网页上的有关问题 求解答
日期:2014-05-16 浏览次数:20887 次
网页上的问题 求解答~
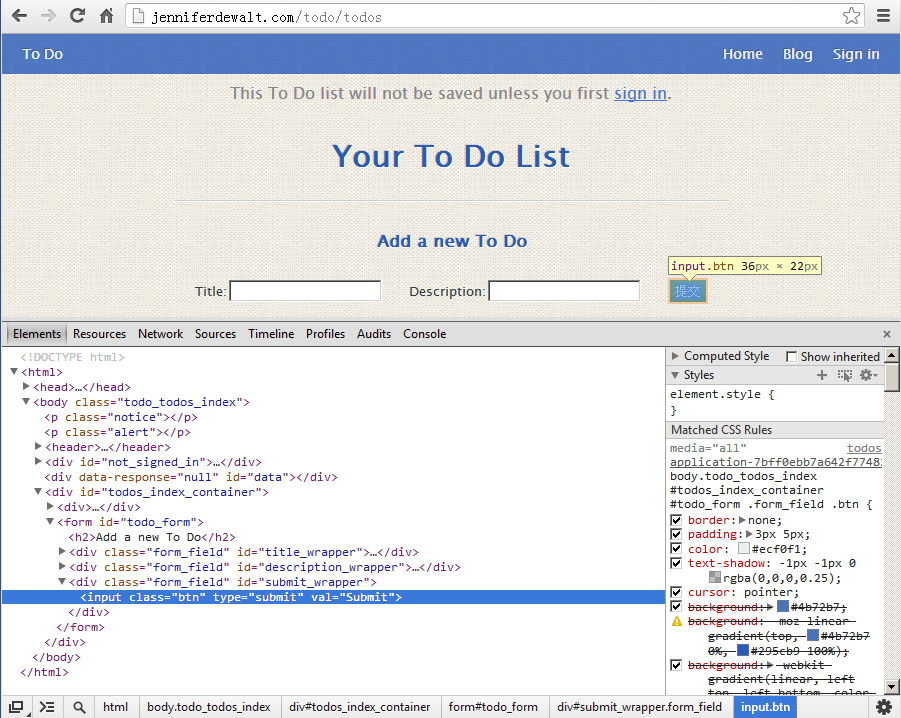
这是网址 http://jenniferdewalt.com/todo/todos
用的google浏览器 右键(审查元素)可以看到input标签如图:

但是 右键(查看网页源代码)就看不到input标签 这是为什么 求解答 是什么技术吗?
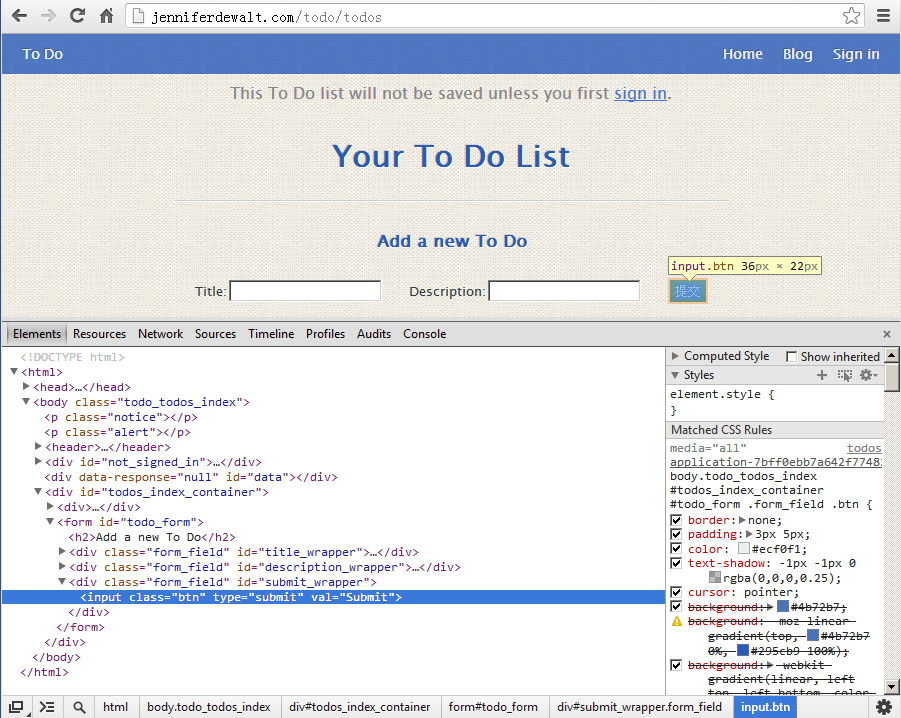
这是网址 http://jenniferdewalt.com/todo/todos
用的google浏览器 右键(审查元素)可以看到input标签如图:

但是 右键(查看网页源代码)就看不到input标签 这是为什么 求解答 是什么技术吗?
<!DOCTYPE html>
<html>
<head>
<title>To Do | Jennifer Dewalt</title>
<meta property="og:image" content="http://jenniferdewalt.com/images/fb_icon.png"/>
<link href='http://fonts.googleapis.com/css?family=Rye' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,300,600' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Quantico:700' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Passion+One:700,900' rel='stylesheet' type='text/css'>
<link href="/assets/application-7bff0ebb7a642f774829f18ee01e4cf4.css" media="all" rel="stylesheet" type="text/css" />
<script src="/assets/application-31df7d747057e5831b8ad95bb003dc6b.js" type="text/javascript"></script>
<meta content="authenticity_token" name="csrf-param" />
<meta content="nYMkfQr39PvCA6cnaGDq+qadwEyhdZHIO1x1O6DpgCs=" name="csrf-token" />
</head>
<body class="todo_todos_index" >
<p class="notice"></p>
<p class="alert"></p>
<header>
<div id="logo"><a href="/todo/todos">To Do</a></div>
<div id="links_container">
<a href="/index.html" id="home">Home</a>
<a href="http://blog.jenniferdewalt.com" id="blog">Blog</a>
<a href="/users/sign_in">Sign in</a>
</div>
<br class="clear">
</header>
<div id="not_signed_in">
<h2>This To Do list will not be saved unless you first <a href="/users/sign_in">sign in</a>.</h2>
</div>
<div data-response="null" id="data" /></div>
<div id="todos_index_container"></div>
</body>
</html>
HTML
Google
浏览器
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
