td中文字替什不能右对齐
日期:2014-05-16 浏览次数:21118 次
td中文字为什不能右对齐
代码如下:
其中
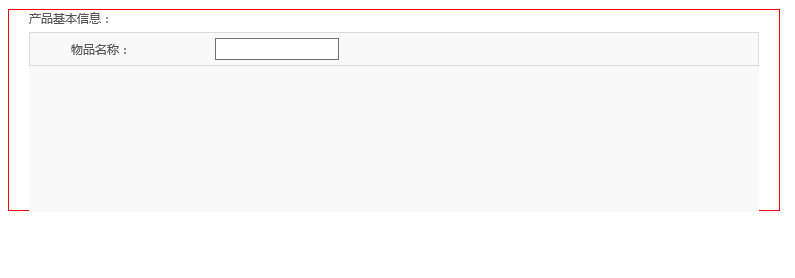
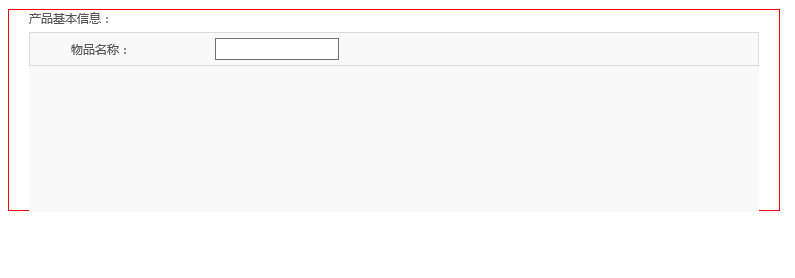
想让物品名称居右,可是加了text-align:right;还是居中,截图如下:

到底是哪儿出了问题,请大家指教
------解决方案--------------------

------解决方案--------------------
代码如下:
<table style="width:100%; border-collapse:collapse; border:1px solid rgb(220,220,220);">
<tr style="height:30px; width:100%;">
<td style="width:100px; text-align:right;">
物品名称:
</td>
<td style="text-align:left; width:300px;">
<input id="productName" name="productName" type="text" maxLength="30" value="${productName}" class="input_2"/>
</td>
</tr>
</table>
其中
<td style="width:100px; text-align:right;">
物品名称:
</td>
想让物品名称居右,可是加了text-align:right;还是居中,截图如下:

到底是哪儿出了问题,请大家指教
------解决方案--------------------

<html>
<table style="width:500px; border-collapse:collapse; border:1px solid rgb(220,220,220);">
<tr style="height:30px; width:100%;">
<td style="width:200px; text-align:right;">
物品名称:
</td>
<td style="text-align:left; width:300px;">
<input id="productName" name="productName" type="text" maxLength="30" value="${productName}" class="input_2"/>
</td>
</tr>
</table>
</html>
------解决方案--------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<table style="width:100%; border-collapse:collapse; border:1px solid rgb(220,220,220);">
<tr style="height:30px; width:100%;">
<td width="100px" align="right">
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
