IE上设置innerHTML时出现:未知的运行时异常
日期:2014-05-17 浏览次数:20767 次
IE下设置innerHTML时出现:未知的运行时错误
今天在项目开发中遇到的比较郁闷的问题,特此记录:
程序代码思路大致如下,想动态的改变tr标签的innerHTML内容,但是IE却报"未知的运行时错误",让我百思不得其解.
?
- <script> ??
- document.getElementById('trone').innerHTML?=?'<td>haha</td>'; ??
- </script> ??
- ??
- <tr?id=‘trone’> ??
- </tr>??
<script>document.getElementById('trone').innerHTML = '<td>haha</td>';</script><tr id=‘trone’></tr>
?
?
在网上一段查找获得以下解法:
在Ajax里经常会通过innerHTML来改变界面,这个比使用DOM要简单一些。
比如:
?
- element.innerHTML?=?"<b>something</b>";??
element.innerHTML = "<b>something</b>";
?
?
不过,在IE中,有时候会出现"未知的运行时错误(unknown
runtime error)",而在firefox里不会。
这主要是IE在对innerHTML进行写操作的时候会检查element是否具备做为这些内容中html对象容器的要求,比如如果你是在一个p里加入包含<li>的html代码,这是会出错的。所以如果你发现这些错误出现,尝试做两件事情:
1、检查你尝试加到innerHTML的html代码是否包含破损的html标签,如没有<ul></ul>包围的<li></li>.
2、把你的容器改成那些比较“包容”的标签,如<span></span>,<div></div>
特别注意的是<tbody>,<table>,<tr>标签里面加正确格式的<td>标签都有可能出错,所以应该避免使用这些标签作为容器,必要时可以用<td>作为容器,再嵌套一层表格。
跨浏览器的设置innerHTML方法
?
2006年11月06日 星期一 09:37 A.M.
Author:kenxu
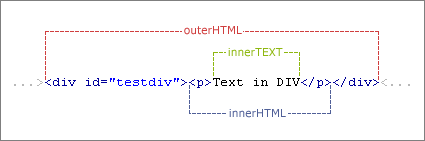
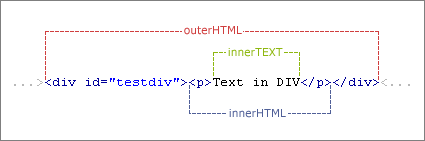
innerTEXT与innerHTML的区别:

很多人都可能遇到过这种情况:设置 innerHTML 的时候,插入的 HTML 代码中包含脚本,但这些脚本却不生效,或者在 IE 上生效在其它浏览器上就不生效。原因很简单:不同浏览器对插入 innerHTML 中的脚本有不同的处理方法。经过实践,归纳如下:
对于IE,首先 script 标签必须带 defer 属性,其次在插入时刻,innerHTML 的所属节点必须在 DOM 树中;对于 Firefox 和 Opera,在插入时刻,innerHTML 的所属节点不可以在 DOM 树中。
根据上面结论,给出通用的设置

很多人都可能遇到过这种情况:设置 innerHTML 的时候,插入的 HTML 代码中包含脚本,但这些脚本却不生效,或者在 IE 上生效在其它浏览器上就不生效。原因很简单:不同浏览器对插入 innerHTML 中的脚本有不同的处理方法。经过实践,归纳如下:
对于IE,首先 script 标签必须带 defer 属性,其次在插入时刻,innerHTML 的所属节点必须在 DOM 树中;对于 Firefox 和 Opera,在插入时刻,innerHTML 的所属节点不可以在 DOM 树中。
根据上面结论,给出通用的设置
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
