设立margin-top无效
日期:2014-05-17 浏览次数:20806 次
设置margin-top无效
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>左右结构-float</title>
<style type="text/css">
#header,#container,#footer{width:800px; }
#header {background: #F00;}
#container .left{height:500px;width:450px;background: #0F0;float:left;}
#container .right {height:400px;background: #0FF;width:300px; float:right;}
#footer {background:#00F;clear:both;}
</style>
</head>
<body>
<!--头部 开始-->
<div id="header">
<h2>头部</h2>
</div>
<!--{头部 结束}-->
<!--{内容 开始}-->
<div id="container">
<div id="left">
<div class="left">
左右结构实现方法:left设置float为left浮动,
right设置float为right浮动,可实现左右结构<br>
缺陷:当left高于right时显示会出现问题,footer清除浮动clear:both可解决此问题
</div>
</div>
<div id="right">
<div class="right">
左右结构实现方法:left设置float为left浮动,
right设置float为right浮动,可实现左右结构<br>
缺陷:当left高于right时显示会出现问题,footer清除浮动clear:both可解决此问题
</div>
</div>
</div>
<!--{内容结束}-->
<!--{底部 开始}-->
<div id="footer">
<h2>底部</h2>
</div>
<!--{底部 结束}-->
</body>
</html>
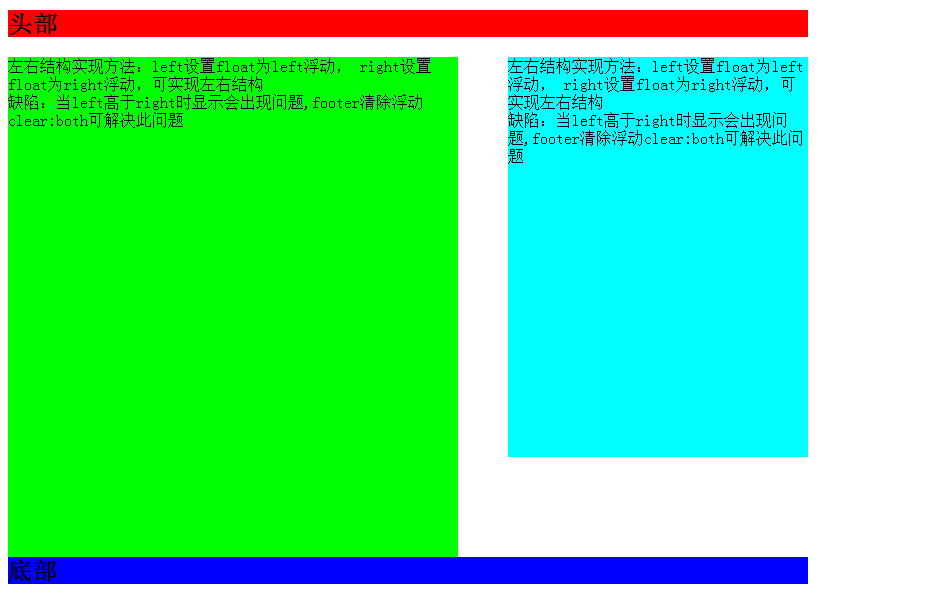
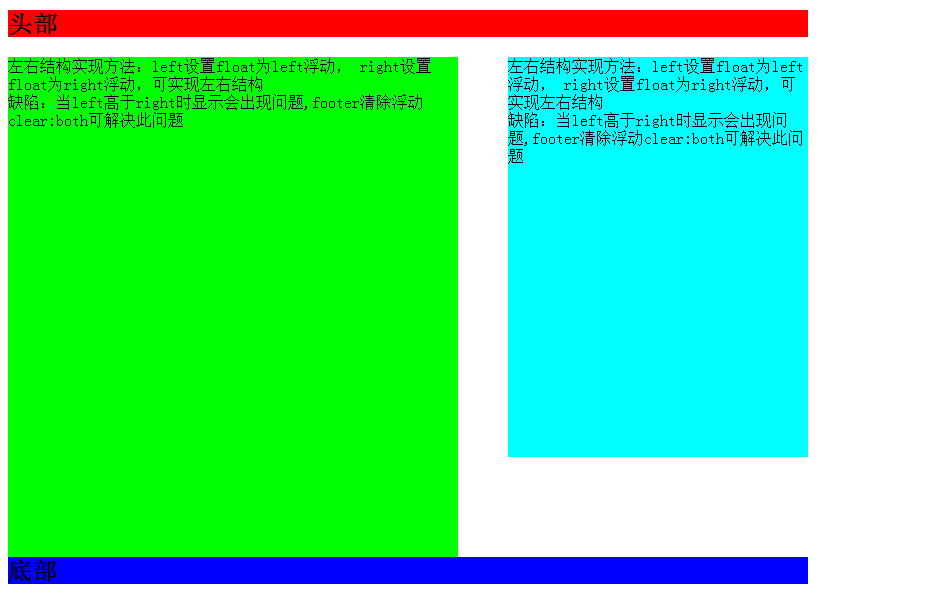
展现效果
我想让底部不要和左边连在一起,但是设置margin-top无效,该怎么设置才行?
