关于float生成块级框。该如何处理
日期:2014-05-17 浏览次数:20681 次
关于float生成块级框。
w3c中定义说是用了float的元素会生成块级框,块级不就是换行吗?
那为啥一个设置了float:left的div之后的div会直接跟上,不换行了呢?这里到底什么意思?

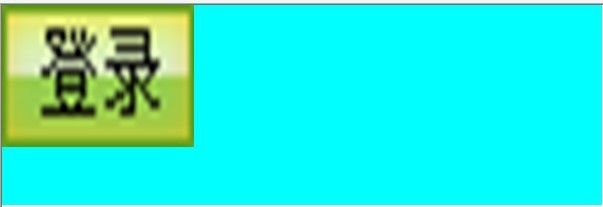
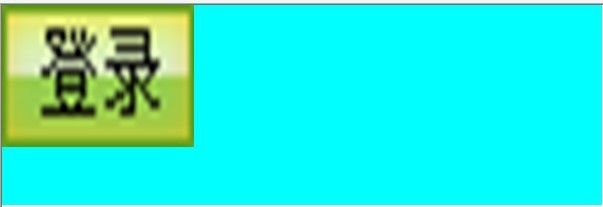
大神看一下这个图。
---------------------------------------------------
为什么蓝色部分会补到左边呢。到底它根据谁来对齐的。我知道main的height是大于side的。。。
求指教 啊。
------解决方案--------------------
这个你可以参考这个链接http://paranimage.com/css-float-attribute/
------解决方案--------------------
块级不就是换行吗?
错了!块级就是不换行
------解决方案--------------------
恩恩,楼上正解啊,float这家伙会让标签脱离正常流
有得好就好,有得不好不建议使用...
------解决方案--------------------
块级的话 如果之后的div宽度与当前的div的宽度相加大于100%
自己就自动换行了 你看下你的宽度
------解决方案--------------------
看过一篇文章,里面讲解了float就是使该元素的高度不撑开父元素,即计算行高时忽略它。如果父元素内部全部都是float的元素,父元素将坍塌成高度为0.但是在水平线,对于float有left和right的,将对其进行左右浮动,但并不是完全脱离文档流,float元素所占的位置仍然还在那里,不像absolute那样,完全脱离文档流。
w3c中定义说是用了float的元素会生成块级框,块级不就是换行吗?
那为啥一个设置了float:left的div之后的div会直接跟上,不换行了呢?这里到底什么意思?

大神看一下这个图。
#side
{
height: 192px;
float:left;
}
#main
{
height:200px;
background-color: Aqua;
width:600px;
}
---------------------------------------------------
<div id="side">
<img src="../images/dl.gif" width="192" height="142" alt="" /></div>
<div id="main">
</div>
为什么蓝色部分会补到左边呢。到底它根据谁来对齐的。我知道main的height是大于side的。。。
求指教 啊。
CSS
HTML
W3C
------解决方案--------------------
这个你可以参考这个链接http://paranimage.com/css-float-attribute/
------解决方案--------------------
块级不就是换行吗?
错了!块级就是不换行
------解决方案--------------------
恩恩,楼上正解啊,float这家伙会让标签脱离正常流
有得好就好,有得不好不建议使用...
------解决方案--------------------
块级的话 如果之后的div宽度与当前的div的宽度相加大于100%
自己就自动换行了 你看下你的宽度
------解决方案--------------------
看过一篇文章,里面讲解了float就是使该元素的高度不撑开父元素,即计算行高时忽略它。如果父元素内部全部都是float的元素,父元素将坍塌成高度为0.但是在水平线,对于float有left和right的,将对其进行左右浮动,但并不是完全脱离文档流,float元素所占的位置仍然还在那里,不像absolute那样,完全脱离文档流。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
