Cordova 3.x入门(十) - UI框架Ionic Framework
日期:2014-05-20 浏览次数:21434 次
Cordova 3.x入门(10) -- UI框架Ionic Framework
Ionic是Drifty继Codiqa(基于 Web 的 jQuery Mobile构建工具)和Jetstrap(基于 Web 的 Twitter Bootstrap 构建工具)之后的第三个项目。
目前版本:v0.9.26。
http://ionicframework.com/
需要注意的是:
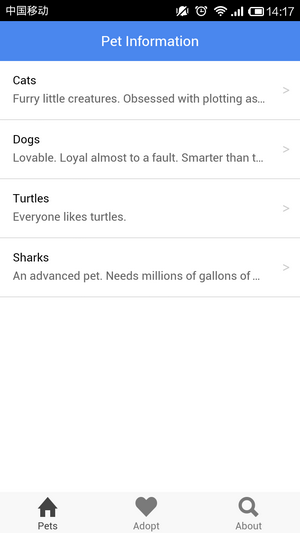
Ionic提供了丰富的UI控件、大量的常用icon (Icon Pack)、使用AngularUI Router模块来记录页面路由、采用Hammer.js做多点触控、通过AngularJS的扩展做UI交互、左右滑动菜单、下拉更新、自定义主题(核心CSS基于Sass).......。官方网站也提供了很详细的使用说明。
安装使用:
通过npm安装
其中start一个项目的时候是从github上下载seed工程后展开使用,所以也可以通过Cordova CLI创建一个工程后删除www文件夹,从github上下载seed工程后解压覆盖www文件夹即可。

Ionic是Drifty继Codiqa(基于 Web 的 jQuery Mobile构建工具)和Jetstrap(基于 Web 的 Twitter Bootstrap 构建工具)之后的第三个项目。
目前版本:v0.9.26。
http://ionicframework.com/
需要注意的是:
- 目前还是alpha版
- 面向Hybrid Mobile App而不是Mobile Web App
- 只支持iOS 6+ / Android 4.1+
- 基于AngularJS
Ionic提供了丰富的UI控件、大量的常用icon (Icon Pack)、使用AngularUI Router模块来记录页面路由、采用Hammer.js做多点触控、通过AngularJS的扩展做UI交互、左右滑动菜单、下拉更新、自定义主题(核心CSS基于Sass).......。官方网站也提供了很详细的使用说明。
安装使用:
通过npm安装
引用
$ npm install -g ionic
$ ionic start myApp
$ cd myApp
$ ionic platform android
$ ionic emulate android
$ ionic start myApp
$ cd myApp
$ ionic platform android
$ ionic emulate android
其中start一个项目的时候是从github上下载seed工程后展开使用,所以也可以通过Cordova CLI创建一个工程后删除www文件夹,从github上下载seed工程后解压覆盖www文件夹即可。

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
