FusionCharts的Line.swf做法,小弟我想出现2条图形线,如何设置graph标签
日期:2014-05-16 浏览次数:20457 次
FusionCharts的Line.swf做法,我想出现2条图形线,怎么设置graph标签
这个图片显示上往后追加的,我想出来2条线,怎么做求大神
------解决方案--------------------
下面是官网XML数据的的例子:你最好不要这么写代码,把XML用一个方法返回串或者用json这样好监视
http://www.fusioncharts.com/explore/line-area-charts/
<chart caption="Sales - 2012 v 2013" numberprefix="$" plotgradientcolor="" bgcolor="FFFFFF" showalternatehgridcolor="0" divlinecolor="CCCCCC" showvalues="0" showcanvasborder="0" canvasborderalpha="0" canvasbordercolor="CCCCCC" canvasborderthickness="1" yaxismaxvalue="30000" captionpadding="30" linethickness="3" yaxisvaluespadding="15" legendshadow="0" legendborderalpha="0" palettecolors="#f8bd19,#008ee4,#33bdda,#e44a00,#6baa01,#583e78" >
<categories>
<category label="Jan" />
<category label="Feb" />
<category label="Mar" />
<category label="Apr" />
<category label="May" />
<category label="Jun" />
<category label="Jul" />
<category label="Aug" />
<category label="Sep" />
<category label="Oct" />
<category label="Nov" />
<div id="indexDiv" align="center"> Chart.</div>
<script type="text/javascript">
//Instantiate the Chart
var chart_index = new FusionCharts("./FusionCharts/Line.swf", "index", "100%", "550", "0", "0");
chart_index.setTransparent("false");
//Provide entire XML data using dataXML method
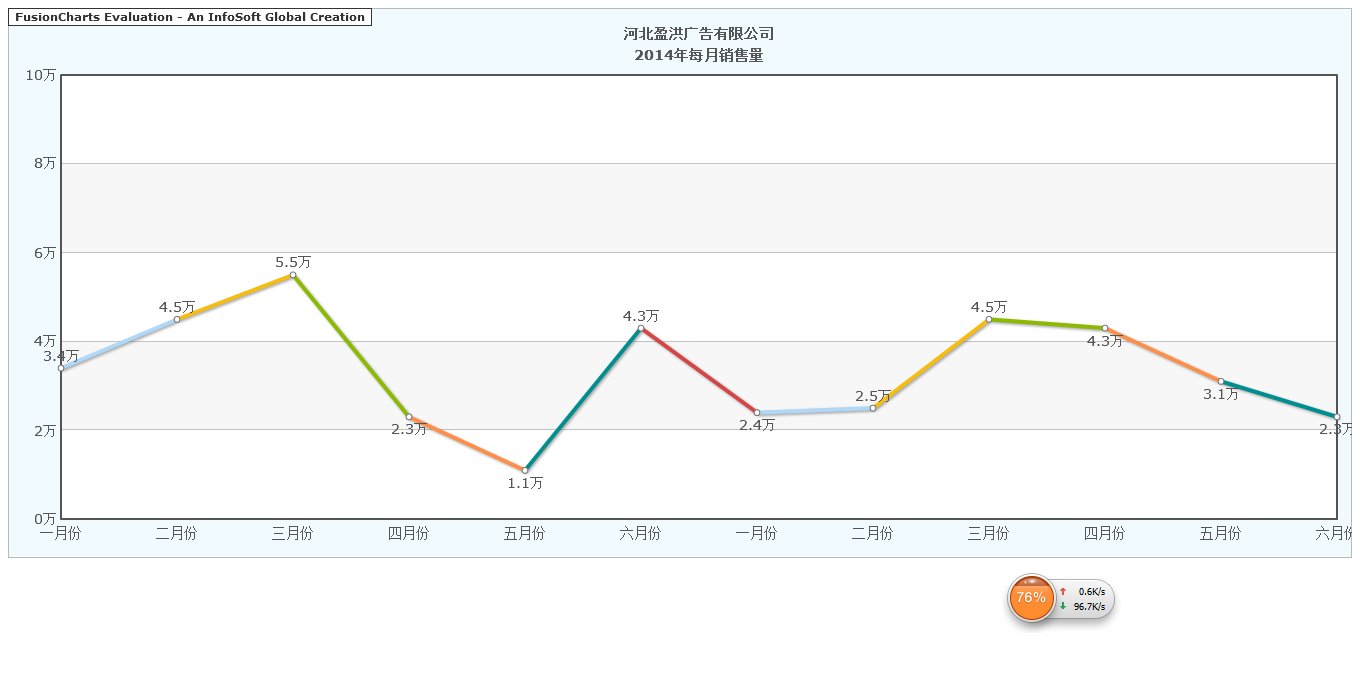
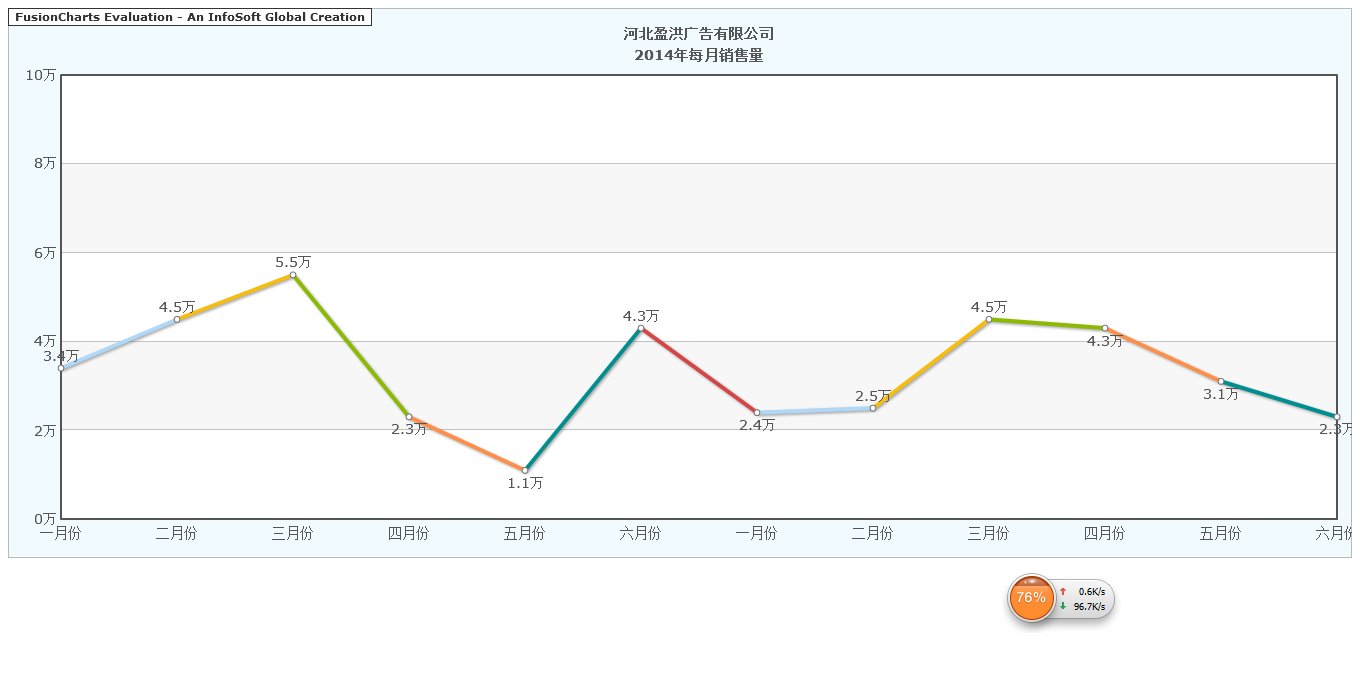
chart_index.setDataXML("<graph bgcolor='e1f5ff' caption='河北盈洪广告有限公司' subCaption='2014年每月销售量' numberPrefix='' formatNumberScale='1' decimalPrecision='3' baseFontSize='14' numberSuffix='万'><set name='一月份' value='3.4' color='AFD8F8' /><set name='二月份' value='4.5' color='F6BD0F' /><set