透过滤镜实现图片背景变化
日期:2014-05-17 浏览次数:20820 次
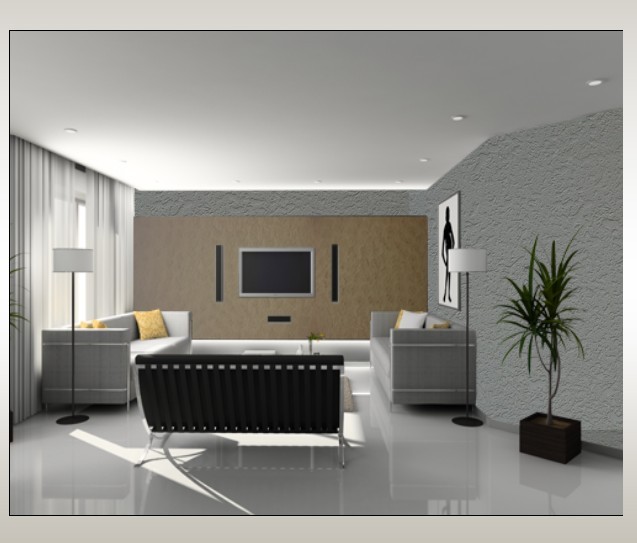
通过滤镜实现图片背景变化


就是当点击下面的颜色时,上图中的背景变化。
求高手啊。

------解决方案--------------------
整体都变还是只变电视所在那面墙?如果是后者,还不如美工作.
------解决方案--------------------
不过好在形状都挺规则的.你用普通的CSS就可以了.
把墙分为沙发上面的一大块和沙发下面那一小块.
然后在墙上再用CSS作出家庭影院的几个部件.
之后改变两个墙体部分的CSS颜色即可.
------解决方案--------------------
灰墙就难办了.它前面有很多不规则的物体.
用滤镜也不太可能,怎么过滤前面不同颜色的物体? 而灰墙本身又有颜色不均匀的明显纹理.
------解决方案--------------------
有点难啊~~~~~~~[img=http://f.hiphotos.baidu.com/album/s%3D550%3Bq%3D90/sign=4020a7e8e71190ef05fb92dafe20ec2b/4b90f603738da977fc07f12eb051f8198618e38f.jpghttp://][/img]
我懂得太少了~T-T
------解决方案--------------------
多做几个图片,点击背景的时候其实是换图片


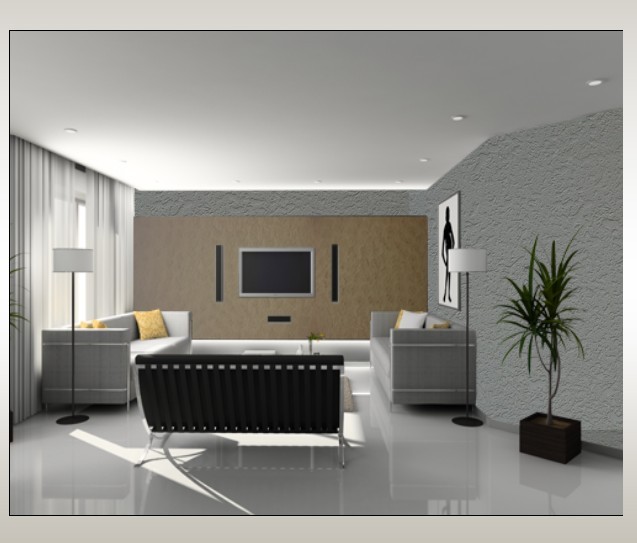
就是当点击下面的颜色时,上图中的背景变化。
求高手啊。

------解决方案--------------------
整体都变还是只变电视所在那面墙?如果是后者,还不如美工作.
------解决方案--------------------
不过好在形状都挺规则的.你用普通的CSS就可以了.
把墙分为沙发上面的一大块和沙发下面那一小块.
然后在墙上再用CSS作出家庭影院的几个部件.
之后改变两个墙体部分的CSS颜色即可.
------解决方案--------------------
灰墙就难办了.它前面有很多不规则的物体.
用滤镜也不太可能,怎么过滤前面不同颜色的物体? 而灰墙本身又有颜色不均匀的明显纹理.
------解决方案--------------------
有点难啊~~~~~~~[img=http://f.hiphotos.baidu.com/album/s%3D550%3Bq%3D90/sign=4020a7e8e71190ef05fb92dafe20ec2b/4b90f603738da977fc07f12eb051f8198618e38f.jpghttp://][/img]
我懂得太少了~T-T
------解决方案--------------------
多做几个图片,点击背景的时候其实是换图片
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
