ie上的css有关问题
日期:2014-05-17 浏览次数:20789 次
ie下的css问题
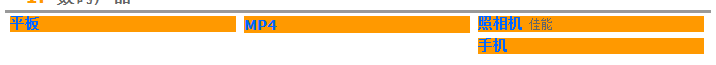
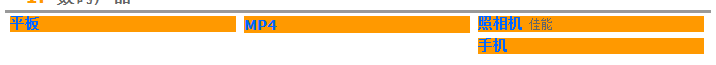
正常应该是这个样子

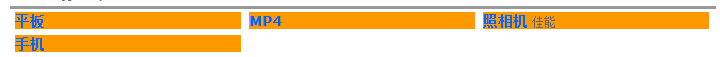
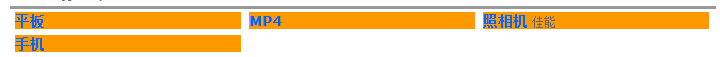
ie下成这个样子了

css代码:
.main_class{
float: left;
width: 226px;
margin-top: 3px;
margin-right: 3px;
margin-bottom: 3px;
margin-left: 5px;
background-color: #FF9900;
position: relative;
}
html代码:
<div class="main_class">
<a href="pclass.asp?id=11" class="main">平板</a>
</div>
<div class="main_class">
<a href="pclass.asp?id=12" class="main">MP4</a>
</div>
<div class="main_class">
<a href="pclass.asp?id=4" class="main">照相机</a>
<a href="pclass.asp?id=10" >佳能</a>
</div>
<div class="main_class">
<a href="pclass.asp?id=5" class="main">手机</a>
</div>
------解决方案--------------------
main_class加个height: 20px;,使它们的高度一样就OK了。
正常应该是这个样子

ie下成这个样子了

css代码:
.main_class{
float: left;
width: 226px;
margin-top: 3px;
margin-right: 3px;
margin-bottom: 3px;
margin-left: 5px;
background-color: #FF9900;
position: relative;
}
html代码:
<div class="main_class">
<a href="pclass.asp?id=11" class="main">平板</a>
</div>
<div class="main_class">
<a href="pclass.asp?id=12" class="main">MP4</a>
</div>
<div class="main_class">
<a href="pclass.asp?id=4" class="main">照相机</a>
<a href="pclass.asp?id=10" >佳能</a>
</div>
<div class="main_class">
<a href="pclass.asp?id=5" class="main">手机</a>
</div>
------解决方案--------------------
main_class加个height: 20px;,使它们的高度一样就OK了。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
