让div1继承外div的透明,而div1中的ul不继承外div的透明,该如何解决
日期:2014-05-16 浏览次数:20688 次
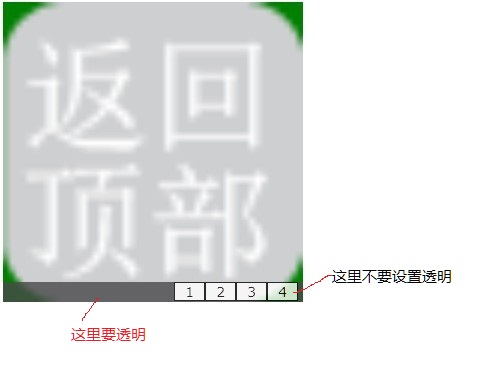
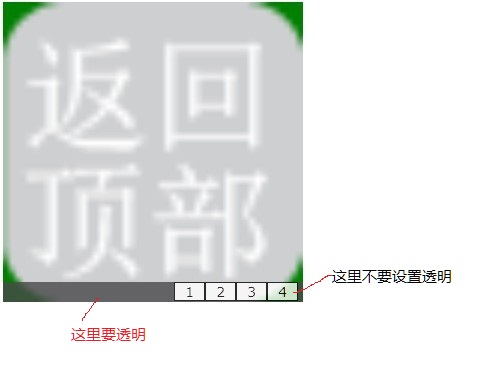
让div1继承外div的透明,而div1中的ul不继承外div的透明

------解决方案--------------------
可以使用css3的话用rgba属性 否则的话父元素透明的话子元素也会透明
你可以用绝对定位 让同级元素看起来像父子关系
------解决方案--------------------
<div>这个是父元素,自己设置透明度</div>
<div style='position:absolute;left:10px;top:10px'>子元素 不设置透明度</div>
就是让第二个元素看起来好像是第一个元素的子元素 其实不是 他们是兄弟元素 只不过第二个元素通过定位定位到了第一个元素里边
<html>
<head>
<style>
.set_bottom{ width:100%; height:200px; background-color:#49494A; display:block; text-align:center; color:#FFF; font-size:14px; font-family:Verdana, Geneva, sans-serif; position:fixed; bottom:0px; left:0px; _position:absolute; _top:expression(eval(document.documentElement.scrollTop + document.documentElement.clientHeight - 100) + "px"); z-index:999999; filter:alpha(opacity=80); -moz-opacity:0.8; -khtml-opacity: 0.8; opacity: 0.8;}
#main{
width:300px;
height:300px;
background:green;
position:relative;
}
ul {
margin: 0px;
padding: 0px;
position:absolute;
right:5px;
background:white;
z-index:1999999;
}
img{
width:100%;
height:100%;/*图片自适应*/
}
li .now{color:red}
li{list-style:none;float:left;border:1px solid black;color:black;padding:0 10px;}
.pa{position:absolute;height:20px}
</style>
</head>
<div id="main">
<img src="http://img.bbs.csdn.net/upload/201310/20/1382240053_48052.png"/>
<div class="set_bottom pa">
<ul id="list" >
<li class="now">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</div>
</html>

------解决方案--------------------
可以使用css3的话用rgba属性 否则的话父元素透明的话子元素也会透明
你可以用绝对定位 让同级元素看起来像父子关系
------解决方案--------------------
<div>这个是父元素,自己设置透明度</div>
<div style='position:absolute;left:10px;top:10px'>子元素 不设置透明度</div>
就是让第二个元素看起来好像是第一个元素的子元素 其实不是 他们是兄弟元素 只不过第二个元素通过定位定位到了第一个元素里边
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
