Html Dom Javascript的一些见地
日期:2014-05-17 浏览次数:20726 次
Html Dom Javascript的一些想法
首先,需要确定一下这三者的次序问题,html是一个浏览器的网络超文本显示语言,是一种统一的标准,只有它的还是不行的,因为它只负责显示,浏览器依据其标签将它的解析常规文本;为了对html进行读取和修改,进行一些客户端的交互,我们需要对html的结构树进行定位,以便进行某些操作(Javascript就是针对html当中的若干节点进行操作和更改),这里就用到了DOM,它提供了对html结构树的读取和定位,包括CRUD操作;在之后即是javascript,它负责对当前网页当中的各个节点进行动态修改,提供了一些操作接口,是一种客户端程序。
其次,在html当中需要注意的一些知识点,a.节点包含原则,标签节点包含文本节点,文本并不是标签节点的value;b.标签开闭成对出现,除非出现空值节点,可以用html当中实体来代替" "即空格,当需要换行时用<br />,即当中的文本节点为空;c.针对html语言当中包含的一些字符,对应的有html实体的东西进行替代(eg: 在title即鼠标移上的提示文本进行换行用 )。
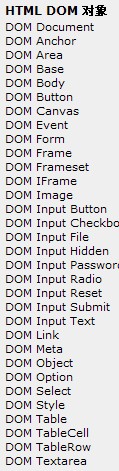
关于DOM,DOM是一个针对格式化语言的解析工具,在对XML进行解析的时候也会用到DOM(在java当中,Repository是JDOM)。DOM本身包含三个方面HTML DOM、XML DOM、Core DOM;Core DOM--定义了一套标准的针对任何结构化文档的对象;XML DOM--定义了一套针对XML的对象;HTML DOM--定义了一套针对HTML的对象。DOM本质是连接HTML和Javascript的一个桥梁。
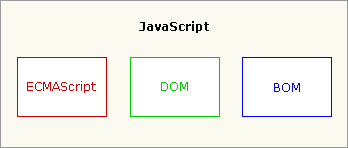
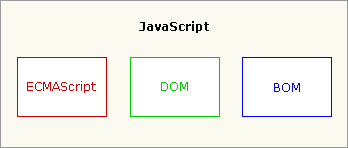
LiveScript在java盛兴的时候凑热闹,把自己变身为JavaScript(当然javascript本身也是一种OOP语言,其中ECMAScript为JS提供了一种实现标准),JavaScript本身提供了一部分编程对象,它同时也可以操作DOM HTML对象和Browser对象。一个javascript的实现包括三部分---ECMAScript,DOM HTML,Browser对象

关于,JavaScript函数触发逻辑,过程---首先定义页面事件(事件对象由JavaScript提供,但是由HTML进行动作触发);其次进行JavaScript函数调用(JavaScript函数执行);再接下来,在JavaScript函数内部定义到用于处理页面元素的DOM对象,三部分,JavaScript对象,Browser对象,DOM HTML对象;处理完成改变元素或者结构并触发HTML动作。
JQuery对JavaScript进行了一层封装,归根结底都是在对Html页面元素的操作,各层结构

JavaScript事件属性:

首先,需要确定一下这三者的次序问题,html是一个浏览器的网络超文本显示语言,是一种统一的标准,只有它的还是不行的,因为它只负责显示,浏览器依据其标签将它的解析常规文本;为了对html进行读取和修改,进行一些客户端的交互,我们需要对html的结构树进行定位,以便进行某些操作(Javascript就是针对html当中的若干节点进行操作和更改),这里就用到了DOM,它提供了对html结构树的读取和定位,包括CRUD操作;在之后即是javascript,它负责对当前网页当中的各个节点进行动态修改,提供了一些操作接口,是一种客户端程序。
其次,在html当中需要注意的一些知识点,a.节点包含原则,标签节点包含文本节点,文本并不是标签节点的value;b.标签开闭成对出现,除非出现空值节点,可以用html当中实体来代替" "即空格,当需要换行时用<br />,即当中的文本节点为空;c.针对html语言当中包含的一些字符,对应的有html实体的东西进行替代(eg: 在title即鼠标移上的提示文本进行换行用 )。
关于DOM,DOM是一个针对格式化语言的解析工具,在对XML进行解析的时候也会用到DOM(在java当中,Repository是JDOM)。DOM本身包含三个方面HTML DOM、XML DOM、Core DOM;Core DOM--定义了一套标准的针对任何结构化文档的对象;XML DOM--定义了一套针对XML的对象;HTML DOM--定义了一套针对HTML的对象。DOM本质是连接HTML和Javascript的一个桥梁。
LiveScript在java盛兴的时候凑热闹,把自己变身为JavaScript(当然javascript本身也是一种OOP语言,其中ECMAScript为JS提供了一种实现标准),JavaScript本身提供了一部分编程对象,它同时也可以操作DOM HTML对象和Browser对象。一个javascript的实现包括三部分---ECMAScript,DOM HTML,Browser对象

关于,JavaScript函数触发逻辑,过程---首先定义页面事件(事件对象由JavaScript提供,但是由HTML进行动作触发);其次进行JavaScript函数调用(JavaScript函数执行);再接下来,在JavaScript函数内部定义到用于处理页面元素的DOM对象,三部分,JavaScript对象,Browser对象,DOM HTML对象;处理完成改变元素或者结构并触发HTML动作。
| JavaScript对象和Browser对象 | DOM对象 常用的是Document FrameSet IFraem |
 |  |
JQuery对JavaScript进行了一层封装,归根结底都是在对Html页面元素的操作,各层结构

JavaScript事件属性:

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
