javaScript作的一个下拉菜单,IE下显示不好!
日期:2014-05-17 浏览次数:20761 次
javaScript做的一个下拉菜单,IE下显示不好!!!
这是css样式表:
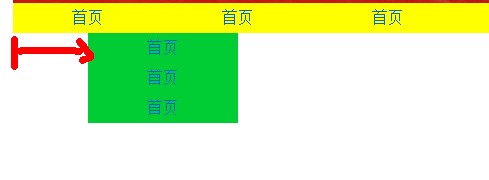
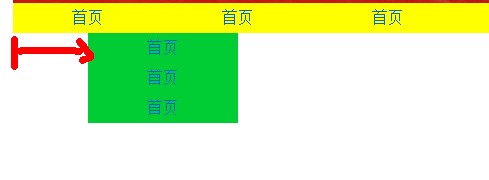
在火狐和谷歌下显示效果不错,但是在IE下显示确实这个样子
怎么样才能把绿色的二级菜单和上面的对其
------解决方案--------------------

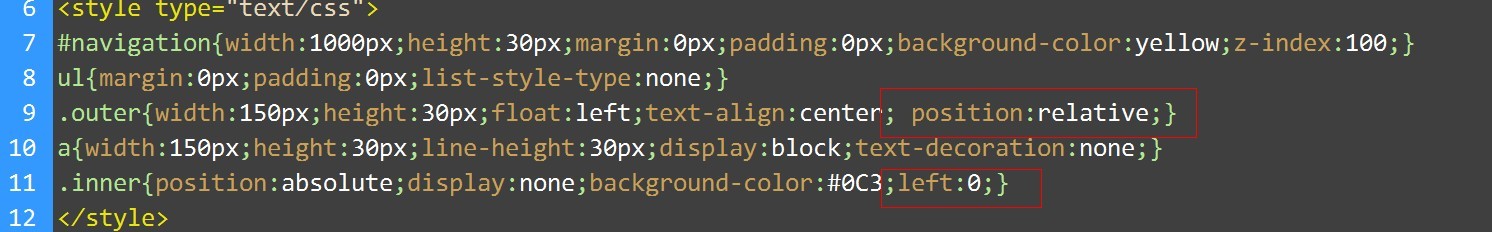
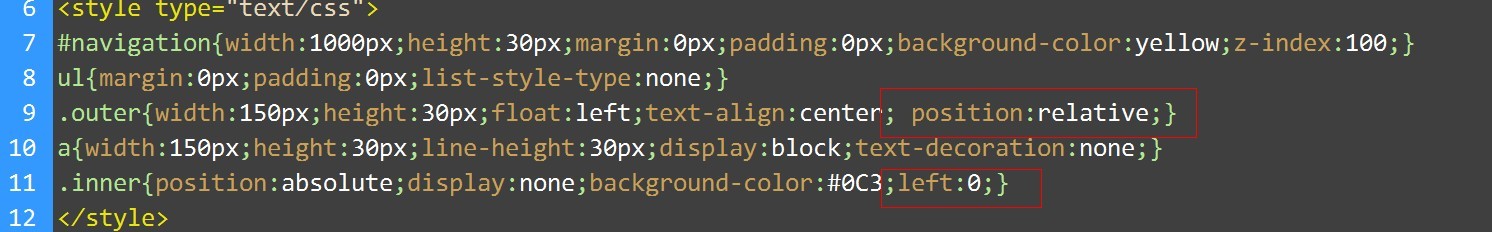
给父级li添加相对定位,二级菜单ul left='0',,,你应该多去了解定位的应用
<div id="navigation">
<ul>
<li class="outer"><a href="#">首页</a>
<ul class="inner"><li><a href="#">首页</a></li><li><a href="#">首页</a></li><li><a href="#">首页</a></li></ul>
</li>
<li class="outer"><a href="#">首页</a>
<ul class="inner"><li><a href="#">首页</a></li><li><a href="#">首页</a></li><li><a href="#">首页</a></li></ul>
</li>
<li class="outer"><a href="#">首页</a>
<ul class="inner"><li><a href="#">首页</a></li><li><a href="#">首页</a></li><li><a href="#">首页</a></li></ul>
</li>
</ul>
</div>
这是css样式表:
#navigation{width:1000px;height:30px;margin:0px;padding:0px;background-color:yellow;z-index:100;}
ul{margin:0px;padding:0px;list-style-type:none;}
.outer{width:150px;height:30px;float:left;text-align:center}
a{width:150px;height:30px;line-height:30px;display:block;text-decoration:none; }
.inner{position:absolute;display:none;background-color:#0C3;}在火狐和谷歌下显示效果不错,但是在IE下显示确实这个样子

怎么样才能把绿色的二级菜单和上面的对其
------解决方案--------------------

给父级li添加相对定位,二级菜单ul left='0',,,你应该多去了解定位的应用
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
