前景图片叠加有关问题,前景图片为png,格子透明,在ie8下显示不正常
日期:2014-05-16 浏览次数:21045 次
前景图片叠加问题,前景图片为png,格子透明,在ie8下显示不正常
<li><a href="/cn/works.aspx?typeid=35&id=278">
<img src="/upload/imglist/20130807164405EPu.jpg" /></a>
<div class="hoveron" style="position: absolute; z-index:100; left:0px;top:0px; width: 312px; height: 168px; background-image: url(/images/websit/hover.png); background-repeat: repeat;filter:alpha(opacity=100); -moz-opacity:1; opacity:1;"></div>
</li>
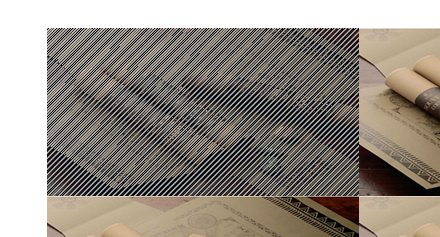
如下图,在火狐google等正常,在ie8下就这样
不正常

正常

前景图片

那位大师能帮忙解决 ?
------解决方案--------------------
希望对你有帮助( ??ω??)
<li><a href="/cn/works.aspx?typeid=35&id=278">
<img src="/upload/imglist/20130807164405EPu.jpg" /></a>
<div class="hoveron" style="position: absolute; z-index:100; left:0px;top:0px; width: 312px; height: 168px; background-image: url(/images/websit/hover.png); background-repeat: repeat;filter:alpha(opacity=100); -moz-opacity:1; opacity:1;"></div>
</li>
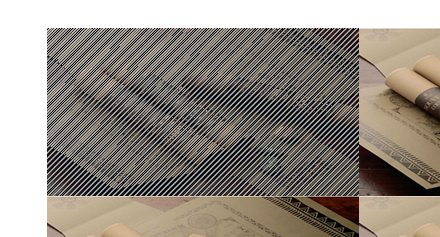
如下图,在火狐google等正常,在ie8下就这样
不正常

正常

前景图片

那位大师能帮忙解决 ?
------解决方案--------------------
//加个样式啦
.tp_cs {
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=100)"; /* ie8 */
filter:alpha(opacity=100); /* ie5-7 ff cm */
}
...此处省略十多个字
<div class="hoveron tp_cs" style="position: absolute; z-index:100; left:0px;top:0px; width: 312px; height: 168px; background-image: url(/images/websit/hover.png); background-repeat: repeat; -moz-opacity:1;opacity:1; "></div>
...
希望对你有帮助( ??ω??)
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
