HTML之一天学会html(惯用标签+网页架构)
日期:2014-05-16 浏览次数:21203 次
HTML之一天学会html(常用标签+网页架构)









1、 网页文件的创建
新建一个文本文件,将其命名为xxx.html或者xxx.htm(注意后缀名)
2、 简单的html页面的编写
- 在网页中都是通过标签来指定相应的显示内容,所有的页面内容都必须在<html>中,每个标签都要有相应的开始和结束,<htlm>表示开始,</html>表示结束。
- 页面中的标签都用小写(虽然可以用大写,但是基于xhtml的标准就是全部用小写)

3、 对于html而言,有两种写法是不允许的:
- 第一种,只有开始标签没有结束标签。
- 第二种,标签不能嵌套。
|
<a> adasdsddc <b> </a></b>:以上写法是不允许的。不能存在嵌套 |
4、 编写网页文件需要成对编程。
5、 常用标签
5.1、<head>
Head标签中的内容不会再网页中显示,一般用来设置页面的标题(title),或者可以设定相应外部文件的引入,
如css文件,js文件,或者设置相应的meta文件。

5.2、文本标签
- 换行:对于html而言,代码中的换行不会在页面中显示。需要相应的换行标签,br 和 p。对于br而言,里面没有任何内容,需要使用自结束标签

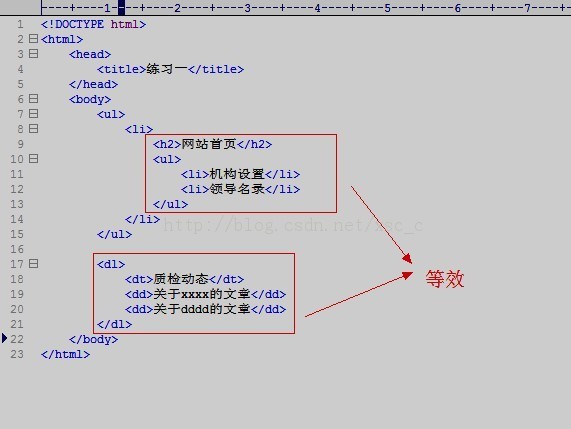
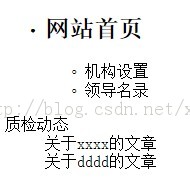
- 标题标签:一般使用在相应网页的某个标题部分。

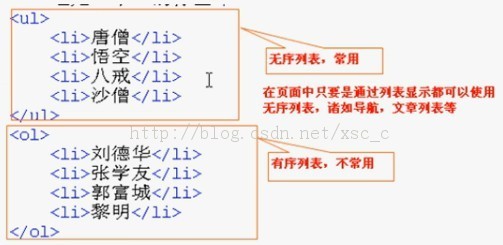
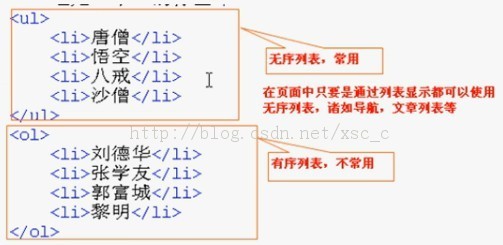
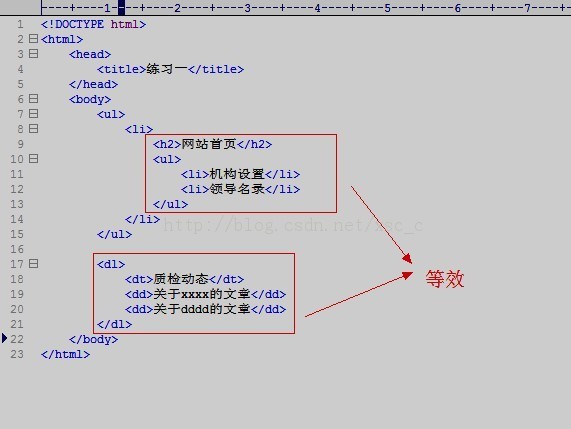
- 列表标签:有序和无序列表



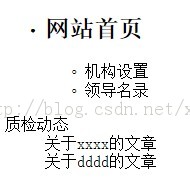
效果:

5.3、常用的其他标签
<!DOCTYPE html>
<html>
<head>
<title>常用的其他标签</title>
</head>
<body>
<!--pre里面的内容会按照代码的格式显示-->
<pre>
for(int i == 0; i <= 10; i++){
printf("%d",i);
}
</pre>
<!--<表示小于符号,>表示大于符号-->
i<10,i>10
<!-- 用来增加空格--><br />
hello world
<!--© copyright符号--><br />
©
<!--&&符号--><br />
&
</body>
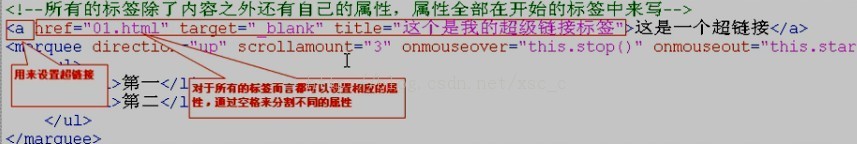
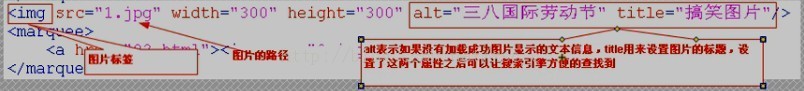
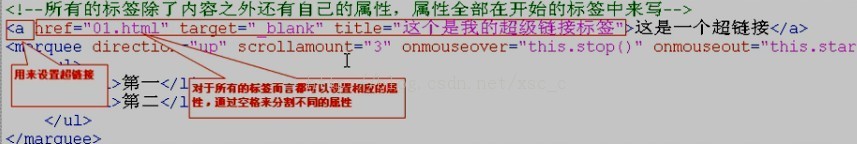
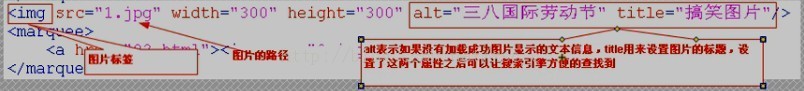
</html>5.4、超链接+图片
<!DOCTYPE html> <html> <head> <title>常用的其他标签</title> </head> <body> <!--所有的标签除了内容还有一些属性,属性全都在开始的标签中来写--> <a href="01.html" target="content" title="这是我的第一个超链接">这是一个链接</a> </body> </html>


免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
