dhtmlGrid的容易使用
日期:2014-05-17 浏览次数:20905 次
<div id="gridbox" style="width:600px;height:300px"></div> //定义grid需要在什么容器上现实。 var mygrid = new dhtmlXGridObject('gridbox');? ? Grid让我们可以很容易的进行编辑。?dhtmlGrid--简单使用
1.引用JavaScript
2.创建要放置grid的容器
3.定义grid
//设置图片目录,grid中排序等图片的按钮图片。?
mygrid.imgURL = "imgs/";?
//设置列名?
mygrid.setHeader("Column A, Column B,Column C,Column D,Column E,Column F");?
//初始化列宽度?
mygrid.setInitWidths("100,250,100,100,100,100");?
//设置列对齐方式,默认左对齐。?
mygrid.setColAlign("right,left,right,right,right,right");?
//设置排序类型,默认str(int:数值,str:字符串。详见API)?
mygrid.setColSorting("int,str,str,int,int,str");?
//设置列模式(ro:不可编辑,ed:可编辑。详见API),默认不可编辑?
mygrid.setColTypes("ro,ed,txt,ed,ed,ed");?
//鼠标经过,是否变色。默认flas?
mygrid.enableLightMouseNavigation(true);?
//初始化?
mygrid.init();?
//装载数据?
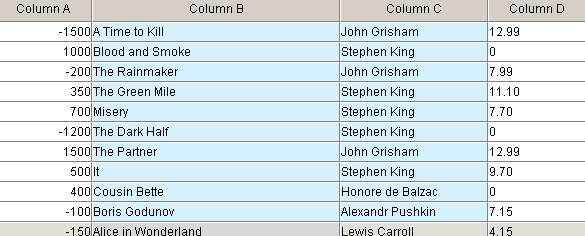
mygrid.loadXML("datas/grid.xml");4.效果

5.可编辑组件
只需要简单的设置ColTypes就可以了,内部提供了如下功能。?
# ReadOnly (ro) - cell can't be edited?
# Simple Editor (ed) - text is edited inside cell?
# Text Editor (txt) - text is edited in popup multiline textarea?
# Checkbox (ch) - standard checkbox?
# Radiobutton (ra) - column oriented radiobutton?
# Select box (coro) - simple selectbox?
# Combobox (co) - select box with ability to add some other value?
# Image (img) - not editable. Value considered as url of image?
还有其他的DHX控件也可以集成进来。?
# Color picker (cp) - simple color picker (just for example). Value considered as color code or name?
# Price oriented (price) - shows $ before value, all values eql 0 shown as na in red color?
# Dynamic of Sales (dyn) - shows up/down icon depending on value. Also color coding available (green/red)?
因为DHX免费版本的并不提供DataProcessor控件,进行数据操作后保存起来需要自己手动来写,有点麻烦。?
这里只做个简单的Demo。如何手动提交数据将稍后介绍。
