纯CSS兑现画扑克牌
日期:2014-05-17 浏览次数:20976 次
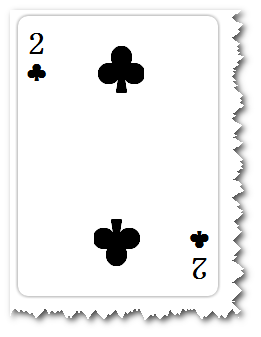
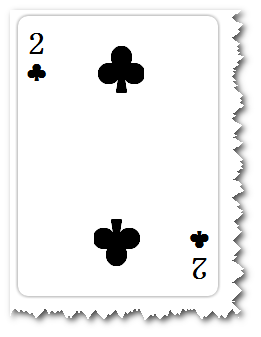
纯CSS实现画扑克牌
HTML代码:

这里只给出梅花2的CSS代码和实现:如果想了解更多请访问IT EXPRESS这个站点。
CSS代码:
.card { background-color: #fff; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; -moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5); -webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5); box-shadow: 0 0 5px rgba(0, 0, 0, 0.5); float: left; height: 280px; margin: 0 15px 15px 0; position: relative; width: 200px; z-index: 2; }
.card .corner { line-height: 1; overflow: hidden; position: absolute; text-align: center; }
.card .corner span { display: block; font-size: 24px; font-weight: bold; }
.card .corner .number { font-size: 32px; height: 32px; line-height: 32px; }
.card .corner.top { left: 8px; top: 12px; }
.card .corner.bottom { bottom: 12px; right: 8px; -moz-transform: rotate(180deg); -webkit-transform: rotate(180deg); }
.card .suit { font-size: 64px; font-weight: bold; height: 60px; line-height: 60px; overflow: hidden; position: absolute; text-align: center; width: 50px; }
.card .top_center { left: 76px; top: 24px; }
.card .bottom_center { bottom: 24px; left: 76px; -moz-transform: rotate(180deg); -webkit-transform: rotate(180deg); }
.card .back { background-color: red; -webkit-transform: rotateY(180deg); }HTML代码:
<div class="card two">
<div class="front">
<div class="corner top">
<span class="number">2</span>
<span>?</span>
</div>
<span class="suit top_center">?</span>
<span class="suit bottom_center">?</span>
<div class="corner bottom">
<span class="number">2</span>
<span>?</span>
</div>
</div>
<div class="back">
</div>
</div>
文章来自我的个人博客:http://www.itlanguageexpress.info/?p=367
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
