浅谈Css盒模型在FF跟IE中的区别
日期:2014-05-17 浏览次数:20766 次
盒子模型其实有两个:一个是标准的盒子模型,即是firefox支持的;一个是IE盒子模型,即是IE支持的。
标准盒子模型的宽和高包括padding和border,如图1


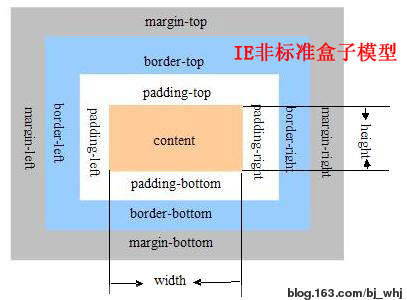
IE盒子模型的宽和高是不包括padding和border的,如图2
解决问题办法:
首先谈谈!important问题的引起(盒模型问题):
在CSS标准中,一个盒模型包括4个区,分别是:内容、内边距(padding)、边框(border)和外边距(margin)。而Width宽度的计算,CSS有它的标准。但是实际上,不同的浏览器的表现却不同。比如,
Firefox(FF)是准确按照CSS标准:width为内容的宽度,也就是说:
层的宽度 = "width" + "padding(left and right)" + "border-width";
而IE则把width作为整个层的宽度:
内容的宽度 = "width" - "padding" - "border-width";
?引用内容 2007.10.03 update:IE7在一次更新中修正了盒模型的BUG,与Firefox的解析一致。2007.10.03验证。
IE的这种解析,被认为是一个BUG。但事实上,这种解释也不无道理,人们在设计页面的时候关注得更多的是盒子的大小,而不是内容的大小。正是因为浏览器的不同解析,给CSS的设计带来一些困难。
针对这个问题,我们经常使用!important来区分Firefox和IE6.0:
?程序代码 #content
{
width: 414px !important;
width: 400px;
padding: 5px;
border-width: 2px;
}
Firefox识别!important,而IE6不识别,且!important的width优先级高,因此FF理解为width: 400px,IE6.0理解为width: 414px,从而显示就相同了。
但是问题出在IE7,IE7.0对!important有了识别能力,但是对盒模型的解析却和IE6.0等一样,从而造成很大的麻烦。也就是说,!important的方法在IE7.0下变得不适用了。
这种解决方法可以说是最终的方案,使用CSS hack的方法只是目前过渡阶段的临时方法。
而一般的情况下,border的使用相对较少的,并且border-width一般较小,因此最主要的问题就出在padding上了。网上很多人总结的经验是:padding要尽量少用,能用margin的,就别用padding。这种说法是消极的,问题的解决不应该总是回避。
盒模型问题的解决:
仔细想想,其实问题就出在“width与padding/border-width的同时定义”上,这个问题在CSS代码中一定要注意。而明白了这一点,解决的方法就不难想到了——
当子元素的宽度固定时,padding在其父元素中指定
只要添加一个无width定义的wrapper层,把原来的一个content层拆分成2个层,分别地,在wrapper中定义padding和border-width,然后在content中定义width:
?程序代码 #wrapper { padding: 5px; border-width: 2px; }
#content { margin: 0px; width: 400px; }
?程序代码
...
这样问题就可以得到解决,FF,IE6.0以及IE7.0都会获得相同的显示效果。更重要的是,没有使用任何CSS hack。
对于网站构造,特别是对于样式比较复杂的网站,个人建议在重要的层快外加上wrapper层。
但是对于目前现成的模板,可以有选择修改部分样式,分别定义 "width" 与 "padding或者border-width" ,或者使用其他方法。
是否适合所有的浏览器?
理论上,这种方法应该适用于各种浏览器。
但是本人认为除非大型网站,兼容FF,I代码E6.0,IE7.0已经足够,这里也是主要针对这三个最主流的浏览器,IE更低版本,以及其他浏览器上的可行性有待验证。
