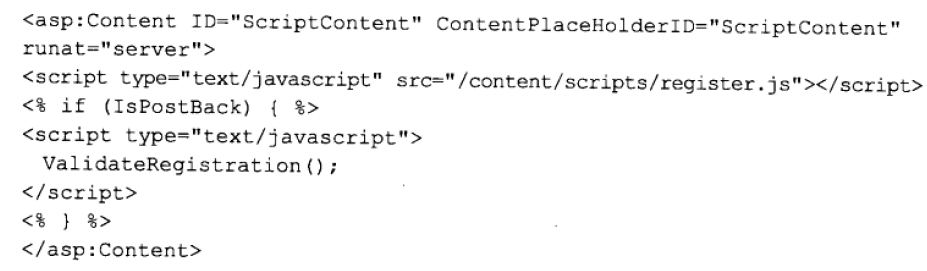
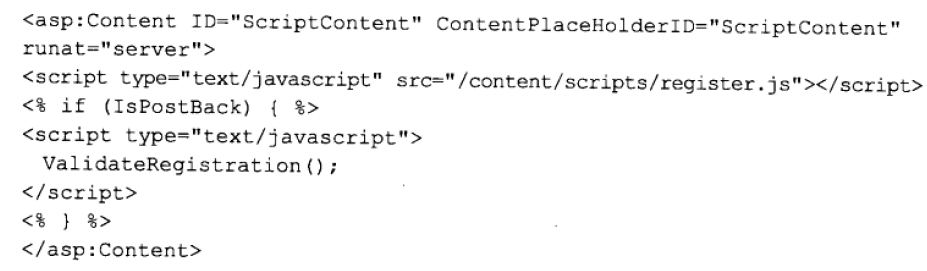
2、前台显示
3、前台加入验证的js
这样在点击submit之前,就会有进行验证。
不知道是不是你想要的?
index.cshtml
<tr>
<td>@html.TextBox("EMail",Model.EMail)</td>
</tr>
<tr>
<td>@html.TextBox("FirstName",Model.FirstName)</td>
</tr>
这个怎么用javascript写一个前台的验证。
------解决方案--------------------

其中ValidateRegistration就是你要写的javascript的函数,根据控件id去判断
------解决方案--------------------
一堆。。
------解决方案--------------------
Jquery表单验证
------解决方案--------------------
1、在Model上添加验证属性
public class RegisterModel
{
[Required]
[Display(Name = "User name")]
public string UserName { get; set; }
[Required]
[DataType(DataType.EmailAddress)]
[Display(Name = "Email address")]
public string Email { get; set; }
[Required]
[StringLength(100, ErrorMessage = "The {0} must be at least {2} characters long.", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "Password")]
public string Password { get; set; }
[DataType(DataType.Password)]
[Display(Name = "Confirm password")]
[Compare("Password", ErrorMessage = "The password and confirmation password do not match.")]
public string ConfirmPassword { get; set; }
}
2、前台显示
<div class="editor-label">
@Html.LabelFor(m => m.UserName)
</div>
<div class="editor-field">
@Html.TextBoxFor(m => m.UserName)
@Html.ValidationMessageFor(m => m.UserName)
</div>
3、前台加入验证的js
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
这样在点击submit之前,就会有进行验证。
不知道是不是你想要的?
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
