请教各元素根据各自高度混排怎样做呢
日期:2014-05-17 浏览次数:20618 次
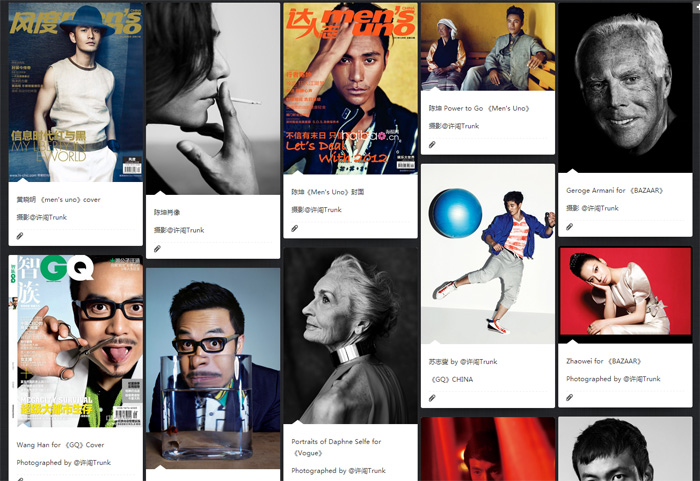
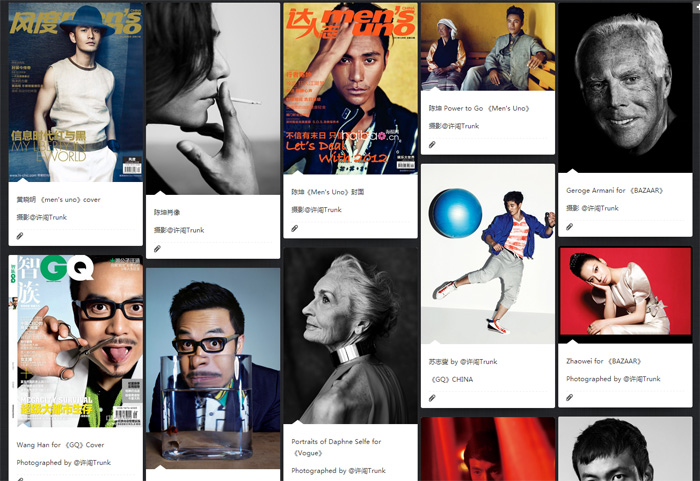
请问各元素根据各自高度混排怎样做呢?

如图,谢谢!
实例地址:http://trunkstudio.lofter.com/
------解决方案--------------------
jq插件:
http://www.helloweba.com/view-blog-150.html

如图,谢谢!
实例地址:http://trunkstudio.lofter.com/
------解决方案--------------------
jq插件:
http://www.helloweba.com/view-blog-150.html
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
