html DOM 的节点构造
日期:2014-05-17 浏览次数:20838 次
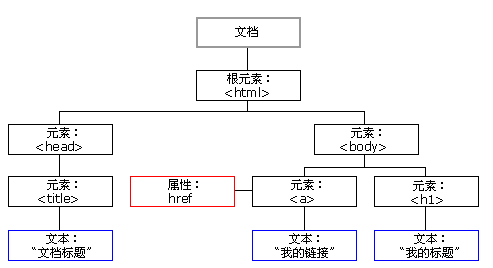
html DOM 的节点结构

除文档节点之外的每个节点都有父节点。举例,<head> 和 <body> 的父节点是 <html> 节点,
文本节点 "Hello world!" 的父节点是 <p> 节点。
大部分元素节点都有子节点。比方说,<head> 节点有一个子节点:<title> 节点。<title> 节
点也有一个子节点:文本节点 "DOM Tutorial"。
当节点分享同一个父节点时,它们就是同辈(同级节点)。比方说,<h1> 和 <p>是同辈,因为
它们的父节点均是 <body> 节点。
节点也可以拥有后代,后代指某个节点的所有子节点,或者这些子节点的子节点,以此类推。比
方说,所有的文本节点都是 <html>节点的后代,而第一个文本节点是 <head> 节点的后代。
节点也可以拥有先辈。先辈是某个节点的父节点,或者父节点的父节点,以此类推。比方说,所
有的文本节点都可把 <html> 节点作为先辈节点。
通过 DOM,您可访问 HTML 文档中的每个节点。
你可通过若干种方法来查找您希望操作的元素:
* 通过使用 getElementById() 和 getElementsByTagName() 方法
* 通过使用一个元素节点的 parentNode、firstChild 以及 lastChild 属性
下面这个例子会返回所有 <p> 元素的一个节点列表,且这些 <p> 元素必须是 id 为 "maindiv" 的元素的后代:
根节点
有两种特殊的文档属性可用来访问根节点:
* document.documentElement
* document.body
第一个属性可返回存在于 XML 以及 HTML 文档中的文档根节点。
第二个属性是对 HTML 页面的特殊扩展,提供了对 <body> 标签的直接访问

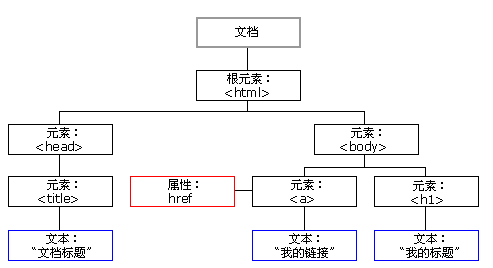
除文档节点之外的每个节点都有父节点。举例,<head> 和 <body> 的父节点是 <html> 节点,
文本节点 "Hello world!" 的父节点是 <p> 节点。
大部分元素节点都有子节点。比方说,<head> 节点有一个子节点:<title> 节点。<title> 节
点也有一个子节点:文本节点 "DOM Tutorial"。
当节点分享同一个父节点时,它们就是同辈(同级节点)。比方说,<h1> 和 <p>是同辈,因为
它们的父节点均是 <body> 节点。
节点也可以拥有后代,后代指某个节点的所有子节点,或者这些子节点的子节点,以此类推。比
方说,所有的文本节点都是 <html>节点的后代,而第一个文本节点是 <head> 节点的后代。
节点也可以拥有先辈。先辈是某个节点的父节点,或者父节点的父节点,以此类推。比方说,所
有的文本节点都可把 <html> 节点作为先辈节点。
通过 DOM,您可访问 HTML 文档中的每个节点。
你可通过若干种方法来查找您希望操作的元素:
* 通过使用 getElementById() 和 getElementsByTagName() 方法
* 通过使用一个元素节点的 parentNode、firstChild 以及 lastChild 属性
下面这个例子会返回所有 <p> 元素的一个节点列表,且这些 <p> 元素必须是 id 为 "maindiv" 的元素的后代:
document.getElementById('maindiv').getElementsByTagName("p"); 根节点
有两种特殊的文档属性可用来访问根节点:
* document.documentElement
* document.body
第一个属性可返回存在于 XML 以及 HTML 文档中的文档根节点。
第二个属性是对 HTML 页面的特殊扩展,提供了对 <body> 标签的直接访问
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
