SAP企业搬动平台开发探索系列8 – 使用SenchaTouch开发HTML5跨平台应用
日期:2014-05-17 浏览次数:20879 次
SAP企业移动平台开发探索系列8 – 使用SenchaTouch开发HTML5跨平台应用
下面我们看看HTML5的Mobile UI框架,现在比较流行有Sencha Touch和jQuery Mobile等,最近花了几天稍稍研究了一下,刚开始由于很久没有写html代码了,所以还有点不适应,于是到w3c的网站上依次把html5, css, javascript的教程快速过了一遍,然后感觉一下子满血复活了,毕竟这些代码的语法还是很简单的。
然后到jQuery Mobile的网站上看了一下,是不是很眼熟?没错SUP的HWC应用就是采用了jQuery Mobile的主题。所以我就又到Sencha的网站上逛了一下,看了看它的帮助文档,写的特别好,很清楚很详细。Sencha也是很重要的一个产品,这两年很有名,而SAP也和它成为了合作火伴,相信以后在移动领域会有更多的合作。
大致看了一下帮助文档后,对Sencha的大致架构和用法有了一个了解,然后找了两个练习做了一遍,对它的MVC使用有了进一步了解,还是比较容易上手的。
由于操作系统是在Mac上,所以Web服务器用的是MAMP,开发工具用的是eclipse for mac。
个人的总体感受:
1)确实能够非常简便的开发出跨平台的漂亮UI
2) 对JSON支持好,现有的JavaScript库功能强大。
缺点嘛就是像偶这样传统一点的coder对javascript的调试还是稍有一点不适。
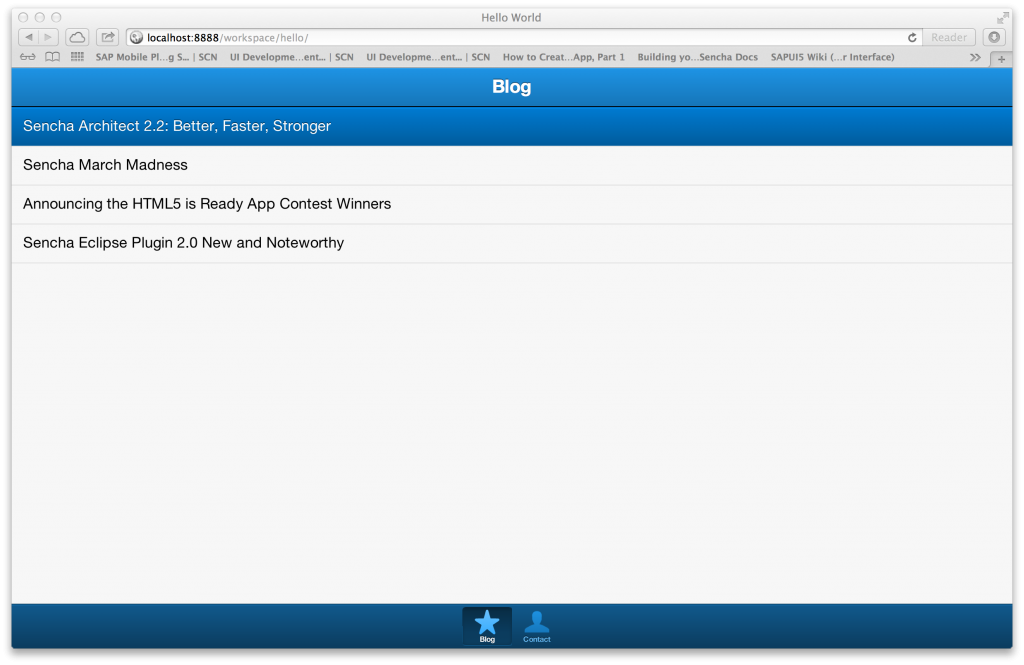
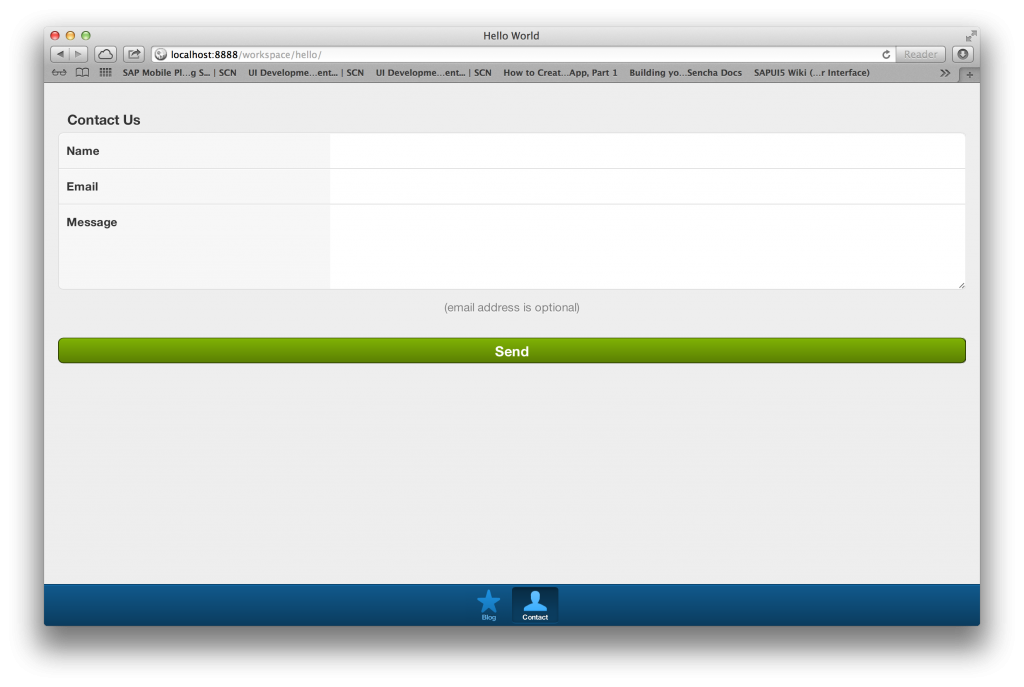
做的两个练习,一个是官方文档里的在线博客应用,另一个是在老外博客上找的一个类似笔记本的应用。这两个应用很好的演示了Sencha的基本用法。
在线博客应用:


本地存储的笔记本应用:


免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
