这个如何实现啊哪位高手会啊标题要长。
日期:2014-05-17 浏览次数:20705 次
这个怎么实现啊,谁会啊,标题要长。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
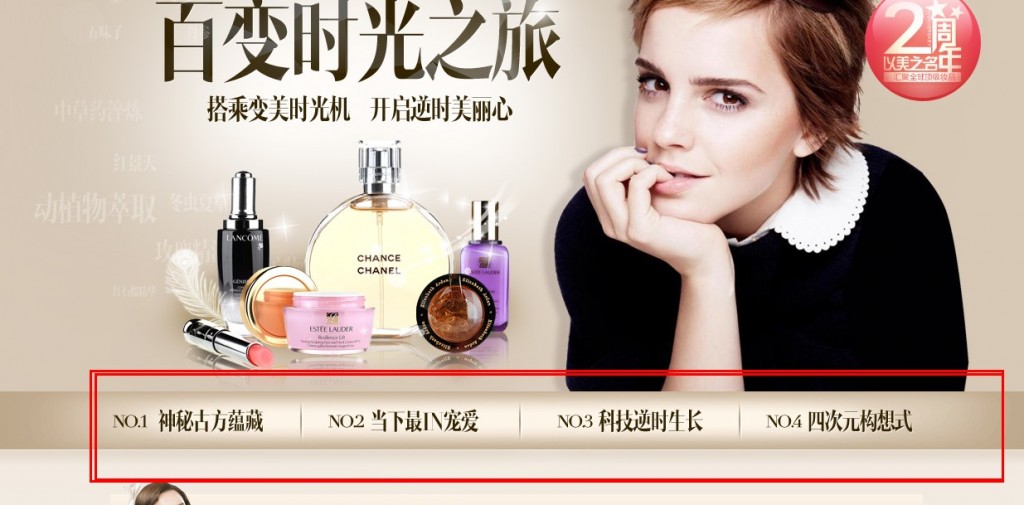
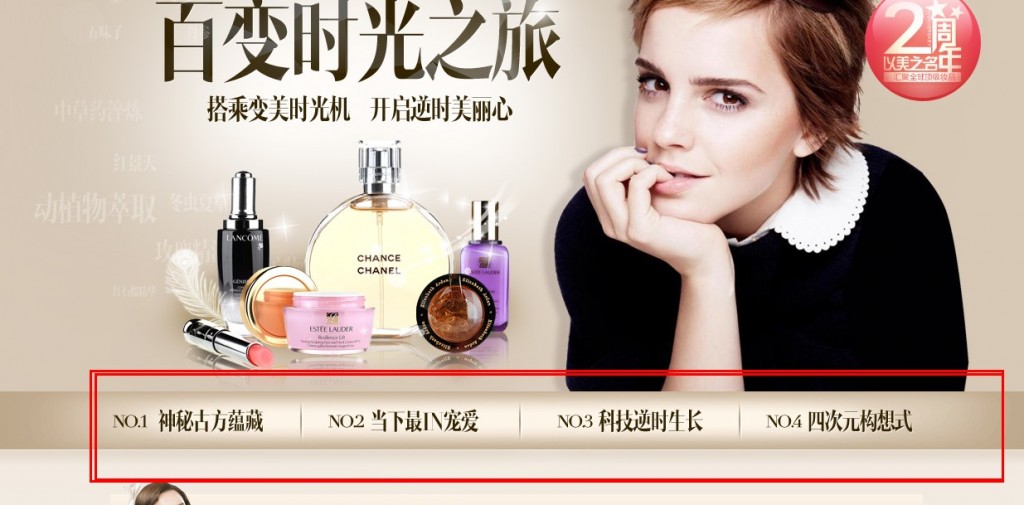
就是一个div 如图,红框内,本来在他该有的位置上好好的呢, ,然后呢,滚动页面,将要把他滚出去的时候,他就停在浏览器上方了,
,然后呢,滚动页面,将要把他滚出去的时候,他就停在浏览器上方了, 谁告诉我这是怎么实现的啊,能上个代码例子最好。。
谁告诉我这是怎么实现的啊,能上个代码例子最好。。
------解决方案--------------------
提供两个思路吧:
第一个 参考 http://guohf.iteye.com/blog/605652
第二个:利用js实现。
原理 :视窗 位置定位 ,呈现对象位置定位,如果 呈现对象已经不在视窗位置里了,那么 给 呈现对象一个绝对定位即可。参考
http://javayestome.iteye.com/blog/876021
------解决方案--------------------
<DIV style="PADDING-RIGHT:10px;OVERFLOW-Y:auto;PADDING-LEFT:10px;SCROLLBAR-FACE-COLOR:#ffffff;FONT-SIZE:11pt;PADDING-BOTTOM:0px;SCROLLBAR-HIGHLIGHT-COLOR:#ffffff;OVERFLOW:auto;WIDTH:510px;SCROLLBAR-SHADOW-COLOR:#919192;COLOR:blue;SCROLLBAR-3DLIGHT-COLOR:#ffffff;LINE-HEIGHT:100%;SCROLLBAR-ARROW-COLOR:#919192;PADDING-TOP:0px;SCROLLBAR-TRACK-COLOR:#ffffff;FONT-FAMILY:宋体;SCROLLBAR-DARKSHADOW-COLOR:#ffffff;LETTER-SPACING:1pt;HEIGHT:200px;TEXT-ALIGN:left">
滚动条相关颜色属性:
face-color:滑块颜色
hightlight-color:高亮颜色
3dlight-color:三维光线颜色
darkshadow-color:暗影颜色
shadow-color:阴影颜色
arrow-color:箭头颜色
tack-color:滑道颜色
滚动条属性:
overflow:auto为自动,yes为有,no为无
overflow-x:横向滚动条
overflow-y:纵向滚动条
------解决方案--------------------
看看我这个,虽然比较简陋,但重在可用。
看demo.
