分享八个绚丽多彩的jQuery和CSS3按钮
日期:2014-05-17 浏览次数:20708 次
按钮是用户在网页中交互的重要工具,精彩的按钮设计会给用户带来不一样的交流冲动,并能大大提升用户体验。下面我们就向大家分享几个绚丽多彩的jQuery和CSS3按钮,希望对大家有所帮助。
1、44个带小功能图标的按钮
下面是44个漂亮的带有小功能图标的按钮,这些按钮不仅美观,而且能让用户一眼就能知道按钮的功能,很是直观,这里我们将这些按钮的源码一起奉献给大家。

2、纯CSS3制作的五彩按钮
下面是4个用纯CSS3制作的五彩按钮,这4个按钮仅仅利用了简单的几行CSS代码,并且色彩十分吸引人的眼球,非常漂亮,一起来看看这几个按钮吧。

3、纯CSS3实现的旋转动画按钮
下面是一组用纯CSS3实现的旋转动画按钮,该按钮会在你鼠标移上去的时候旋转图标,看起来还不错。

4、7个CSS3动画按钮特效
下面给大家分享7个用CSS3实现的动画按钮特效。这7种按钮均在鼠标滑过时产生不同的动画特效。具体的动画效果可以看下面的在线演示。注:使用较高版本firefox或者chrome观看效果更佳

5、带搜索框的CSS3动画按钮
这里再介绍2个CSS3按钮,其中一个按钮当鼠标划过时将会出现一个搜索框,这2个按钮的动画特效均使用纯CSS3制作完成。

6、5组高品质的CSS3 3D按钮
下面分享5组高品质的CSS3按钮特效,这些CSS3按钮均采用CSS3伪类实现,需要较高版本的firefox或者chrome浏览器支持,这里,我将源码一并分享给大家,希望这些CSS3按钮对你有用:)

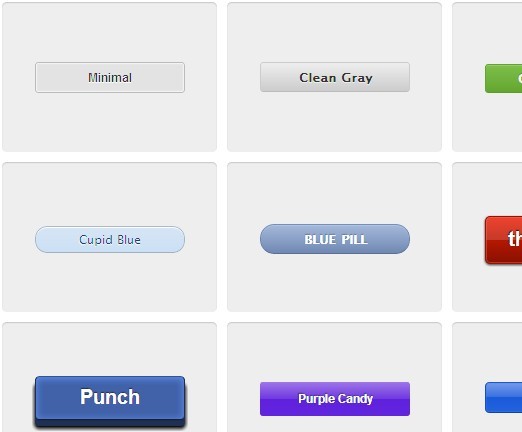
7、15个风格各异的CSS3按钮
这里给大家分享15款风格各异的CSS3按钮,除了最后三个按钮需要图片支持外,其他均可以用纯CSS3代码实现。看完这15个CSS3按钮,相信很多需要用到按钮的地方你都能知道该怎么做了,一起来看看这些按钮吧。

8、纯CSS3实现的社会化分享按钮
对于社会化分享按钮大家应该都比较熟悉,比如jiathis和百度分享,他们均用图片来实现各大社交网站的分享按钮。但是今天的这个网页特效将用CSS3来实现各大网站(facebook、g+、twitter等)的分享按钮。

