CSS圆角兑现
日期:2014-05-17 浏览次数:20650 次
CSS圆角实现
1.方法一:上下两张带圆角的图片。宽度固定,允许高度变动.
图片:

2.方法二:三张图片,上下两张图片再加中间的填充图片.宽度固定,允许高度变动.
3.方法三:四张图片,允许宽度和高度变动。
图示:

4.方法四:采用CSS3样式,FF3,CHROME浏览器支持
5.方法五:采用border填充构造
部分整理自《精通CSS:高级Web标准解决方案》
1.方法一:上下两张带圆角的图片。宽度固定,允许高度变动.
<div class="box">
<h2>Headline</h2>
<p>Content</p>
</div>
.box {
width: 418px;
background: #effce7 url(images/bottom.gif) no-repeat left bottom;
}
.box h2 {
background: url(images/top.gif) no-repeat left top;
}
图片:

2.方法二:三张图片,上下两张图片再加中间的填充图片.宽度固定,允许高度变动.
<div class="box">
<h2>Headline</h2>
<p class="last">Content</p>
</div>
.box {
width: 424px;
background: url(images/bg-tile.gif) repeat-y;
}
.box h2 {
background: url(images/bg-top.gif) no-repeat left top;
padding-top: 20px;
}
.box .last {
background: url(images/bg-bottom.gif) no-repeat left bottom;
padding-bottom: 20px;
}
.box h2, .box p {
padding-left: 20px;
padding-right: 20px;
}
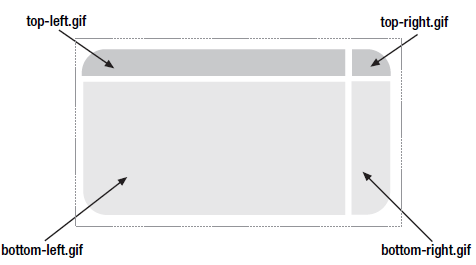
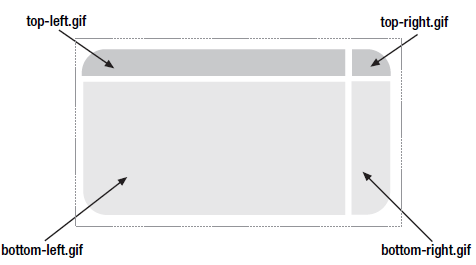
3.方法三:四张图片,允许宽度和高度变动。
<div class="box">
<div class="box-outer">
<div class="box-inner">
<h2>Headline</h2>
<p>Content</p>
</div>
</div>
</div>
.box {
width: 20em;
background: #effce7 url(images/bottom-left.gif) no-repeat left bottom;
}
.box-outer {
background: url(images/bottom-right.gif) no-repeat right bottom;
padding-bottom: 5%;
}
.box-inner {
background: url(images/top-left.gif) no-repeat left top;
}
.box h2 {
background: url(images/top-right.gif) no-repeat right top;
padding-top: 5%;
}
.box h2, .box p {
padding-left: 5%;
padding-right: 5%;
}
图示:

4.方法四:采用CSS3样式,FF3,CHROME浏览器支持
-webkit-border-radius: 6px; -moz-border-radius: 6px;
5.方法五:采用border填充构造
<div class="radius_top">
<div class="r1"></div><div class="r2"></div><div class="r3"></div><div class="r4"></div>
</div>
<div class="item_content">内容区</div>
<div class="radius_bottom"><div class="r4"></div><div class="r3"></div><div class="r2"></div><div class="r1"></div>
</div>
.r1,.r2,.r3,.r4{overflow:hidden;height:1px;background-color:#fff;zoom:1;}
.r1{margin:0 5px;background-color:#c9c9c9;}
.r2{margin:0 3px;border-left:2px solid #c9c9c9;border-right:2px solid #c9c9c9;}
.r3{margin:0 2px;border-left:1px solid #c9c9c9;border-right:1px solid #c9c9c9;}
.r4{height:2px;margin:0 1px;border-left:1px solid #c9c9c9;border-right:1px solid #c9c9c9;}
.item_content{border-left:1px solid #c9c9c9;border-right:1px solid #c9c9c9;background-color:#fff;zoom:1;}
部分整理自《精通CSS:高级Web标准解决方案》
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