name='三月份' value='5.5' color='8BBA00' /><set name='四月份' value='2.3' color='FF8E46' /><set name='五月份' value='1.1' color='008E8E' /><set name='六月份' value='4.3' color='D64646' /></graph><graph bgcolor='e1f5ff' caption='河北盈洪广告有限公司' subCaption='2014年每月销售量' numberPrefix='' formatNumberScale='0' decimalPrecision='3' baseFontSize='14' numberSuffix='万'><set name='一月份' value='2.4' color='AFD8F8' /><set name='二月份' value='2.5' color='F6BD0F' /><set name='三月份' value='4.5' color='8BBA00' /><set name='四月份' value='4.3' color='FF8E46' /><set name='五月份' value='3.1' color='008E8E' /><set name='六月份' value='2.3' color='D64646' /></graph>")
//Finally, render the chart.
chart_index.render("indexDiv");
</script>
这个图片显示上往后追加的,我想出来2条线,怎么做求大神

------解决方案--------------------
下面是官网XML数据的的例子:你最好不要这么写代码,把XML用一个方法返回串或者用json这样好监视
http://www.fusioncharts.com/explore/line-area-charts/
<chart caption="Sales - 2012 v 2013" numberprefix="$" plotgradientcolor="" bgcolor="FFFFFF" showalternatehgridcolor="0" divlinecolor="CCCCCC" showvalues="0" showcanvasborder="0" canvasborderalpha="0" canvasbordercolor="CCCCCC" canvasborderthickness="1" yaxismaxvalue="30000" captionpadding="30" linethickness="3" yaxisvaluespadding="15" legendshadow="0" legendborderalpha="0" palettecolors="#f8bd19,#008ee4,#33bdda,#e44a00,#6baa01,#583e78" >
<categories>
<category label="Jan" />
<category label="Feb" />
<category label="Mar" />
<category label="Apr" />
<category label="May" />
<category label="Jun" />
<category label="Jul" />
<category label="Aug" />
<category label="Sep" />
<category label="Oct" />
<category label="Nov" />
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
