日期:2013-7-31??来源:GBin1.com

CSS3和jQuery从根本上改变了网页设计和程序开发。通过CSS3和jQuery,设计员和开发者不需要太多的精力或编码,就可以创造出非常 美丽令人叹惊的效果,同时还可以令你快速完成任务。CSS3和jQuery最 大的方便之处在于网上有大量的不同元素效果的展示教程,这一点使得学习新技巧 和创造一些很棒的内容更加轻松。网上有很多页面过渡效果展示教程,给页面转换添加漂亮的过渡效果。这些转换效果可以相当夸张和花俏,也可以非常简单朴实。 这些效果会使得你的网页更加漂亮醒目。本章我们将展示一些运用CSS3和jQuery制作出非常棒的页面转换效果,看看吧,选择自己最喜欢的加以运用,为 自己创造点什么吧。
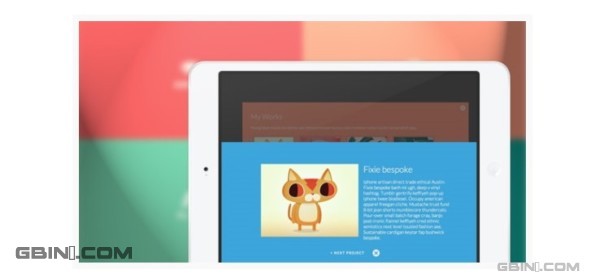
1、全屏布局页转换Download&?Demo
一种简单响应的好看的页面转换。做法是首先显示四个项目然后加以扩展,给内置项添加进页面。
?
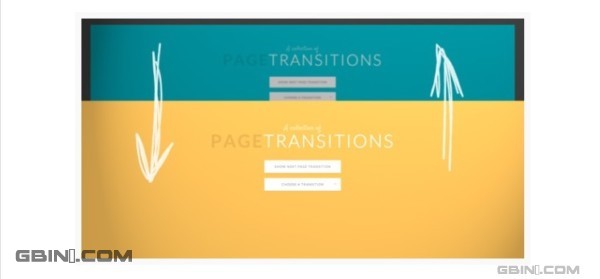
?2、页面转换Download &?Demo
使用CSS动画达到网页过渡特效的展示图集。
?
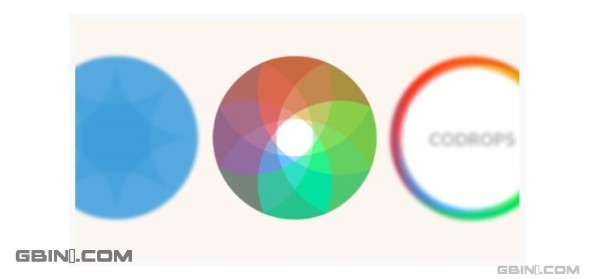
3、Pesudo动画和过渡 Download &?Demo
一些创造性的案例运用Pesudo动画和过渡制作出有趣的效果。

