CSS定义input式样,IE和其他浏览器不同
日期:2014-05-17 浏览次数:20657 次
CSS定义input样式,IE和其他浏览器不同?
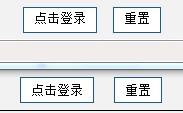
通过CSS定义input的背景色、高度
上面的是IE
下面的是360

发现IE对这个编译得不太好?
IE的里面,文字对应上下边框,并不是等距离的。
请教这个怎么解决?
或者是采用其他办法?
------解决方案--------------------
可以设置下padding-top试试
------解决方案--------------------
最简单就是换成div把 模拟 from button的功能
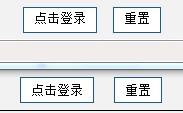
通过CSS定义input的背景色、高度
上面的是IE
下面的是360

发现IE对这个编译得不太好?
IE的里面,文字对应上下边框,并不是等距离的。
请教这个怎么解决?
或者是采用其他办法?
------解决方案--------------------
可以设置下padding-top试试
------解决方案--------------------
最简单就是换成div把 模拟 from button的功能
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
