HTML中的列表跟框架
日期:2014-05-17 浏览次数:20785 次
HTML中的列表和框架


先来复习一下HTML中的表格标签,写一个简单的菜单表格
<html> <head> <title>菜谱</title> </head> <body> <table border=1 bordercolor=#E674FA cellspacing=0 height=80 align=center width=400px> <tr align=center><td colspan=3>菜谱</td></tr> <tr align=center><td rowspan=2>素菜</td><td>青菜</td><td>土豆</td></tr> <tr align=center><td>豆腐</td><td>辣椒</td></tr> <tr align=center><td rowspan=2>荤菜</td><td>鲈鱼</td><td>大虾</td></tr> <tr align=center><td>海参</td><td>鲍鱼</td></tr> </table> </body> </html>
网页打开如图所示

HTML中的列表标签,HTML支持有序列表和无序列表
无序列表是一个项目的列表,此列项目默认使用粗体圆点(典型的小黑圆圈)进行标记,也可以用其他图形进行标记
无序列表始于<ul>标签,每个列表项始于<li>
有序列表也是一列项目,列表项目使用数字进行标记
有序列表始于<ol>标签,每个列表项始于<li>标签
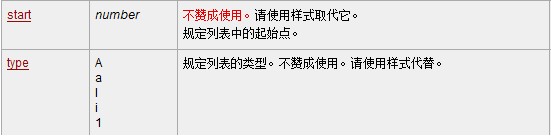
<ol>可选的属性如下

下面举几个例子
<html> <head> <title>Welcome</title> </head> <body> ****无序****</br> <ul> <li>传奇</li> <li>反恐精英</li> <li>劲舞团</li> </ul> <ul type="square"> <li>传奇</li> <li>反恐精英</li> <li>劲舞团</li> </ul> ****有序****</br> <ol> <li>传奇</li> <li>反恐精英</li> <li>劲舞团</li> </ol> <ol type="1" start="6"> <li>传奇</li> <li>反恐精英</li> <li>劲舞团</li> </ol> </body> </html>网页打开如图

HTML中的框架
通过使用框架,可以在同一个浏览器窗口中显示不止一个页面
框架结构标签<frameset>
框架结构标签<frameset>定义如何将窗口分割为框架
每个frameset定义了一系列行或列
rows/columns的值规定了每行或每列占据屏幕的面积
框架标签Frame
Frame标签定义了放置在每个框架中的HTML文档
假如一个框架有可见边框,用户可以拖动边框来改变它的大小,为了避免这种情况发生,可以在<frame>标签中加入:noresize scrolling="no"
注意:不能将<body></body>标签与<frameset></frameset>标签同时使用
下面写一个简单的框架,实现基本的切换功能
top.html <body> <img src="qq.jpg"/> </body> left.html <body bgcolor="pink"> <a href="right1.html" target="right">青花瓷</a></br> <a href="right2.html" target="right">东风破</a></br> </body> right1.html <body> 青花瓷歌词 </body> right2.html <body> 东风破歌词 </body> text1.html <frameset rows="30%,*",frameborder=0> <frame src="top.html" noresize scrolling="no"/> <frameset cols="20%,*"> <frame src="left.html" noresize scrolling="no"/> <!--frame元素有一个name属性,相当于给该frame取名--> <frame src="right1.html" name="right"/> </frameset> </frameset>
网页打开如图

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
