牛刀小试 CSS实例教程 前言与目录
日期:2014-05-16 浏览次数:21169 次
小试牛刀 CSS实例教程 前言与目录
52CSS为大家提供了丰富的CSS教程,很多朋友在此里学习DIV CSS网页布局技术,一直以来大家对本站还是很支持的,本站也在努力提供更丰富的内容,尽力为大家服务。XHTML与CSS技术日渐普及,但水平参差不齐,还有很多网站的布局存在着大量的问题。学习到现在,或许您对自己的知识也有所了解,今天跟随着52CSS.com继续深入下去,小试牛刀,看看自己的CSS实战水平到底如何了。如果你已经是一个高手,略看即可,其实涉及的知识或许你已经很了解了。此CSS实例系列教程适合新手及刚入门的CSSer。
本文来自国外的一个博客的系列教程,分八个部分讲解一张完整CSS页面的构建。
请您注意,此教程的翻译,部分是采用意译的形式,现在52CSS.com采用中英文对照的形式发布此系列教程,最大程度的保留了文章的原味。另外,大家除了可以学习web制作知识,也可以锻炼一下自己的英文水平!
虽然它不是每个步骤都解释得非常详细,但是其中提及的很多技巧和经验都很值得CSSer初学者与Web设计人员借鉴,从界面设计到页面构建,强调了很多细节的设计理念。在翻译中,译者觉得本教程比较薄弱的环节是页面整体布局的搭建,篇幅不是很充分,不过大家仍然可以通过观察源文件进行查漏补缺。进一步的理解相关知识,在52CSS.com中,也有着相关的大量CSS布局教程。
教程的每个部分都有其侧重点。前三节都是关于素材、图片制作与设计,要求有一定的PS操作基础,这也是网页设计必备的基础技能。下面罗列了教程每部分的主题,大家可以有选择的进行学习,不过强烈建议大家按照顺序,一步一步的依次学习。
CSS小试牛刀 - 系列实例教程目录
一、导航菜单图片设计与处理
◇ → http://www.52css.com/article.asp?id=796
二、选择色彩及背景图制作
◇ → http://www.52css.com/article.asp?id=797
三、顶部图片细节及页面视觉修饰
◇ → http://www.52css.com/article.asp?id=798
四、页面DIV布局结构
◇ → http://www.52css.com/article.asp?id=799
五、侧边栏导航菜单
◇ → http://www.52css.com/article.asp?id=800
六、正文与图片的混排
◇ → http://www.52css.com/article.asp?id=801
七、页脚的实现
◇ → http://www.52css.com/article.asp?id=802
八、侧边栏友情链接的构建
◇ → http://www.52css.com/article.asp?id=803
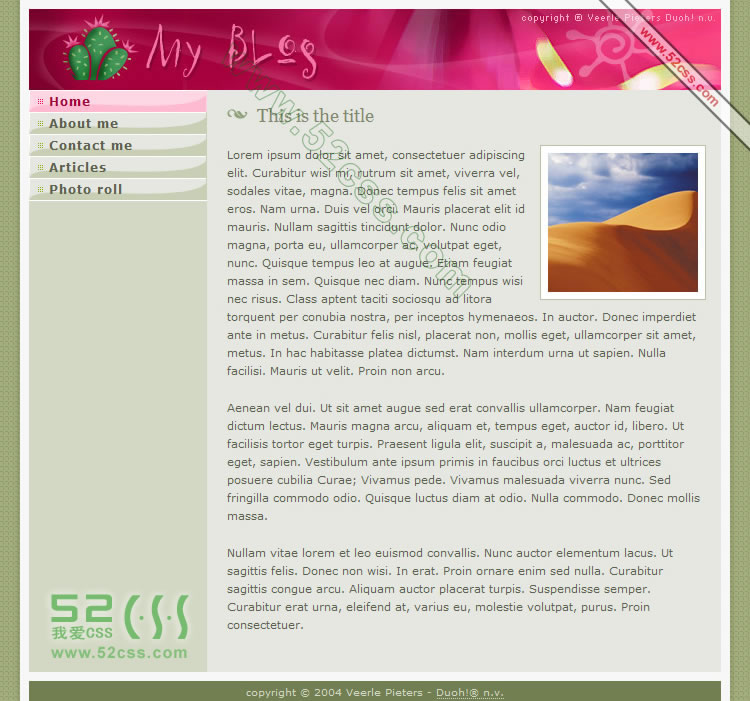
