,这个效果的css如何做的
日期:2014-05-17 浏览次数:20881 次
求助,这个效果的css怎么做的

我想要这个图片上输入时的效果
里面的代码是
我想要输入的效果就是以后显示的效果,但是我做出来是这个效果,

就是图片如果小于编辑框的大小就成这个样子了html代码类似
求解释
http://ueditor.baidu.com/website/onlinedemo.html这里发图片的形式,求助呀,急急
------解决方案--------------------

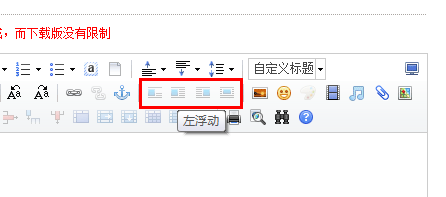
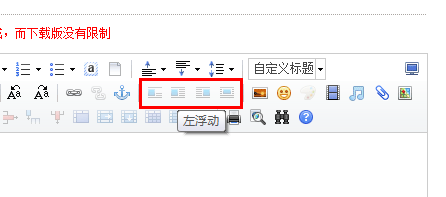
编辑框 不是有这个功能??
或者用编辑器html代码

我想要这个图片上输入时的效果
里面的代码是
<p>
<img src="http://bs.baidu.com/uploadimg/32851366125140.jpg" title="1_2010051808443057y5r.jpg" />
</p>
<p>
啊手动阀是否按时的飞洒发萨菲按时发达阿萨德发阿萨德发撒旦法阿萨德发<br />
</p>
我想要输入的效果就是以后显示的效果,但是我做出来是这个效果,

就是图片如果小于编辑框的大小就成这个样子了html代码类似
求解释
http://ueditor.baidu.com/website/onlinedemo.html这里发图片的形式,求助呀,急急
CSS
图片
HTML
------解决方案--------------------

编辑框 不是有这个功能??
或者用编辑器html代码
<p style="float:left; margin-right:10px; _display:inline;">
<img src="http://bs.baidu.com/uploadimg/32851366125140.jpg" title="1_2010051808443057y5r.jpg" />
</p>
<p>
啊手动阀是否按时的飞洒发萨菲按时发达阿萨德发阿萨德发撒旦法阿萨德发<br />
</p>
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
