强横侧漏的HTML5-之-强大的form表单
日期:2014-05-16 浏览次数:20651 次
霸气侧漏的HTML5--之--强大的form表单
4、autofocus
今天学习了一下html5,发现他真的太强大了,暂不说新增的画布,通信,本地存储等的炸天功能,就连表单也是异常的好用,忍不住发一篇博客和大家分享一下。原谅我标题党了,以后的html5的学习记录博文就以“霸气侧漏的html5...”为题了,哈哈哈。
以前html4中的表单很简单,一个表单对应一个action,只能传一个url,要是想传多个的话用javaScript+ajax的方式倒也可以,不过代码就很罗嗦了。而且表单验证什么的都要在js里面写,当然用前台框架的话验证可能会很简单,也就一句话的事情,但却避免不了浏览器加载慢等等的问题。所以以前的html4的表单实际使用的时候非常依赖js,用起来不是很方便。现在好了,html5告诉我们可以不用那么依赖js了,种种问题自己都可以解决了。
首先介绍一下 form表单相关的新增的属性:
1、form属性。
html4的表单属性必须要写在表单的里面,但在html5中,属性可以声明在任何地方,这样就可以统一管理表单,想要添加的时候像加样式表一样方便了。使用如下:
<form id = "testform">
<textarea form="testform"></textarea>
2、formaction和formethod属性
这两个新属性实现了form表单action的多向跳转,formaction属性值为跳转路径,formmethod属性值是get or post方式。如下例:
<form id = "testform" action="1.jsp" method="post">
<input type = "submit" name="s1" value="v1" formaction="2.jsp">提交到s1
<input type = "submit" name="s2" value="v2" formaction="3.jsp">提交到s2
<input type = "submit" name="s3" value="v3" formaction="4.jsp">提交到s3
<input type = "submit">
</form>
3、placeholder属性
文本框未输入前提示文字,属性值为提示内容。
4、autofocus
输入框自动获取焦点。
<input type="text" placeholder="请输入用户名" autofocus>
5、关于input增加的属性:
input标签增加了大量的type种类,并进行自动验证。如email,url,numble,空....等
不需要在使用js自己写提交验证了,方便了许多,笔者最喜欢这个功能了,如果觉得它给了验证错误信息
不人性化的话,也可以自己在js中修改,大概和改UI框架中的差不多。
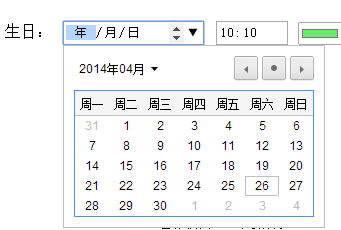
来两张效果图吧:

不过现阶段,html5在各大浏览器中的显示效果还不是很好,笔者测试的ie11,火狐,chrome中,chrome的效果最好,基本都能显示,ie11和火狐略差,希望各大浏览器能尽快适应html5的全部功能啊,那绝对是前端程序员的福音啊。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