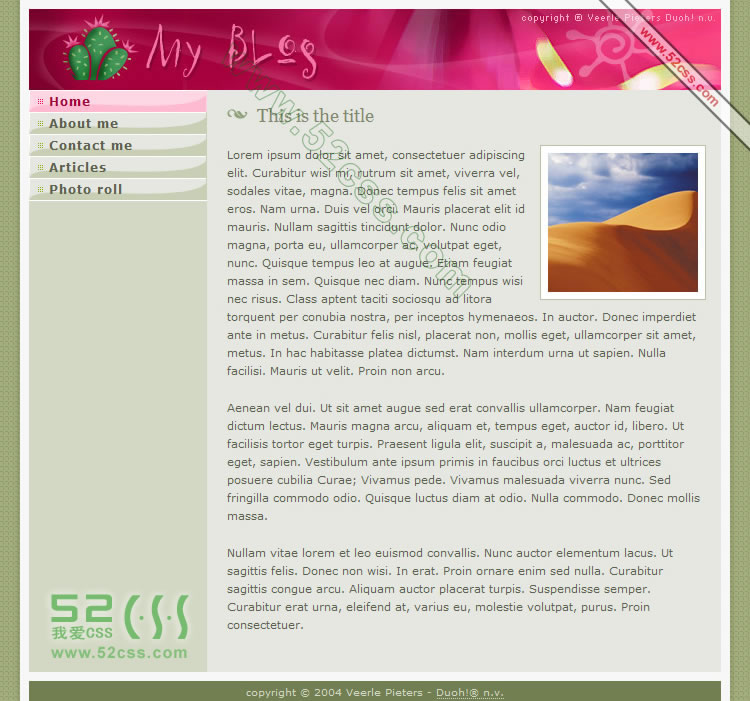
本教程最终效果如下: >>>浏览示例页面<<<

52CSS为大家提供了丰富的CSS教程,很多朋友在此里学习DIV CSS网页布局技术,一直以来大家对本站还是很支持的,本站也在努力提供更丰富的内容,尽力为大家服务。XHTML与CSS技术日渐普及,但水平参差不齐,还有很多网站的布局存在着大量的问题。学习到现在,或许您对自己的知识也有所了解,今天跟随着52CSS.com继续深入下去,小试牛刀,看看自己的CSS实战水平到底如何了。如果你已经是一个高手,略看即可,其实涉及的知识或许你已经很了解了。此CSS实例系列教程适合新手及刚入门的CSSer。
本文来自国外的一个博客的系列教程,分八个部分讲解一张完整CSS页面的构建。
请您注意,此教程的翻译,部分是采用意译的形式,现在52CSS.com采用中英文对照的形式发布此系列教程,最大程度的保留了文章的原味。另外,大家除了可以学习web制作知识,也可以锻炼一下自己的英文水平!
虽然它不是每个步骤都解释得非常详细,但是其中提及的很多技巧和经验都很值得CSSer初学者与Web设计人员借鉴,从界面设计到页面构建,强调了很多细节的设计理念。在翻译中,译者觉得本教程比较薄弱的环节是页面整体布局的搭建,篇幅不是很充分,不过大家仍然可以通过观察源文件进行查漏补缺。进一步的理解相关知识,在52CSS.com中,也有着相关的大量CSS布局教程。
教程的每个部分都有其侧重点。前三节都是关于素材、图片制作与设计,要求有一定的PS操作基础,这也是网页设计必备的基础技能。下面罗列了教程每部分的主题,大家可以有选择的进行学习,不过强烈建议大家按照顺序,一步一步的依次学习。
CSS小试牛刀 - 系列实例教程目录
一、导航菜单图片设计与处理
◇ → http://www.52css.com/article.asp?id=796
二、选择色彩及背景图制作
◇ → http://www.52css.com/article.asp?id=797
三、顶部图片细节及页面视觉修饰
◇ → http://www.52css.com/article.asp?id=798
四、页面DIV布局结构
◇ → http://www.52css.com/article.asp?id=799
五、侧边栏导航菜单
◇ → http://www.52css.com/article.asp?id=800
六、正文与图片的混排
◇ → http://www.52css.com/article.asp?id=801
七、页脚的实现
◇ → http://www.52css.com/article.asp?id=802
八、侧边栏友情链接的构建
◇ → http://www.52css.com/article.asp?id=803
本教程最终效果如下: >>>浏览示例页面<<<

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
