css 页面格局,IE 页面布局
日期:2014-05-16 浏览次数:20729 次
css 页面布局,IE 页面布局
我的页面加载时的javascript:
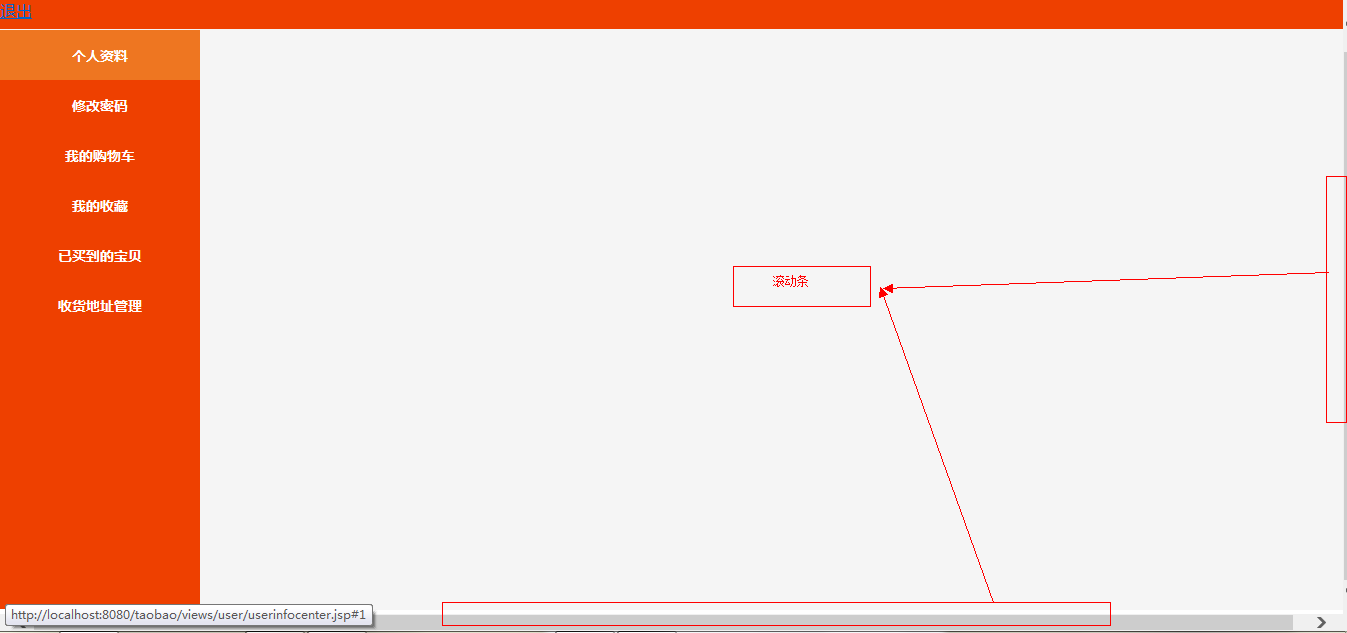
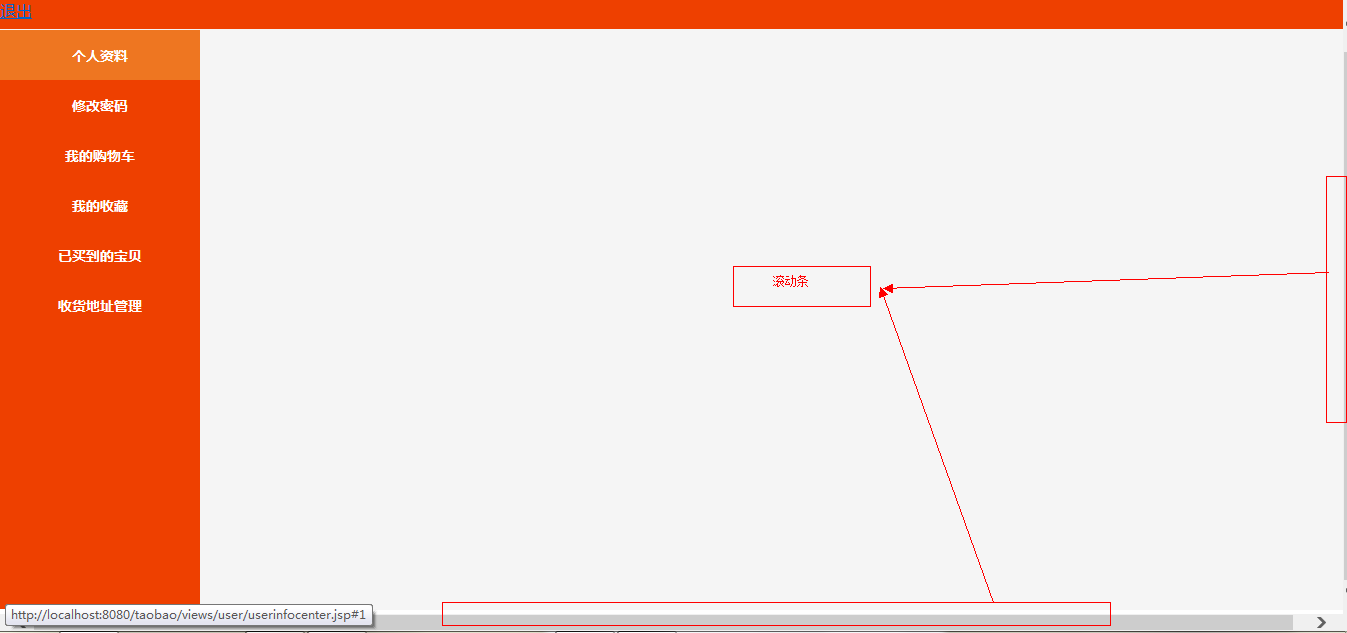
上面代码是控制页面布局的,不让页面出现左右的滚动条,(我在firefox中没有左右的滚动条),
在IE中页面初次进,却有左右的滚动条!而点击刷新之后左右的滚动条没了- -!
当你点击页面中的某个超链接,或者按钮时,滚动条又出现了,
求解!
[
------解决方案--------------------
你这是ie几出现的问题啊?
设置
html,body{margin:0;padding:0;border:0}
试试。如果不行,可以贴出你的所有代码进行调试
我的页面加载时的javascript:
$(document).ready(function() {
var myhight = $(document).height();
var mywidth = $(document).width();
$("#myul").height(myhight - 52);
$("#mydiv").height(myhight - 50);
$("#mydiv").width(mywidth - 200);
});上面代码是控制页面布局的,不让页面出现左右的滚动条,(我在firefox中没有左右的滚动条),
在IE中页面初次进,却有左右的滚动条!而点击刷新之后左右的滚动条没了- -!
当你点击页面中的某个超链接,或者按钮时,滚动条又出现了,
求解!
[

css
布局
javascript
ie
firefox
------解决方案--------------------
你这是ie几出现的问题啊?
设置
html,body{margin:0;padding:0;border:0}
试试。如果不行,可以贴出你的所有代码进行调试
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
