js中!==,===,ajax流程用到xmlhttp;html5中list属性对应datalist;min、max 跟 step 属性适用于date pickers、number ,range
日期:2014-05-16 浏览次数:20714 次
js中!==,===,!!;ajax流程用到xmlhttp;html5中list属性对应datalist;min、max 和 step 属性适用于date pickers、number ,range
var a='3';
if(a!==3){
alert(!!1);
}
else{
alert(0);
var a='3';
if(a!==3){
alert(!!1);
}
else{
alert(0);
}
===表示类型和值都相等;
!==只要类型或值一个不相等就满足
!!将值转成boolean型
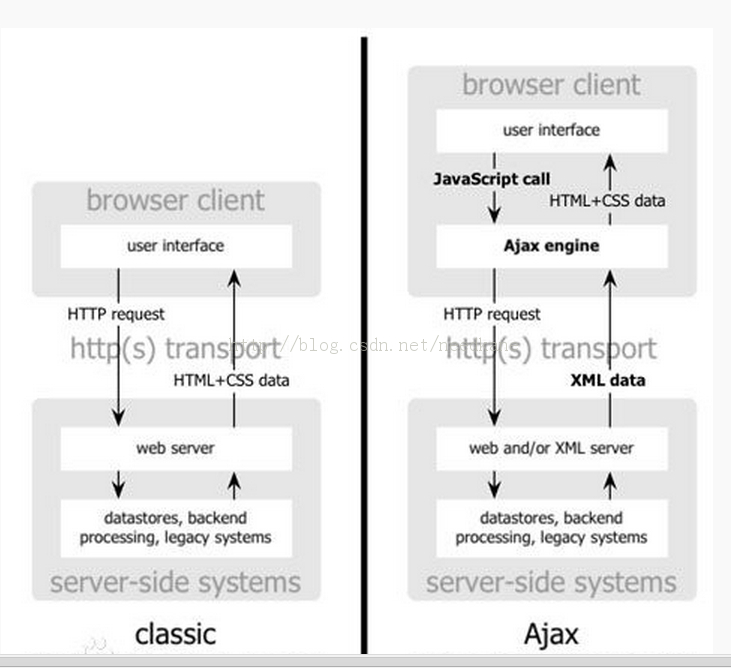
Ajax:AsynchronousJavaScript+XML
因为http传输不是单线的传输,可以加入一个并行的线路;xmlhttp是一种浏览器对象,
可用于模拟http的GET和POST请求;这里的xml传输可以改为json
datalist 元素规定输入域的选项列表。
列表是通过 datalist 内的 option 元素创建的。
如需把 datalist 绑定到输入域,请用输入域的 list 属性引用 datalist 的 id
<br>
web:<input type="url" list="url_list" name="link"/>
<datalist id="url_list">
Points: <input type="number" name="points" min="0" max="10" step="3"/>
<input type="submit" />
<option label="W3School" value="http://www.w3school.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