核心代码:
------解决方案--------------------
你的这个div的不会是用absolute定位的吧?
------解决方案--------------------
判断位子呗,作为一个单独的浮动层,用js控制位子
------解决方案--------------------
将这个div固定在可是窗口的某个位置就可以了
------解决方案--------------------
js可以实现的, $(window).scroll(function () {});在触发滚动条事件时,判断div的位置,当到屏幕最上方时,就用绝对定位,相对定位也行,这不久搞定了!
就是一个div 如图,红框内,本来在他该有的位置上好好的呢,
 ,然后呢,滚动页面,将要把他滚出去的时候,他就停在浏览器上方了,
,然后呢,滚动页面,将要把他滚出去的时候,他就停在浏览器上方了, 谁告诉我这是怎么实现的啊,能上个代码例子最好。。
谁告诉我这是怎么实现的啊,能上个代码例子最好。。
------解决方案--------------------
提供两个思路吧:
第一个 参考 http://guohf.iteye.com/blog/605652
第二个:利用js实现。
原理 :视窗 位置定位 ,呈现对象位置定位,如果 呈现对象已经不在视窗位置里了,那么 给 呈现对象一个绝对定位即可。参考
http://javayestome.iteye.com/blog/876021
------解决方案--------------------
<DIV style="PADDING-RIGHT:10px;OVERFLOW-Y:auto;PADDING-LEFT:10px;SCROLLBAR-FACE-COLOR:#ffffff;FONT-SIZE:11pt;PADDING-BOTTOM:0px;SCROLLBAR-HIGHLIGHT-COLOR:#ffffff;OVERFLOW:auto;WIDTH:510px;SCROLLBAR-SHADOW-COLOR:#919192;COLOR:blue;SCROLLBAR-3DLIGHT-COLOR:#ffffff;LINE-HEIGHT:100%;SCROLLBAR-ARROW-COLOR:#919192;PADDING-TOP:0px;SCROLLBAR-TRACK-COLOR:#ffffff;FONT-FAMILY:宋体;SCROLLBAR-DARKSHADOW-COLOR:#ffffff;LETTER-SPACING:1pt;HEIGHT:200px;TEXT-ALIGN:left">
滚动条相关颜色属性:
face-color:滑块颜色
hightlight-color:高亮颜色
3dlight-color:三维光线颜色
darkshadow-color:暗影颜色
shadow-color:阴影颜色
arrow-color:箭头颜色
tack-color:滑道颜色
滚动条属性:
overflow:auto为自动,yes为有,no为无
overflow-x:横向滚动条
overflow-y:纵向滚动条
------解决方案--------------------
看看我这个,虽然比较简陋,但重在可用。
看demo.
核心代码:
(function(){
var pos = 0,
qaTitle = $('.gb-qatitle-wrap');
$(window).scroll(function () {
pos = $(document).scrollTop();
if (pos > 150) {
qaTitle.addClass('nomenu');
if(!window.XMLHttpRequest){
qaTitle.css({position: 'absolute',top: pos + 20});
}
} else {
qaTitle.removeClass('nomenu');
if(!window.XMLHttpRequest){
qaTitle.css({position: 'static',top: 'auto'});
}
}
});
}());
------解决方案--------------------
你的这个div的不会是用absolute定位的吧?
------解决方案--------------------
判断位子呗,作为一个单独的浮动层,用js控制位子
------解决方案--------------------
position:fixed;
bottom:100px;
将这个div固定在可是窗口的某个位置就可以了
------解决方案--------------------
js可以实现的, $(window).scroll(function () {});在触发滚动条事件时,判断div的位置,当到屏幕最上方时,就用绝对定位,相对定位也行,这不久搞定了!
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
