CSS(Cascading Style Sheet )级联样式表小结
日期:2014-05-17 浏览次数:20645 次
首先,推荐几个学习CSS的网站
http://learning.artech.cn/ 前沿教室
http://java.itcast.cn/java/video.shtml 传智播客(jquery)
http://www.iteye.com/ java论坛
如果使用CSS不要忘了写DOCTYPE,文档类型定义。
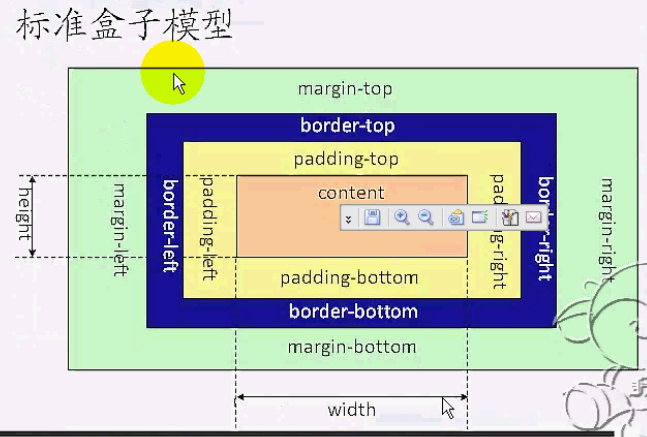
标准盒子模型

1、元素分类
块级元素(block)
Div+css(DIV和CSS均为容器)
<p> 是段落标记,块级元素。
行内元素
Span,不响应盒子模型的属性。
2、标准流
标签的排列方式。
3、盒子模型
把元素放入盒子
外边距(marjin)4(两个在一起的时候取最大值,不加和)
内边距(padding)4个
内容区(宽和高)
画框(border)4
样式可以写在一起。
4、浮动
脱离标准流。
5、定位
绝对:absolute 脱离标准流,绝对于包含该元素的盒子。
相对:相对原来位置relative 但未脱离标准流
6、超链接样式的设置
a:link是超级链接的初始状态
a:hover是把鼠标放上去时悬停的状况
a:active 是鼠标点击时
a:visited是访问过后的情况
7、CSS hack(关于CSS hack详细内容,请移步:http://baike.baidu.com/view/1119452.htm)
*margin-top:10px!important; /*仅IE678识别该规则*/
_margin 仅IE6识别。
而其他核心浏览器可以识别!Important(提高优先级)
解决IE空隙问题:Margin-top :-2em 让外边框向上两个e单位的距离即可
8、加载切图时一定要有这三个属性。
background-image
background-position
background-repeat: /*不重复*/
9、* 空间表示对所有的元素的设置
- 1楼lfmilaoshi昨天 17:18
- 这个博文,好像没有思想