4、CSS剪辑叠加效果 Download&?Demo1&Demo2
如何运用CSS的剪辑和过渡属性创建一个简单的叠加效果。
?
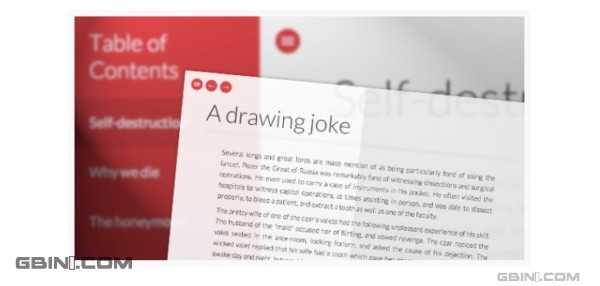
5、全屏翻页布局 Download&?Demo
运用BookBlock创建一个全屏翻页布局。像翻转书页一样显示目录,并通过工具栏菜单访问,从左侧滑出页面。
?
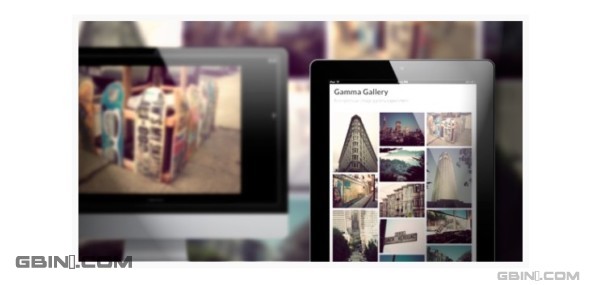
6、可响应的图片集:Gamma图集 Download&?Demo
Gamma图集是一种尝试性的可响应图集画册,提供一个可调节的网格布局和全屏幻灯片视图。
?
7、CSS交互式的信息图表动画 Download &?Demo
了解如何使用SVG,CSS和JavaScript构建一个交互式的信息图表动画。
?
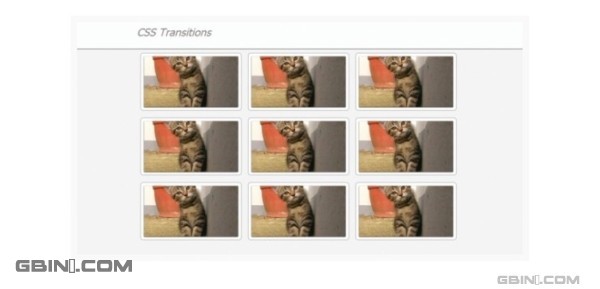
8、通过缩略图表扩展预览内容 Download &?Demo
如何创建一个类似于谷歌图片上看到的效果与扩大图像预览缩略图表的教程。
?
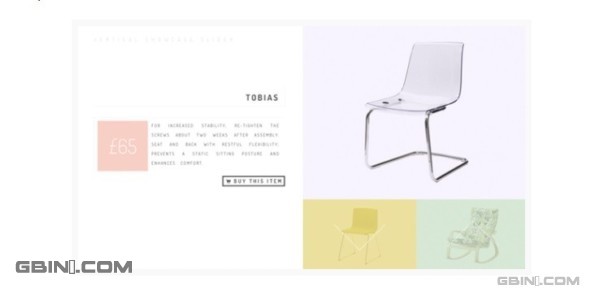
9、运用jQuery and CSS过渡达到垂直展示效果 Download&?Demo
运用jQuery,CSS转换和多媒体元素,创建一个具有响应性往相反方向移动的适应屏幕布局的垂直滑块。
?
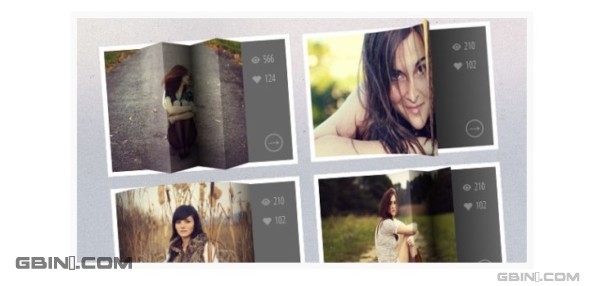
10、3D缩略图悬停效果 Download &?Demo1-Demo2-Demo3-Demo4-Demo5
有关如何运用CSS 3D变换和jQuery创建3D缩略图悬停效果。

11、运用CSS3过渡效果模糊菜单键 Download&Demo1-Demo2-Demo3-Demo4-Demo5
如何运用文字阴影和过渡,以实现模糊菜单的效果,这将应用到菜单上的悬停元素。
?
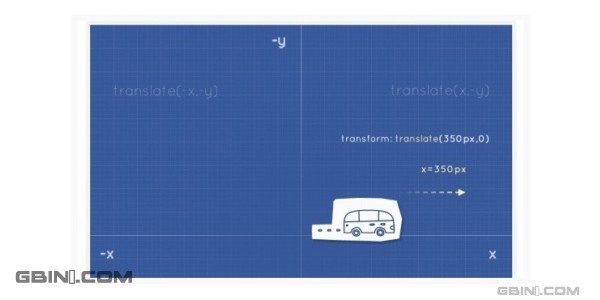
12、CSS3过渡和从无到有变换?Tutorial &?Demo
如何创建一些基本的CSS3过渡效果。
?
13、CSS3过渡教程?Tutorial
本教程帮助你了解动画元素CSS3过渡。
?
14、CSS页面层叠?Tutorial &?Demo
CSS页面层叠给人性感的外观和好看形状的折叠纸张过渡。
?
15、CSS3过渡,建立一个组合?Tutorial &?Demo
建立一个时尚的,交互式的组合,使用CSS3过渡方法用Andrew Markham-Davies替代jQuery动画和HTML5标记。

via 极客社区
