为啥两个div之间总是有间距
日期:2014-05-16 浏览次数:20845 次
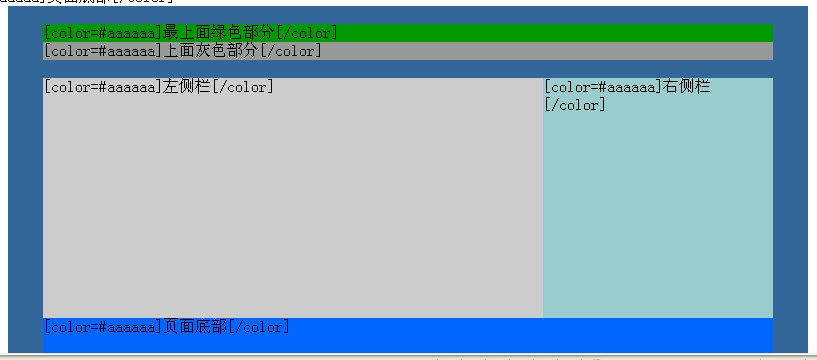
为什么两个div之间总是有间距?

今天在做div+css布局网页。遇到了间隙的问题。刚解除,求指点...
下面为html代码:
下面为CSS代码:
所有padding,margin什么都改了,还是对不齐。。。麻烦看下错到哪里了?
------解决方案--------------------
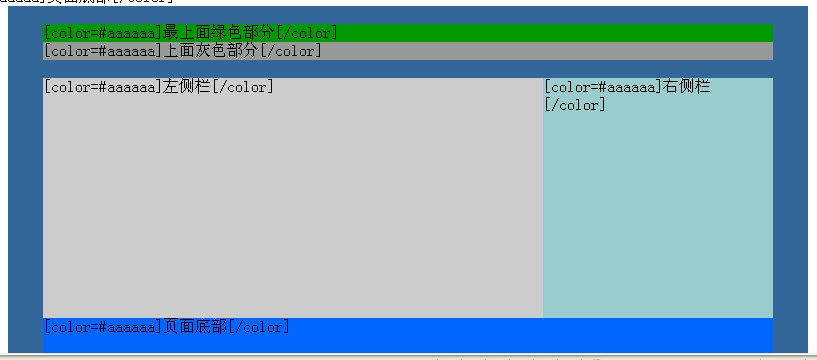
把HTML替换成下面的代码试一下
把HTML第五行</div>后面的东西删掉就可以了

今天在做div+css布局网页。遇到了间隙的问题。刚解除,求指点...
下面为html代码:
<div id="container1"><!--页面层容器页面层容器 -->
<div id="top1">最上面绿色部分<!--页面头部-->
</div>
<div id="banner1">上面灰色部分<!--页面头部-->
</div>
<div id="pagebody1"><!--页面主体页面主体-->
<div id="left1">左侧栏<!--侧边栏-->
</div>
<div id="right1">右侧栏<!--主体内容-->
</div>
</div>
<div id="footer1">页面底部<!--页面底部-->
</div>
</div>
下面为CSS代码:
/*页面层容器1*/
#container1 {width:800px;margin:0px auto;background:#369;}
/*页面头部1*/
#top1 {background:#090;width:730px;margin:0 auto;}
#banner1 {background:#999; /*设置背景颜色为灰色*/ width:730px; /*设定层的宽度*/ margin:0 auto; /*层居中*/ /*设定高度*/ /*border-bottom:5px solid #F06;画一条红色实线*/ clear:both; /*清除浮动*/}
#pagebody1 { width:730px; /*设定宽度*/margin:0 auto; /*居中*/background:#F00;/*设置主体背景颜色为大红色*/clear:both; /*清除浮动*/}
#left1 { float:left; /*浮动居左*/clear:left; /*不允许左侧存在浮动*/width:500px; /*设定宽度*/height:240px; text-align:left; /*文字左对齐*/overflow:hidden; /*超出宽度部分隐藏*/background:#CCC;/*设置背景颜色为灰白色*/}
#right1 { float:right;/*浮动居左*/clear:right; /*不允许左侧存在浮动*/width:230px; /*设定宽度*/ height:240px;text-align:left; /*文字左对齐*/ overflow:hidden; /*超出宽度部分隐藏*/background:#9CC;/*设置背景颜色为浅蓝色*/}
#footer1 {background:#06F;height:35px;clear:both;margin:0 auto;}
/*自己设定的div部分结束*/
所有padding,margin什么都改了,还是对不齐。。。麻烦看下错到哪里了?
------解决方案--------------------
把HTML替换成下面的代码试一下
把HTML第五行</div>后面的东西删掉就可以了
<div id="container1"><!--<span style="color: #aaaaaa;">页面层容器页面层容器</span> -->
<div id="top1"><span style="color: #aaaaaa;">最上面绿色部分<!--页面头部--></span>
</div>
<div id="banner1"><span style="color: #aaaaaa;">上面灰色部分<!--页面头部--></span>
</div>
<div id="pagebody1"><!--<span style="color: #aaaaaa;">页面主体页面主体</span>-->
<div id="left1"><span style="color: #aaaaaa;">左侧栏<!--侧边栏--></span>
</div>
<div id="right1"><span style="color: #aaaaaa;">右侧栏<!--主体内容--></span>
</div>
</div>
&nbs
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
