关于使用jquery UI组件后页面被某个div遮罩导致超级连接无法点击的有关问题
日期:2014-05-17 浏览次数:21013 次
求助:关于使用jquery UI组件后页面被某个div遮罩导致超级连接无法点击的问题
我使用了jquery ui组件jqgird。
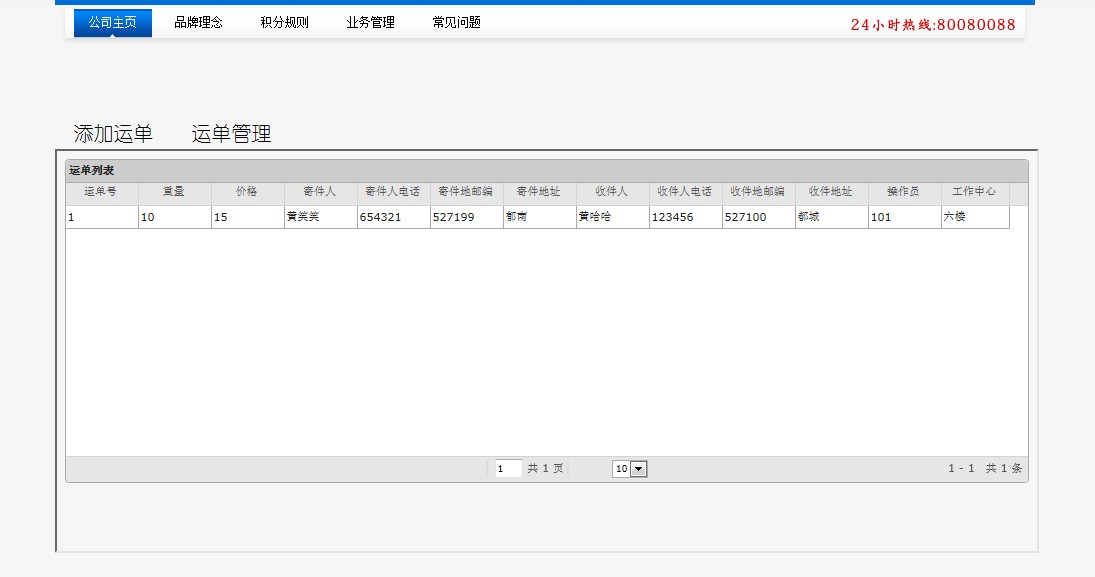
正常的显示效果为:

但是我在另一个项目使用的时候,就出现了一个问题,那就是貌似页面被一个半透明的层遮罩住了,导致了页面颜色变暗和导航栏无法被点击。
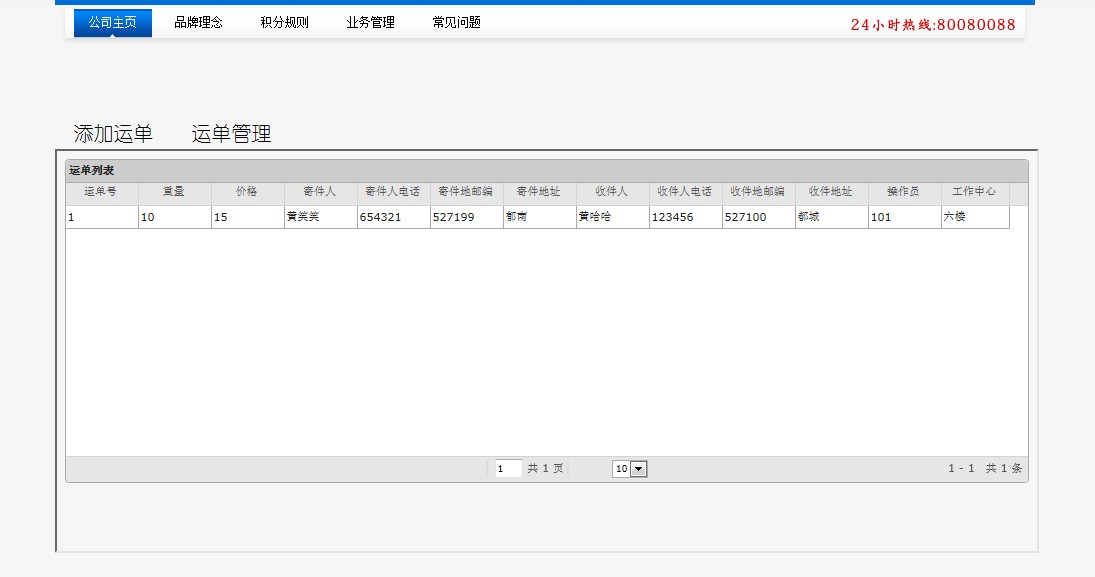
出现问题的页面(整个页面大部分出现颜色变暗以及导航栏的<a>标签无法被点击的问题):

其他正常的页面(没有使用jqgrid的页面颜色正常,导航栏可点击):

