MVC3页面跳转的有关问题
日期:2014-05-17 浏览次数:21044 次
MVC3页面跳转的问题
最近公司准备开发手机版网站,使用到的技术是:
jQuery mobile + MVC3
而且我们公司没有对MVC3非常熟练的人员,纯粹的自学自编
此为前提。。。
目前出现了一个情况
页面大家将就着看,还没有进行过美化
(Index页面图)

通过点击Index页面左上角的按钮,可进入添加(Create)页面
(Create页面图)

将Create页面中的内容填写完整后,点击Submit按钮提交
数据处理完成后自动跳回Index页面中
控制器中的代码如下:
但是现在问题就出来了,第一次添加数据成功并跳转回Index页面后,左上角的添加按钮失效了
点击不会在跳到Create页面中
后来细心的同事发现了一个问题
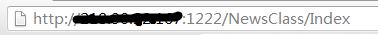
第一次打开网站时Index页面的URL:

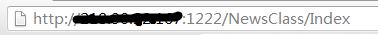
添加数据后跳转回来时Index页面的URL:

也就是说,我们添加完成后进行的页面跳转,页面显示的内容已经是Index的内容了,但是他的URL依旧是Create的
而我们Index页面中左上角的Create功能链接同样是:

我认为可能这个就是Create功能点击失效的原因,但是为什么Url没有改变?
请大神们指教。。。。
------解决方案--------------------
你用 return Redirect() 试下看看
估计问题是在 :
return RedirectToAction("Index");
return View(newsclass);
这2个上面
------解决方案--------------------
我是通过ajax异步提交后,然后再返回到index.
------解决方案--------------------
return RedirectToAction("Index"); 直接改成Redirect("/NewsClass/Index")
------解决方案--------------------
最近公司准备开发手机版网站,使用到的技术是:
jQuery mobile + MVC3
而且我们公司没有对MVC3非常熟练的人员,纯粹的自学自编
此为前提。。。
目前出现了一个情况
页面大家将就着看,还没有进行过美化
(Index页面图)

通过点击Index页面左上角的按钮,可进入添加(Create)页面
(Create页面图)

将Create页面中的内容填写完整后,点击Submit按钮提交
数据处理完成后自动跳回Index页面中
控制器中的代码如下:
[HttpPost]
public ActionResult Create(NewsClass newsclass)
{
if (ModelState.IsValid)
{
db.News.Add(newsclass);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(newsclass);
}
但是现在问题就出来了,第一次添加数据成功并跳转回Index页面后,左上角的添加按钮失效了
点击不会在跳到Create页面中
后来细心的同事发现了一个问题
第一次打开网站时Index页面的URL:

添加数据后跳转回来时Index页面的URL:

也就是说,我们添加完成后进行的页面跳转,页面显示的内容已经是Index的内容了,但是他的URL依旧是Create的
而我们Index页面中左上角的Create功能链接同样是:

我认为可能这个就是Create功能点击失效的原因,但是为什么Url没有改变?
请大神们指教。。。。
MVC3
asp.net
jQuery?Mobile
RedirectToAction
------解决方案--------------------
你用 return Redirect() 试下看看
估计问题是在 :
return RedirectToAction("Index");
return View(newsclass);
这2个上面
------解决方案--------------------
我是通过ajax异步提交后,然后再返回到index.
------解决方案--------------------
return RedirectToAction("Index"); 直接改成Redirect("/NewsClass/Index")
------解决方案--------------------
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