------解决方案--------------------
你可以设置一下
体会一下 清除浮动的原理 呵呵
------解决方案--------------------
#container .left给这个里面加个margin-bottom: 20px;就可以不挨在一起了。
------解决方案--------------------
首先div不宜套过多的div
可以改为
右边一样。这个问题最主要的原因是#container没有高度,这种布局方式没有高度的话会造成这个样子
------解决方案--------------------
很无语。请注意看楼主贴的图片上的文字。问题的解决办法不就在那么。或者你直接 给 left 加个 margin-bottom:10px;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>左右结构-float</title>
<style type="text/css">
#header,#container,#footer{width:800px; }
#header {background: #F00;}
#container .left{height:500px;width:450px;background: #0F0;float:left;}
#container .right {height:400px;background: #0FF;width:300px; float:right;}
#footer {background:#00F;clear:both;}
</style>
</head>
<body>
<!--头部 开始-->
<div id="header">
<h2>头部</h2>
</div>
<!--{头部 结束}-->
<!--{内容 开始}-->
<div id="container">
<div id="left">
<div class="left">
左右结构实现方法:left设置float为left浮动,
right设置float为right浮动,可实现左右结构<br>
缺陷:当left高于right时显示会出现问题,footer清除浮动clear:both可解决此问题
</div>
</div>
<div id="right">
<div class="right">
左右结构实现方法:left设置float为left浮动,
right设置float为right浮动,可实现左右结构<br>
缺陷:当left高于right时显示会出现问题,footer清除浮动clear:both可解决此问题
</div>
</div>
</div>
<!--{内容结束}-->
<!--{底部 开始}-->
<div id="footer">
<h2>底部</h2>
</div>
<!--{底部 结束}-->
</body>
</html>
展现效果

我想让底部不要和左边连在一起,但是设置margin-top无效,该怎么设置才行?
------解决方案--------------------
margin-top:550px
你可以设置一下
margin-top:1000px
体会一下 清除浮动的原理 呵呵
------解决方案--------------------
#container .left给这个里面加个margin-bottom: 20px;就可以不挨在一起了。
------解决方案--------------------
首先div不宜套过多的div
<div id="right">
<div class="right">
左右结构实现方法:left设置float为left浮动,
right设置float为right浮动,可实现左右结构<br>
缺陷:当left高于right时显示会出现问题,footer清除浮动clear:both可解决此问题
</div>
</div>
可以改为
<div id="right" class="right">
左右结构实现方法:left设置float为left浮动,
right设置float为right浮动,可实现左右结构<br>
缺陷:当left高于right时显示会出现问题,footer清除浮动clear:both可解决此问题
</div>
右边一样。这个问题最主要的原因是#container没有高度,这种布局方式没有高度的话会造成这个样子
------解决方案--------------------
很无语。请注意看楼主贴的图片上的文字。问题的解决办法不就在那么。或者你直接 给 left 加个 margin-bottom:10px;
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