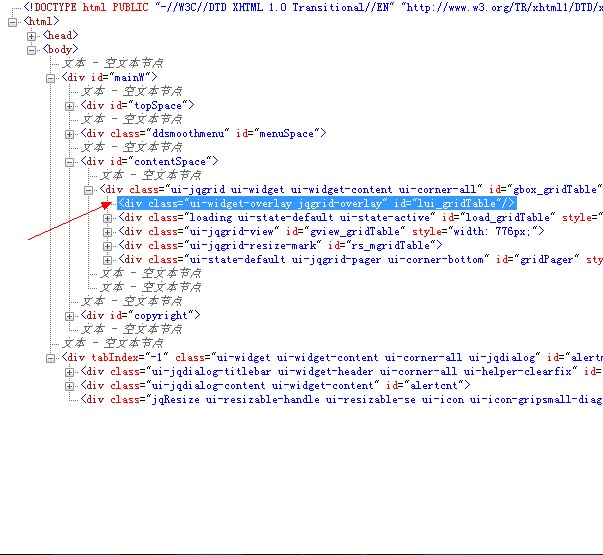
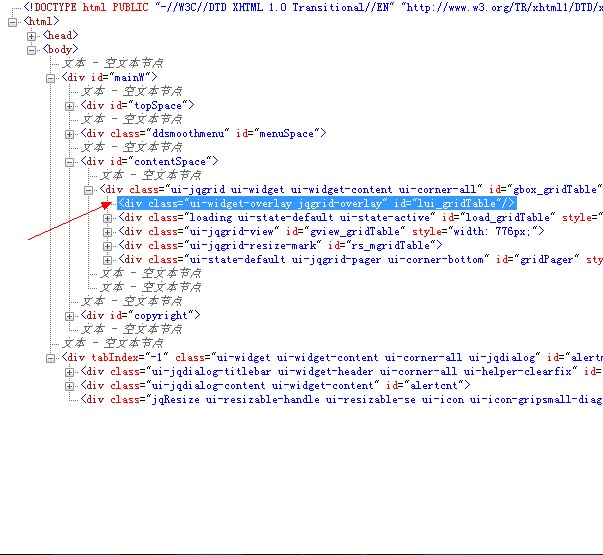
估计出现遮罩效果的div:

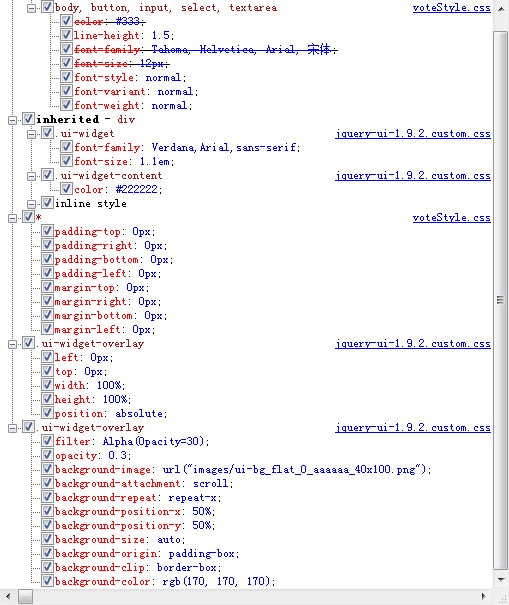
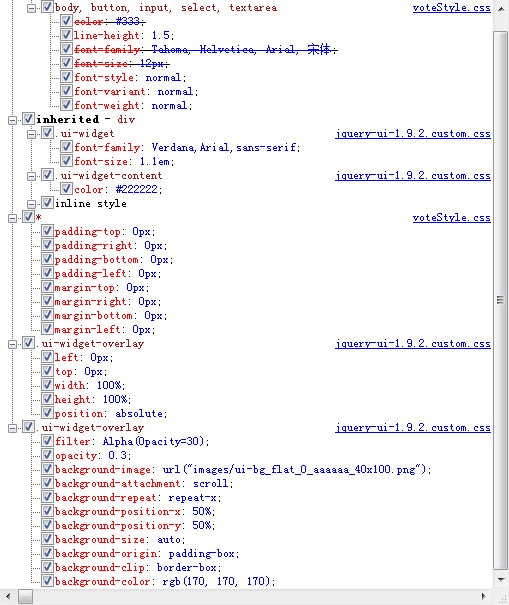
CSS:

附上页面的代码:
我使用了jquery ui组件jqgird。
正常的显示效果为:

但是我在另一个项目使用的时候,就出现了一个问题,那就是貌似页面被一个半透明的层遮罩住了,导致了页面颜色变暗和导航栏无法被点击。
出现问题的页面(整个页面大部分出现颜色变暗以及导航栏的<a>标签无法被点击的问题):

其他正常的页面(没有使用jqgrid的页面颜色正常,导航栏可点击):

估计出现遮罩效果的div:

CSS:

附上页面的代码:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<base href="<%=basePath%>">
<title></title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="vote">
<meta http-equiv="description" content="Voting System">
<link rel="stylesheet" type="text/css"
href="css/jquery-ui-1.9.2.custom.css" />
<link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" />
<link href="css/voteStyle.css" rel="stylesheet" type="text/css" />
<link href="css/ddsmoothmenu.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="scripts/jquery-1.8.3.js"></script>
<script type="text/javascript" src="scripts/ddsmoothmenu.js"></script>
<script type="text/javascript"
src="scripts/jquery.KinSlideshow-1.2.1.js"></script>
<script type="text/javascript" src="scripts/webtry_roll.js"></script>
<script type="text/javascript" src="scripts/utils.js"></script>
<script type="text/javascript" src="scripts/jquery-ui-1.9.2.custom.js"></script>
<script type="text/javascript" src="scripts/jquery.jqGrid.src.js"></script>
<script type="text/javascript" src="scripts/grid.locale-cn.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#gridTable").jqGrid({
url : 'getThemes.action',//获取数据的地址
datatype : "json",
height : 300,
autowidth : true,
colNames : [ '主题ID', '主题', '主题内容', '发起人' ],
colModel : [ {
name : "id",
index : "id",
label : "主题ID",
width : 30,
sortable : true,
resizable : true
}, {
name : "themeName",
index : "themeName",
label : "主题",
width : 50,
sortable : true,
resiza
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
