开源! Web 前台开发的必备工具- Jquery Box,该如何解决
日期:2014-05-17 浏览次数:21047 次
开源!! Web 前台开发的必备工具-- Jquery Box
为什么Winform程序员转 WEB大家都觉得困难、Web开发的效率会比Winform开发要低??, 其实就是对HTML, JS不熟, 记不住语法之类的问题; 另外代码量也非常旁大。
我也是一个很懒的程序员,我希望能够有一个类似于Winform的工具箱,能够集成所有的Jquery插件,或其他Web 控件。 开发时需要用到什么控件,直接从工具箱去拖拽,他能够帮我生成控件的相关代码,于是 “JqueryBox” 由此诞生!
该工具是一个Visual Studio 插件项目,已经很好的与VS集成,因此各开发环节实现了无缝衔接
![]()
项目由Jquery 插件管理器, 和Jquery工具箱组件
1. 插件管理器:

将最常用到的控件添加到我们的JqueryBox中,添加Jquery 插件的属性以及代码模块,
代码模块中使用Razor 语法,因此比T4模块可读性更高,代码更简洁。
2.使用已经集成好的Jquery插件
这是一个非常简单的空白Html页面,在使用JqueryBox之前, 需要事先在页面中代码以下代码 :
因为JqueryBox将会把生成的Js代码插入到 Ready(funcction(){})中;
在Html代码中,鼠标移至需要插入控件的位置 ,点右键:

打开Jquery工具箱,如下图:

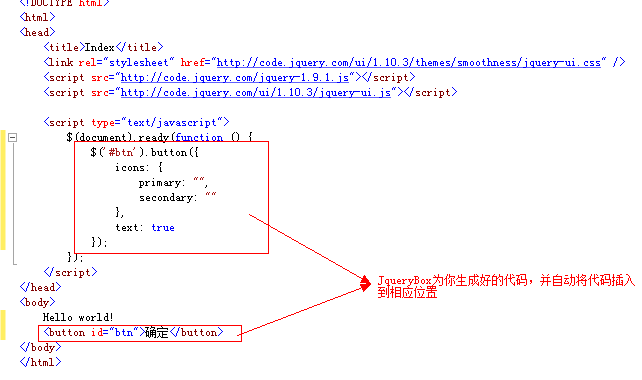
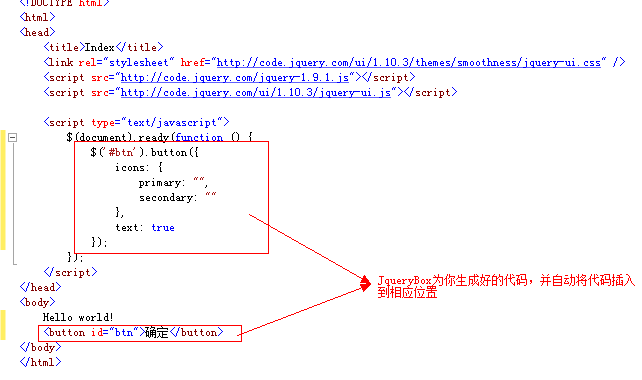
选需要用到的Jquery插件, 为其配置好相应属性,将自动生成插件相关的Js与 Html代码,根据事先定义好的代码模板。最终的结果如下图:

写在最后: 该项目有一个设计缺陷, 如果Jquery UI 的属性是一个复杂类型, 比如 Jquery Button, 有一个 Icons属性, 他有 primary 和 secondary子属性,于是我将这个类型在项目中创建了一个 C# Struct:
为什么Winform程序员转 WEB大家都觉得困难、Web开发的效率会比Winform开发要低??, 其实就是对HTML, JS不熟, 记不住语法之类的问题; 另外代码量也非常旁大。
我也是一个很懒的程序员,我希望能够有一个类似于Winform的工具箱,能够集成所有的Jquery插件,或其他Web 控件。 开发时需要用到什么控件,直接从工具箱去拖拽,他能够帮我生成控件的相关代码,于是 “JqueryBox” 由此诞生!
该工具是一个Visual Studio 插件项目,已经很好的与VS集成,因此各开发环节实现了无缝衔接
项目由Jquery 插件管理器, 和Jquery工具箱组件
1. 插件管理器:

将最常用到的控件添加到我们的JqueryBox中,添加Jquery 插件的属性以及代码模块,
代码模块中使用Razor 语法,因此比T4模块可读性更高,代码更简洁。
2.使用已经集成好的Jquery插件
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function () {
});
</script>
</head>
<body>
Hello world!
</body>
</html>
这是一个非常简单的空白Html页面,在使用JqueryBox之前, 需要事先在页面中代码以下代码 :
<script type="text/javascript">
$(document).ready(function () {
});
</script>
因为JqueryBox将会把生成的Js代码插入到 Ready(funcction(){})中;
在Html代码中,鼠标移至需要插入控件的位置 ,点右键:

打开Jquery工具箱,如下图:

选需要用到的Jquery插件, 为其配置好相应属性,将自动生成插件相关的Js与 Html代码,根据事先定义好的代码模板。最终的结果如下图:

写在最后: 该项目有一个设计缺陷, 如果Jquery UI 的属性是一个复杂类型, 比如 Jquery Button, 有一个 Icons属性, 他有 primary 和 secondary子属性,于是我将这个类型在项目中创建了一个 C# Struct:
[TypeConverter(typeof(JqueryUIType.MySmartExpandableObjectConverter))]
public struct JqueryDataType_icons
{
public string primary { get; set; }
public string secondary { get; set; }
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
