一个CSS调试,有关问题,关于默认offset的,请高手解答
日期:2014-05-16 浏览次数:20764 次
一个CSS调试,问题,关于默认offset的,请高手解答!
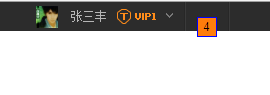
现在在浏览器中是这样显示的:

怎么会出现偏移呢?
这是我在IE11中dd的布局:

------解决方案--------------------
font-b5在这个class里面,添加一个vertical-align: top;这样的属性。
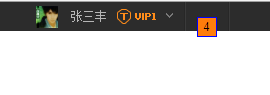
现在在浏览器中是这样显示的:

怎么会出现偏移呢?
这是我在IE11中dd的布局:

<div class="topnav-wrap">
<div class="logined">
<dl>
<dt class="font-b5"><img class="minihead" src="images/query_qqface.cgi.jpg"><span class="nav-username">张三丰</span><span class="ten-dark-ico"></span><span class="vip-dark-bg"></span><span class="vip1-dark-bg"></span><span class="arrow-dark-down"></span></dt>
<span class="nav-split"></span>
<dd><div class="msg-count">4</div></dd>
<span class="nav-split"></span>
</dl>
</div>
.logined{ width:305px; float:right; line-height:29px;}
.logined dl dt,dd{ padding:0 8px; display:inline-block; height:29px;}
.minihead{ width:22px; height:22px; padding:4px 8px 3px 0; float:left;}
.nav-username{ float:left; padding:0 5px;}
.ten-dark-ico{ width:14px; height:15px; float:left; background:url(../images/vip.png) no-repeat -60px -1px; margin:7px 4px 0 5px;}
.vip-dark-bg{ width:16px; height:7px; float:left; background:url(../images/vip.png) no-repeat -78px -4px; margin:11px 1px 0 0; }
.vip1-dark-bg{ width:4px; height:7px; float:left; background:url(../images/vip.png) no-repeat -134px -4px; margin:11px 10px 0 0;}
.arrow-dark-down{ width:7px; height:5px; float:left; background:url(../images/tenpay_png24.png) no-repeat 0 -100px; margin:11px 0 0;}
.msg-count{ width:20px; height:20px; line-height:20px; text-align:center; background:#FF7D0B;}
------解决方案--------------------
font-b5在这个class里面,添加一个vertical-align: top;这样的属性。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
