HTML5腾挪平台至支撑度与兼容性分析
日期:2014-05-17 浏览次数:20882 次
1 未来平台及浏览器内核
1.1 三大移动平台
- iOS?
- Android?
- Windows Phone?
1.2 四大浏览器内核
- WebKit-based(WebKit)
- Firefox(Gecko)?
- Opera(Presto)?
- Interner Explorer(Trident)?
WebKit是一个开源的浏览器布局引擎,它可以渲染HTML和CSS并且执行JavaScript。目前广泛应用于Safari, Chrome的移动版和桌面浏览器,包括Android系统自带的浏览器。Nokia手机上的Symbian系统从S40 6th开始采用基于WebKit内核的浏览器。不过各个WebKit-based浏览器在具体实现上也存在着差异。
?
2 主流移动浏览器
2.1 主流移动浏览器及平台
- Safari on iOS (iPhone, iPad)
- Android Browser (Android OS 2.x & 4.0, Tablets)?
- Google Chrome (Android OS 4.0)?
- BlackBerry Browser (BlackBerry OS)?
- Nokia Browser (Symbian, MeeGo-N9)?
- Internet Explorer (Windows Phone 7.5)?
- Opera Mobile (Android & Symbian)?
- Opera Mini (Java, iOS & Android)?
- Firefox (Android OS)?
- WebOS Browser (HP Phones)?
- UC Browser (Multi-platform)?
?
2.2?2011.6-2012.6移动浏览器市场占比

?
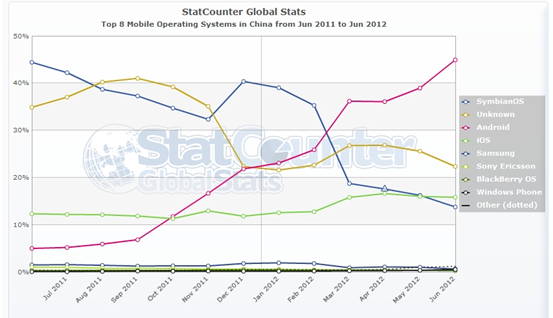
2.3?2011.6-2012.6移动平台市场占比

?
3. HTML5, CSS3, Application API 兼容性表
针对目前主流的4种对HTML5,CSS3以及Application API支持较好的4种浏览器(Android Browser on Android OS, Safari on iOS, Firefox Mobile, Opera Mobile)做出兼容性对比表。从手机浏览器 HTML5 特性支持度得分上来看,Android 系统 4.0 上的 Chrome, 主流平台上的 Opera Mobile 12.00, Firefox Mobile 10 以及 iOS 设备上的 Safari 对 HTML5 支持程度最好。开发版的 Dolphin, BlackBerry 10, Tizen1 以及 iOS 6.0 上的 Safari 的支持度增加了不少。
?
3.1 HTML5 Features

?
3.2 CSS3 Features

?
3.3 Application APIs

?
4 Web App特性?
对于Web App来说,传统的Native App占有很大的优势,包括可靠性和稳定性,以及更多权限来访问设备的硬件或软件系统。因此诞生了PhoneGap,它起了封装和桥接的作用,PhoneGap提供的API分13个大类 (Accelerometer, Camera, Capture, Compass, Connection, Contact, Device, Events, File, Geolocation, Media, Notification, Storage),包括设备Ready事件,多任务,网络连通事件,电池事件,加速器,通讯录访问,录音和播放媒体,访问相机,网络连接状态,文件访问权限,定位,消息通知以及更稳定的本地储存等。以上特性虽然在在HTML5的规范中有一部分体现,但是大部分都在草案阶段,另一部分则还没有,有些接口只有个别浏览器有简单的实现,不过针对移动设备的诸多特性在以后的标准里面会逐步体现出来。?
以下列出几个HTML5特性的基本实例:
?
4.1 设备方位和运动相关事件?
- ScreenOrientationEvent?
- DeviceOrientationEvent?
当设备屏幕方位发生变化时触发该事件
window.addEventListener('orientationchange', function(event) {
alert(window.orientation || screen.orientation)
}, false);
window.addEventListener('deviceorientation', function(event) {
var a = event.alpha;
var b = event.beta;
var g = event.gamma;
console.log([a, b, c]);
}, false);
window.addEventListener('compassneedscalibration', function(event) {
alert('Your compass needs calibrating! Wave your device in a figure-eight motion');
event.preventDefault();
}, false);
window.addEventListene
