20个漂亮的Ajax+CSS报表
日期:2014-05-17 浏览次数:20864 次
20个漂亮的Ajax+CSS表格
并不是所有的Web 开发者都会对美化表格数据感兴趣,今天我们收集了20 个功能强大,外观漂亮的基于Ajax + CSS 的表格效果,你可以从这些示例中学习怎么使用这些表格提供的排序和过滤的功能来组织表格中的数据。
现在让我们来看看这些表格:
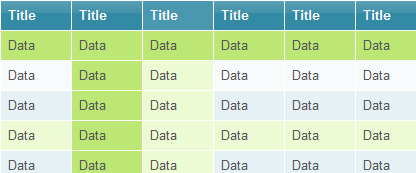
#1. Tablecloth
Tablecloth 由CSS Globe 开发,是一个轻量级的、易于使用的表格,以友好的方式将样式和行为添加到你当前的HTML 表格元素当中。

#2. Ask the CSS Guy Table
Ask the CSS Guy Table 演示了怎么样创建一个可以显示数据之间的关系的表格,例如在单击某个单元格时可以同时突出显示最顶端的行和最左边的列。

#3. A CSS styled table version 2
Veerle Duoh 为我们介绍了一种如何利用CSS 使表格更有吸引力的方法,并且在实现的过程中充分考虑了表格的可访问性。

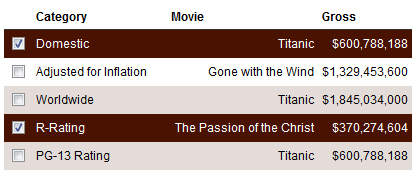
#4. Sortable Table
Sortable Table ——演示了如何按升序或降序排列以及如何过滤显示表格中的数据。

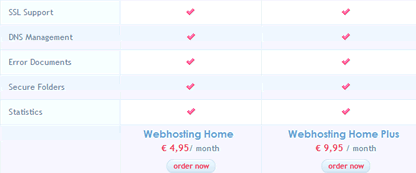
#5. Row Locking with CSS and JavaScript
演示了如何利用Javascript 和 CSS 实现“锁定行”的效果,选中的行会一直显示高亮效果直到用户再次点击才会消失。

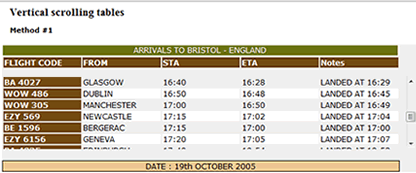
#6. Vertical scrolling tables
如果你有大量的数据但是没有足够大的空间来显示它,这会是一个很好的解决办法。通过CSS 固定表格的页眉和页脚,但是内容却可以滚动显示。

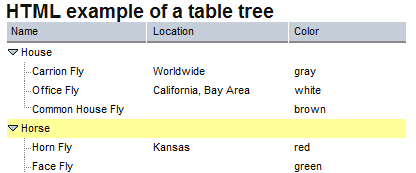
#7. Replicating a Tree table
利用HTML 和CSS 建立的树状表格。

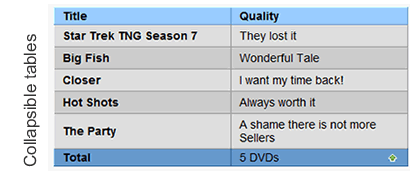
#8. Collapsible tables with DOM and CSS
利用DOM 和CSS 建立的可折叠的表格效果。表格页脚部分包含的箭头有一个名为“footcollapse”的类,通过为之添加Javascript 代码可以让表格展开或折叠。

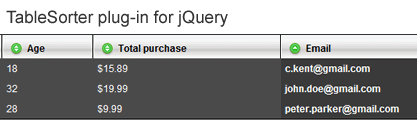
#9. TableSorter plug-in for jQuery
为jQuery 定制的插件,它的主要功能包括允许多列排序,支持<TH> 元素的rowspan 和colspan 属性。

#10. Stripe your tables the OO
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
