css的margin-top有关问题
日期:2014-05-17 浏览次数:20903 次
css的margin-top问题!
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style>
#top{
background-image:url(images/8_1.jpg);
width:926px;
height:124px;
margin:0 auto;
}
#top h1{
color:#9999cc;
margin-top:47px;
margin-left:57px;
}
</style>
</head>
<body>
<div id="top">
<h1>ENJOY CSS</h1>
</div>
</body>
</html>
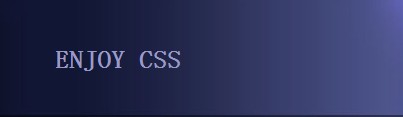
按理来说,效果应该是这样的:

在IE9和Chrome中实际上的效果是这样的:

请问这是什么问题?
------解决方案--------------------
替换你的css即可,只是还有点差异,微调一下就好了
------解决方案--------------------
你把#top1设置为margin:0 auto;了,h1是没有margin的,这样的效果是肯定不是上面的那一了
------解决方案--------------------
这是垂直外边距(margin)叠加的问题。
如果父元素没有垂直padding和boder,
子元素的垂直margin就会与父元素叠加,
也就是说,表现是子元素的垂直margin变成了父元素的,
子元素与父元素之间没有了垂直margin。
在本例中,如果id为top父元素div上面有一个div(假设id为div1),你会发现,
div#top之间div#div1有47px的垂直margin。
但父元素div#top和子元素h1之间没有垂直margin。
解决这个问题的方法是,给父元素#top添加垂直border或padding即可。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style>
#top{
background-image:url(images/8_1.jpg);
width:926px;
height:124px;
margin:0 auto;
}
#top h1{
color:#9999cc;
margin-top:47px;
margin-left:57px;
}
</style>
</head>
<body>
<div id="top">
<h1>ENJOY CSS</h1>
</div>
</body>
</html>
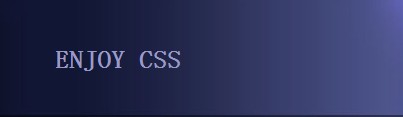
按理来说,效果应该是这样的:

在IE9和Chrome中实际上的效果是这样的:

请问这是什么问题?
------解决方案--------------------
#top{
background-color:#cccccc;
width:926px;
height:124px;
margin:0 auto;
}
#top h1{
color:#9999cc;
padding-top:47px;
padding-left:57px;
}
替换你的css即可,只是还有点差异,微调一下就好了
------解决方案--------------------
你把#top1设置为margin:0 auto;了,h1是没有margin的,这样的效果是肯定不是上面的那一了
------解决方案--------------------
这是垂直外边距(margin)叠加的问题。
如果父元素没有垂直padding和boder,
子元素的垂直margin就会与父元素叠加,
也就是说,表现是子元素的垂直margin变成了父元素的,
子元素与父元素之间没有了垂直margin。
在本例中,如果id为top父元素div上面有一个div(假设id为div1),你会发现,
div#top之间div#div1有47px的垂直margin。
但父元素div#top和子元素h1之间没有垂直margin。
解决这个问题的方法是,给父元素#top添加垂直border或padding即可。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
