求jquery神来指点小弟。
日期:2014-05-17 浏览次数:20531 次
求jquery神人来指点小弟。急急急急~~~~~~
项目里面需要用到批量上传的功能,所以选择了用jquery.uploadify。
但是我从网上下载下来的DEMO在本地运行都没问题,但是我把DEMO的代码加入项目中时(代码丝毫未动,只有上传文件夹名称变了),总是报IO ERROR。断点也进不去。网上搜了很久也未发现解决办法。
被这个问题困扰了好几周了,求神人来指点小弟。我怀疑是否是路径问题。

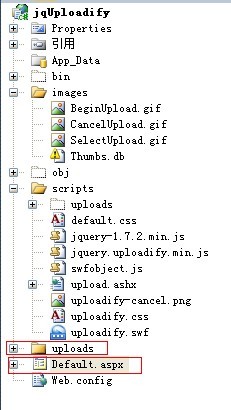
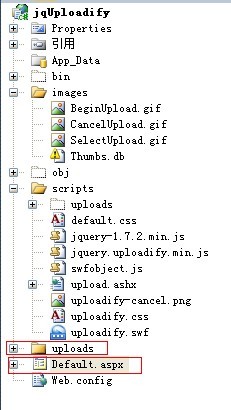
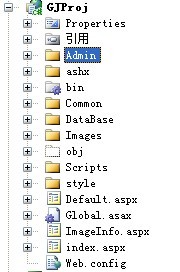
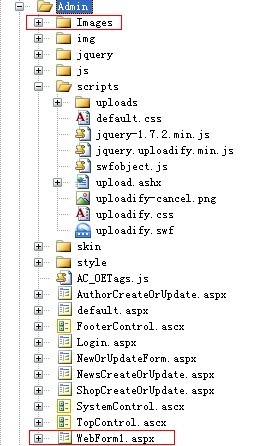
这是DEMO的路径


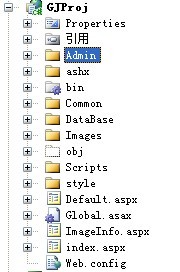
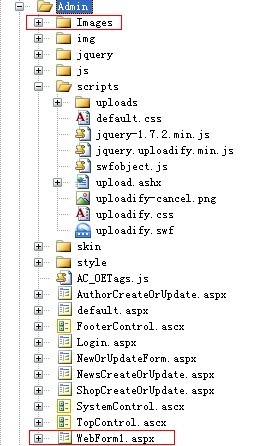
这是项目中的路径
代码如下:
项目里面需要用到批量上传的功能,所以选择了用jquery.uploadify。
但是我从网上下载下来的DEMO在本地运行都没问题,但是我把DEMO的代码加入项目中时(代码丝毫未动,只有上传文件夹名称变了),总是报IO ERROR。断点也进不去。网上搜了很久也未发现解决办法。
被这个问题困扰了好几周了,求神人来指点小弟。我怀疑是否是路径问题。

这是DEMO的路径


这是项目中的路径
代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="GJProj.Admin.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>无标题页</title>
<link href="scripts/uploadify.css" rel="stylesheet" type="text/css" />
<link href="scripts/default.css" rel="stylesheet" type="text/css" />
<script src="scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="scripts/swfobject.js" type="text/javascript"></script>
<script src="scripts/jquery.uploadify.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#file_upload").uploadify({
//开启调试
'debug': false,
//是否自动上传
'auto': false,
'buttonText': '选择照片',
//flash
'swf': "scripts/uploadify.swf",
//文件选择后的容器ID
'queueID': 'uploadfileQueue',
'uploader': 'scripts/upload.ashx',
'width': '75',
'height': '24',
'multi': true,
'fileTypeDesc': '支持的格式:',
'fileTypeExts': '*.jpg;*.jpge;*.gif;*.png',
'fileSizeLimit': '10MB',
&
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
